[ad_1]

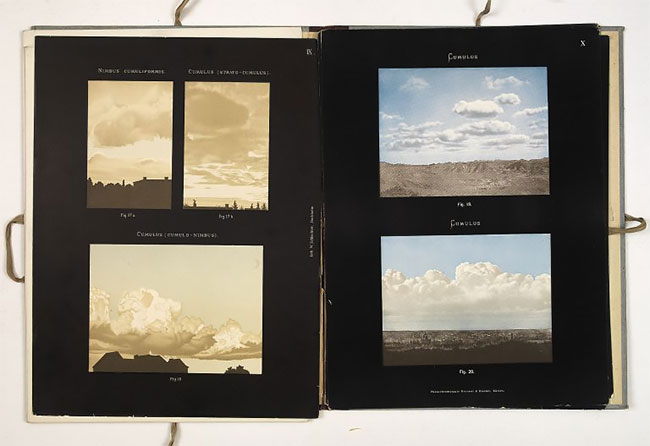
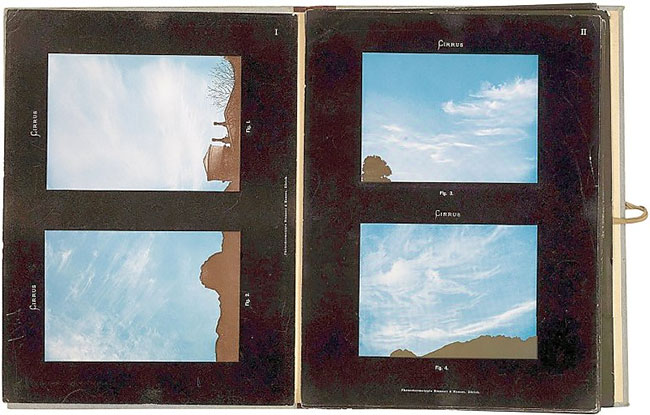
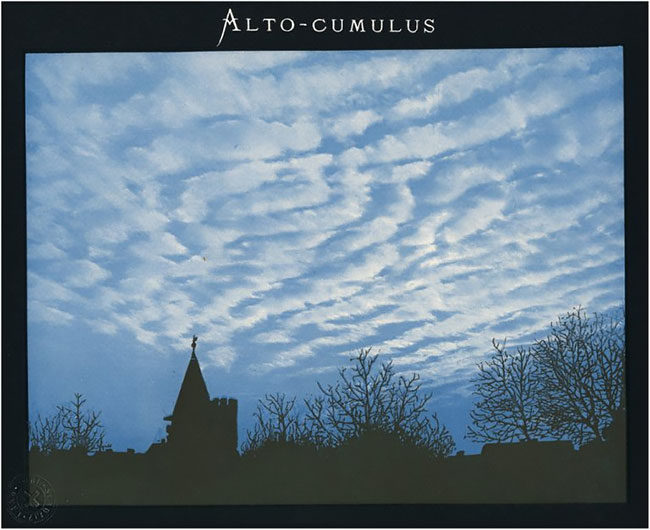
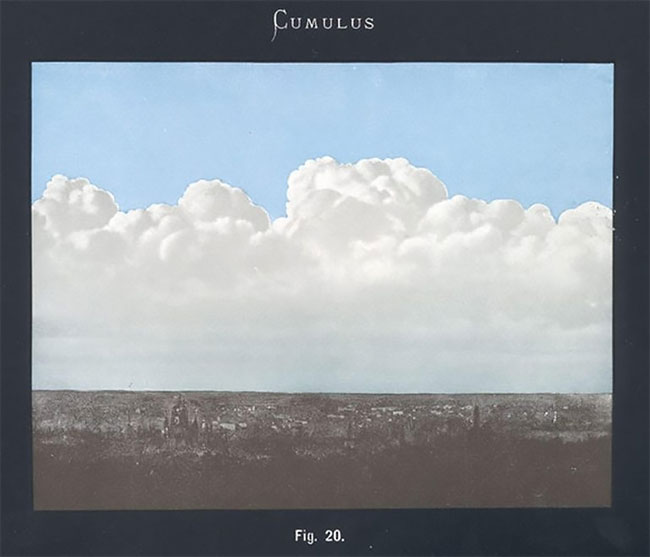
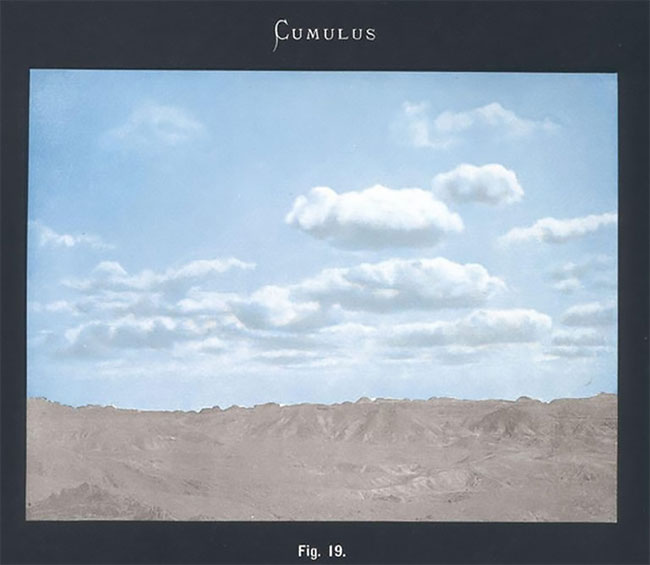
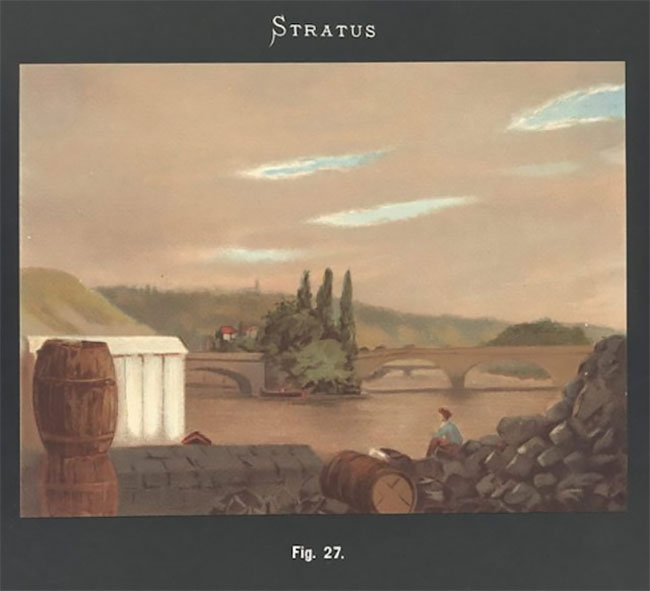
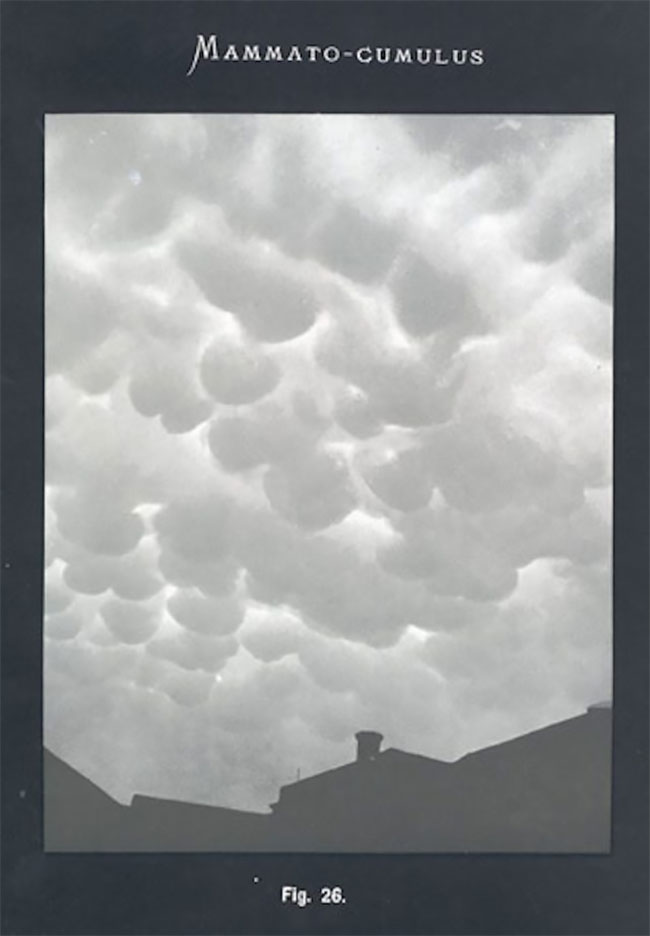
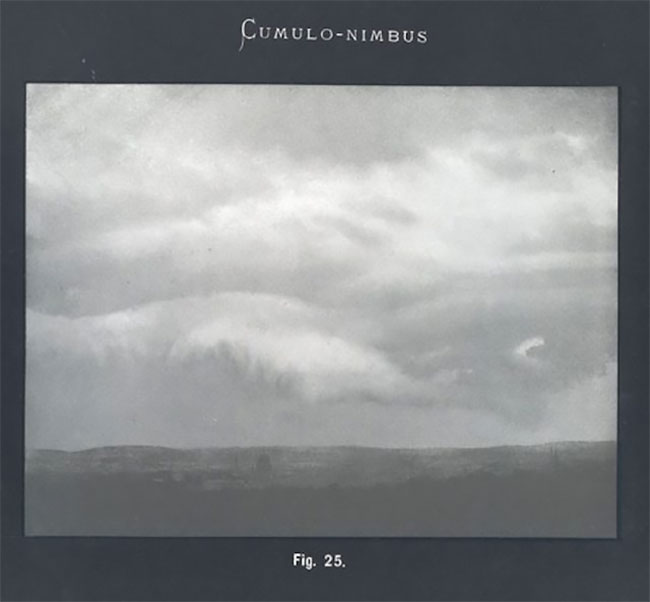
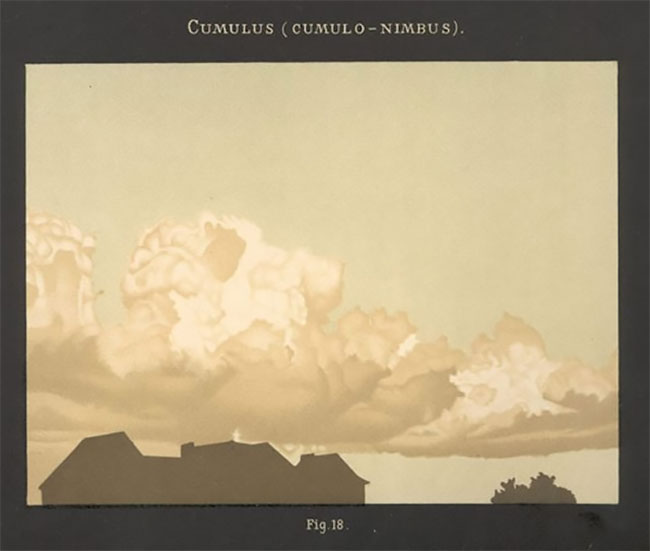
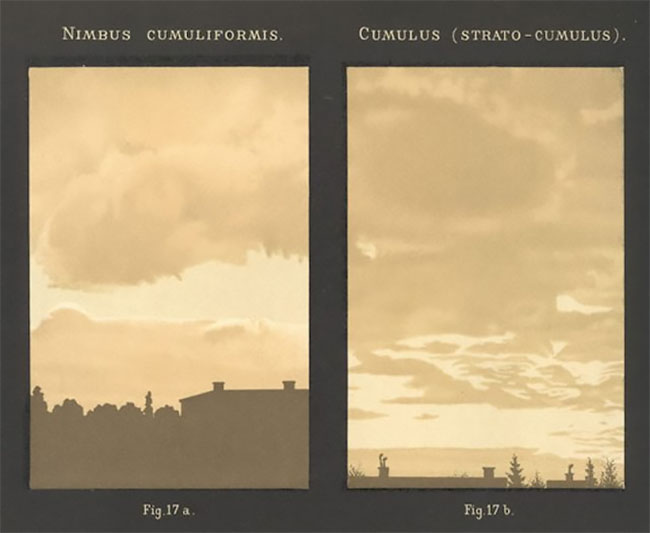
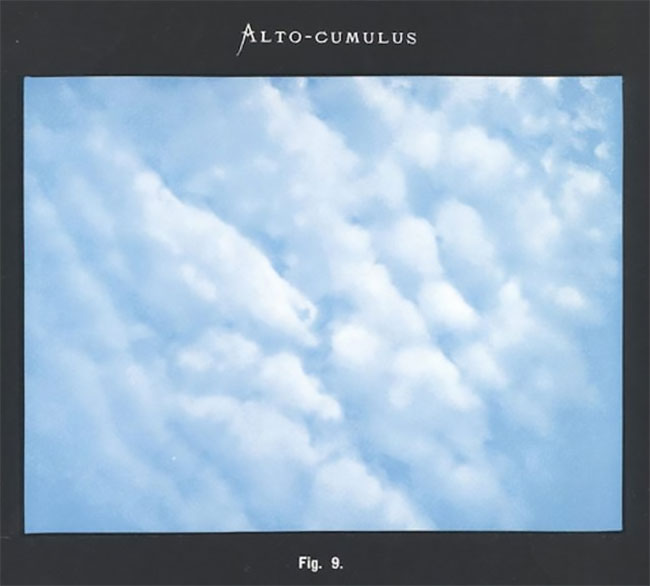
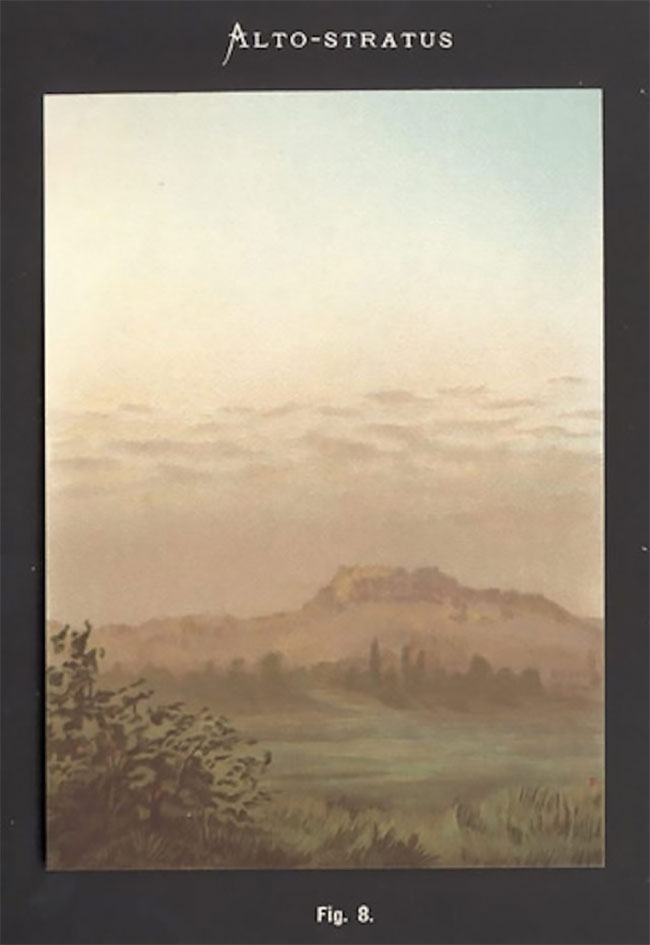
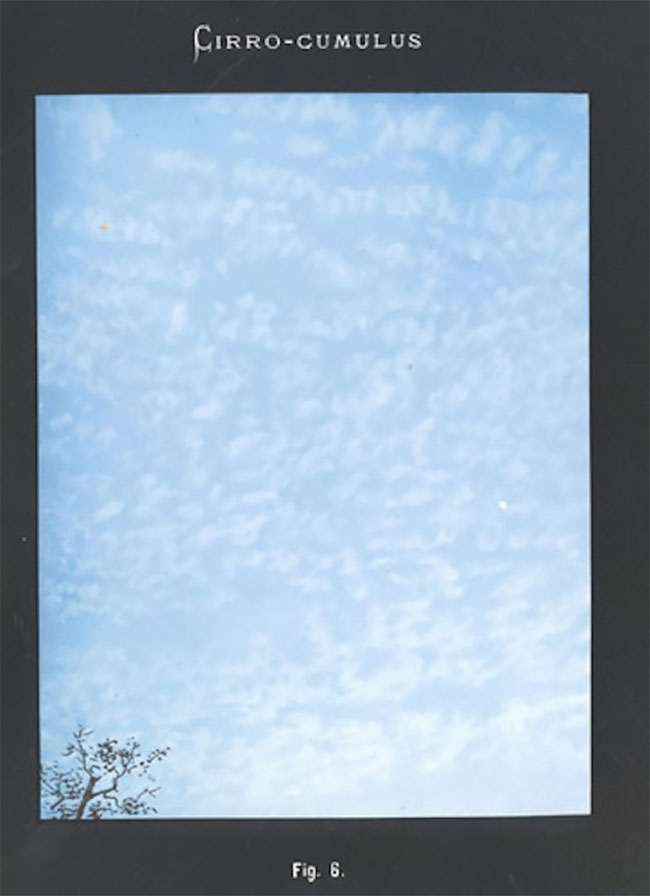
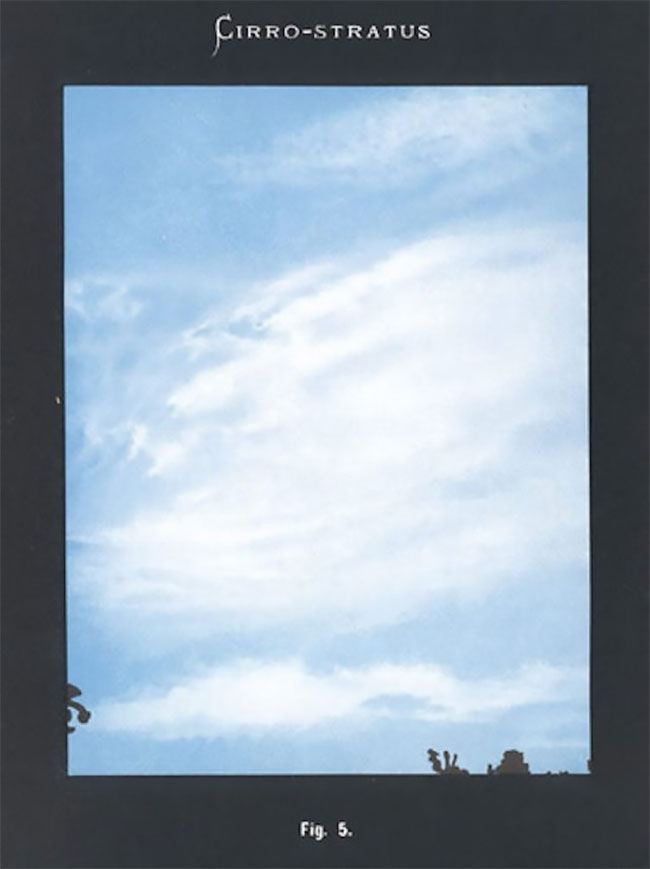
