
[ad_1]


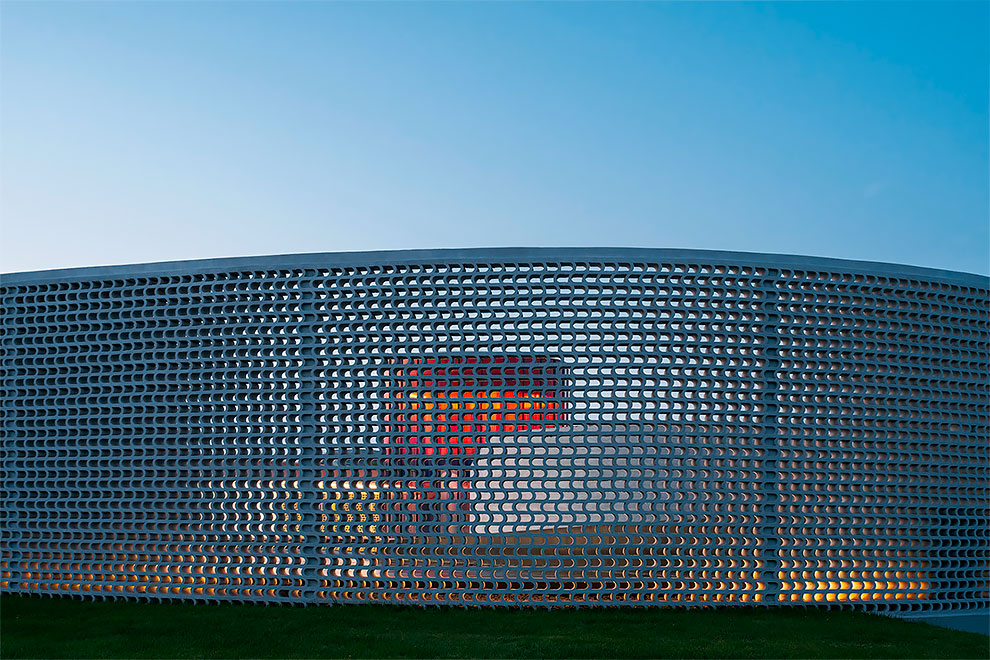
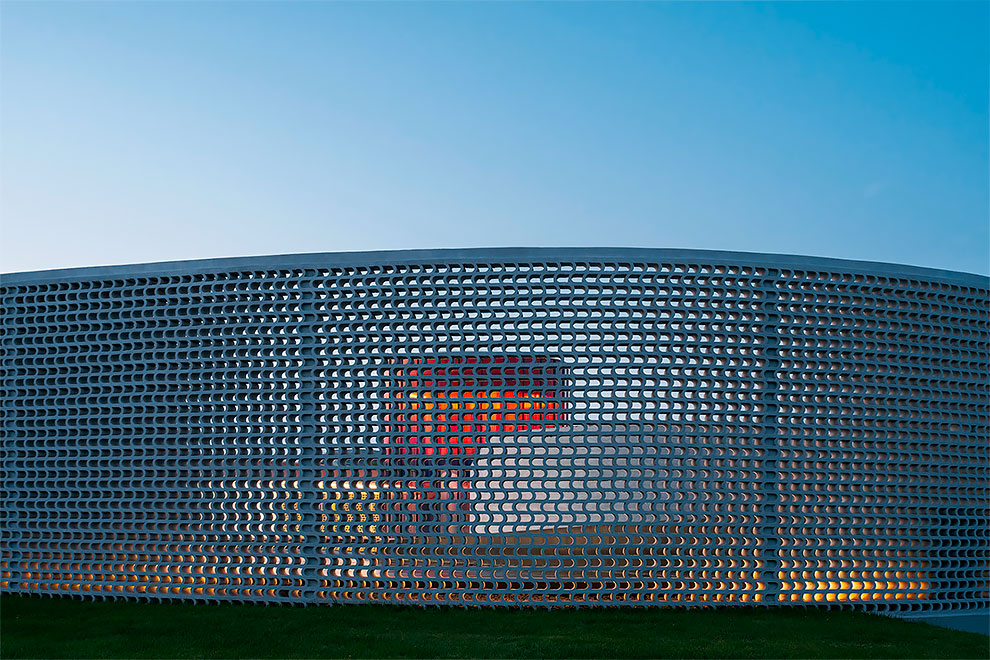
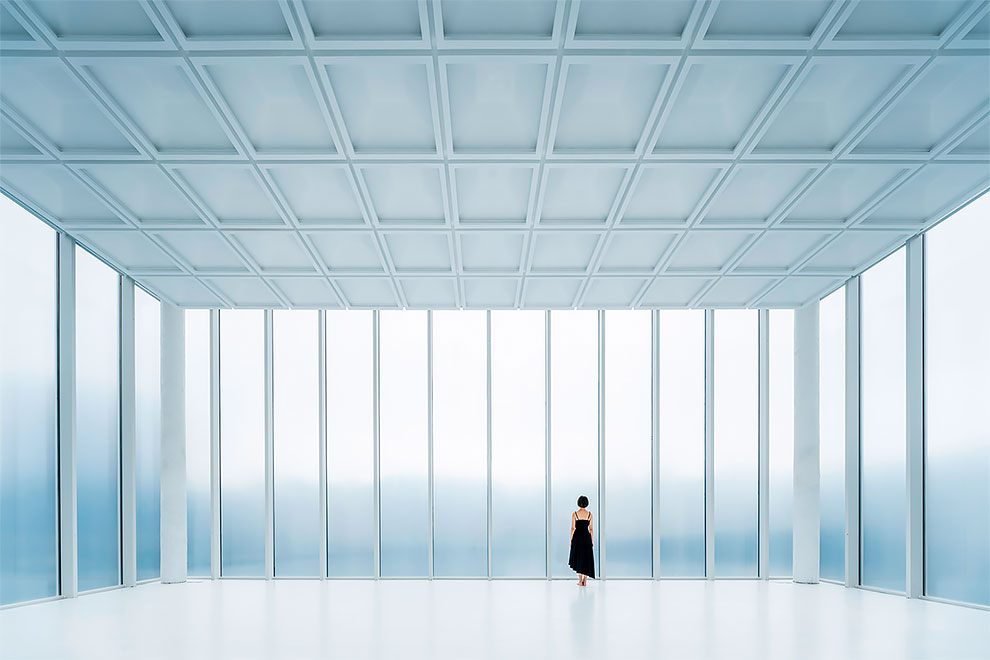
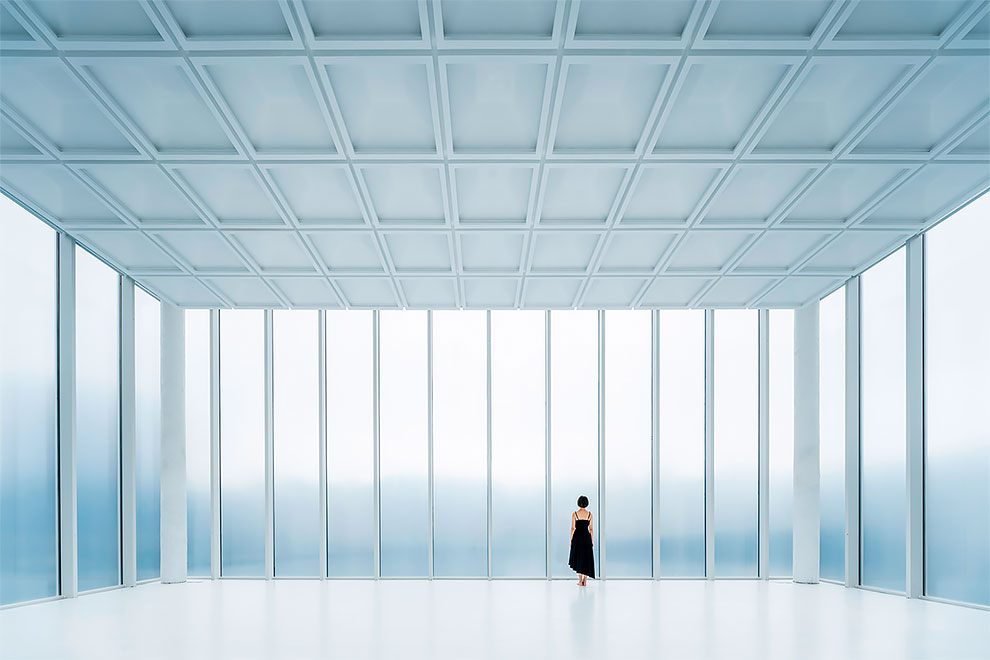
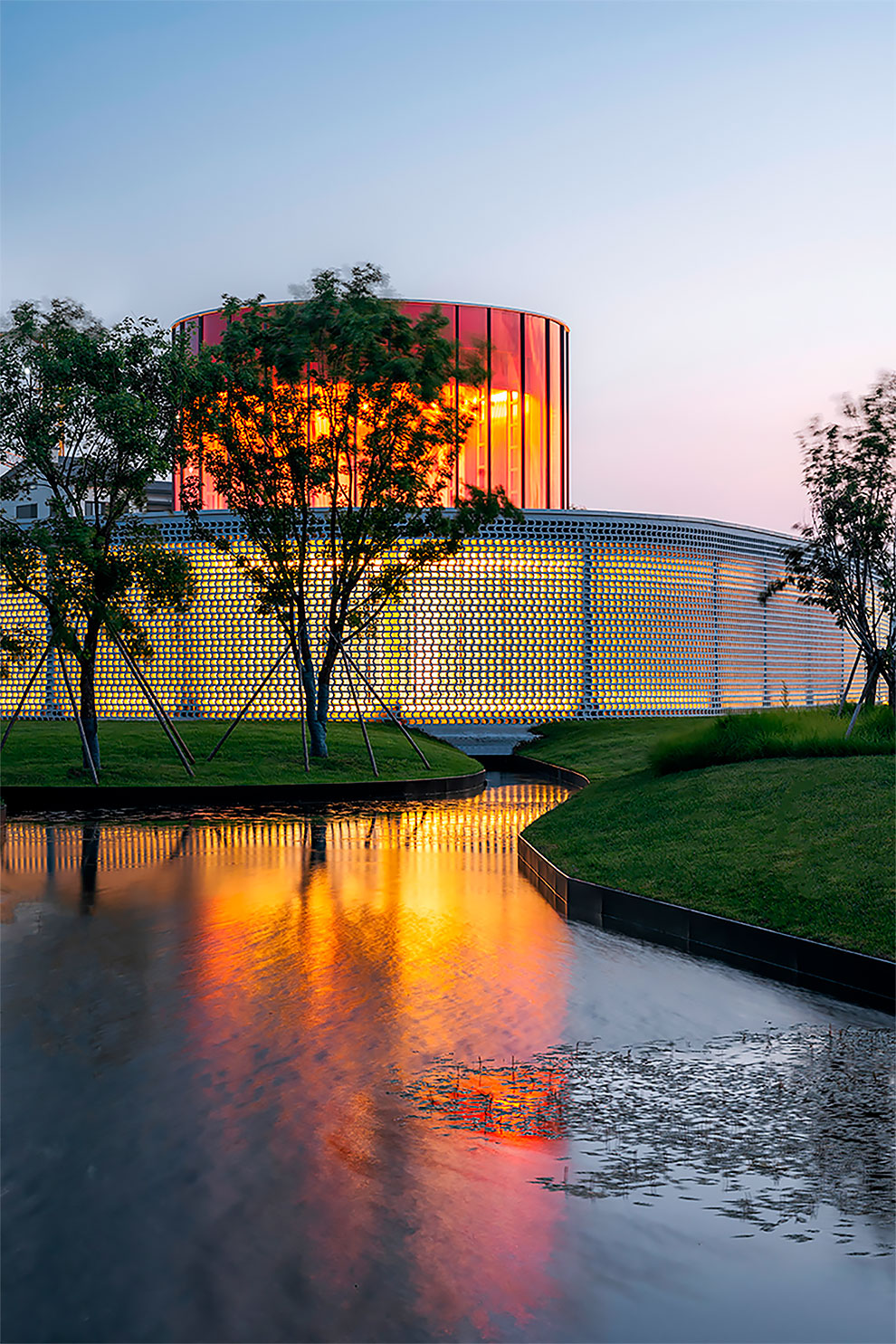
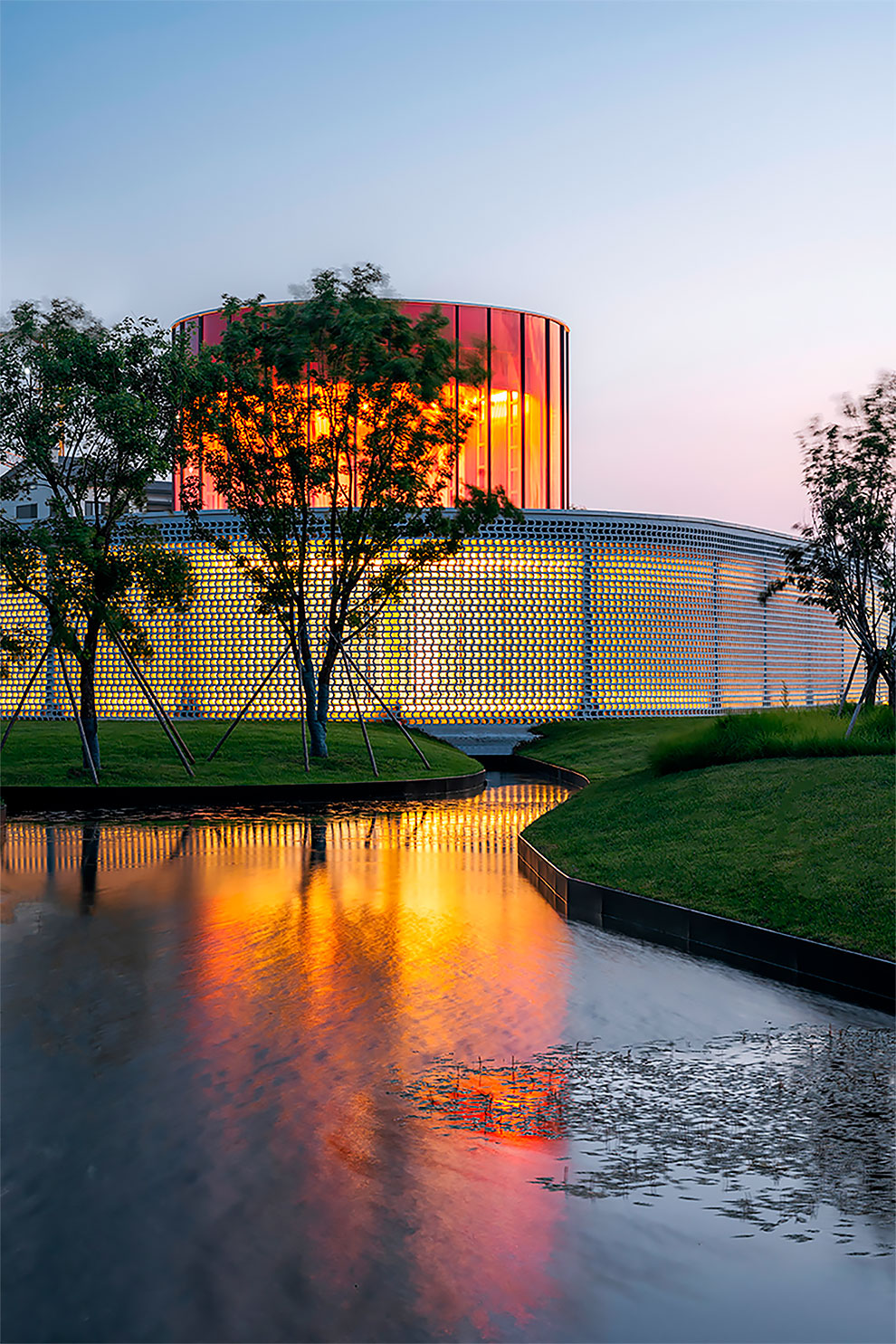
The Monologue Museum is a gradually unfolding hand scroll. Beginning from the compact entrance theater where the light breaks by means of the corners, moving into the artwork gallery, the quiet h2o courtyard little by little reveals itself together the open up corridor with shifting lights, passing by way of the colorful