The Atlas international des Nuages (International Cloud Atlas Internationaler Wolkenatlas) was printed in Paris, France, by Gauthier-Villars et fils in 1896. This pictorial atlas contained 14 illustrations on 14 printed coloration plates. A combine of pictures (chromotypographs) and pantings, the text was in English, French, and German.
h/t: flashbak
The Atlas broke new floor, introducing a universal language of cloud identification, and embraced emerging systems – the website page on cirrus clouds was the 1st variety of cloud illustrated from a color photograph.

Just as British chemist Luke Howard (28 November 1772 – 21 March 1864) experienced performed when he named clouds, classifying them into 7 types, the Global Cloud Atlas was a substantial step in increasing our comprehending of the skies.

Cloud exploration is ongoing. In 2019, Environment Meteorological Group Secretary-Normal Petteri Taalas reaffirmed the significance of understanding clouds: “If we want to forecast weather we have to recognize clouds. If we want to model the weather process we have to have an understanding of clouds. And if we want to forecast the availability of drinking water means, we have to understand clouds.”

















(Visited 1 times, 1 visits today)
(functionality(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0]
if (d.getElementById(id)) return
js = d.createElement(s) js.id = id
js.src = “https://hook up.facebook.web/en_US/sdk.js#xfbml=1&appId=1521032898120611&edition=v2.”
fjs.parentNode.insertBefore(js, fjs)
(document, ‘script’, ‘facebook-jssdk’))
(perform(d)
var js, id = ‘facebook-jssdk’, ref = d.getElementsByTagName(‘script’)[0]
if (d.getElementById(id)) return
js = d.createElement(‘script’) js.id = id js.async = real
js.src = “https://connect.facebook.net/en_US/all.js”
ref.parentNode.insertBefore(js, ref)
(document))
/*=====================*/
(perform()
var po = doc.createElement(“script”) po.form = “text/javascript”
po.async = true
po.src = “https://apis.google.com/js/plusone.js?publisherid=116390727576595561749”
var s = document.getElementsByTagName(“script”)[0] s.parentNode.insertBefore(po, s)
)()
/*=====================*/
!purpose(e,n,t)(doc,”script”,”fb-jssdk”)(operate(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0]
if (d.getElementById(id)) return
js = d.createElement(s) js.id = id
js.src = “https://link.facebook.internet/en_US/sdk.js#xfbml=1&appId=1521032898120611&edition=v2.”
fjs.parentNode.insertBefore(js, fjs)
(document, ‘script’, ‘facebook-jssdk’))
[ad_2]
Resource connection

Leave a Reply