yoga room to the vivid artwork gallery (exhibition and portray rooms). Then the light fades, the path receives narrower, and you virtually overlook the tearoom concealed powering the wall.
Additional: Wutopia Lab h/t: theinspirationgrid




































(operate(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0]
if (d.getElementById(id)) return
js = d.createElement(s) js.id = id
js.src = “https://join.fb.internet/en_US/sdk.js#xfbml=1&appId=1521032898120611&edition=v2.”
fjs.parentNode.insertBefore(js, fjs)
(doc, ‘script’, ‘facebook-jssdk’))
(function(d)
var js, id = ‘facebook-jssdk’, ref = d.getElementsByTagName(‘script’)[0]
if (d.getElementById(id)) return
js = d.createElement(‘script’) js.id = id js.async = real
js.src = “https://hook up.fb.web/en_US/all.js”
ref.parentNode.insertBefore(js, ref)
(document))
/*=====================*/
(operate()
var po = doc.createElement(“script”) po.style = “text/javascript”
po.async = genuine
po.src = “https://apis.google.com/js/plusone.js?publisherid=116390727576595561749”
var s = doc.getElementsByTagName(“script”)[0] s.parentNode.insertBefore(po, s)
)()
/*=====================*/
!function(e,n,t)var o,c=e.getElementsByTagName(n)[0]e.getElementById(t)(doc,”script”,”facebook-jssdk”)https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v14.0&appId=1443946719181573&autoLogAppEvents=1(purpose(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0]
if (d.getElementById(id)) return
js = d.createElement(s) js.id = id
js.src = “https://hook up.facebook.internet/en_US/sdk.js#xfbml=1&appId=1521032898120611&edition=v2.”
fjs.parentNode.insertBefore(js, fjs)
(document, ‘script’, ‘facebook-jssdk’))
[ad_2]
Resource connection






Leave a Reply