
[ad_1]

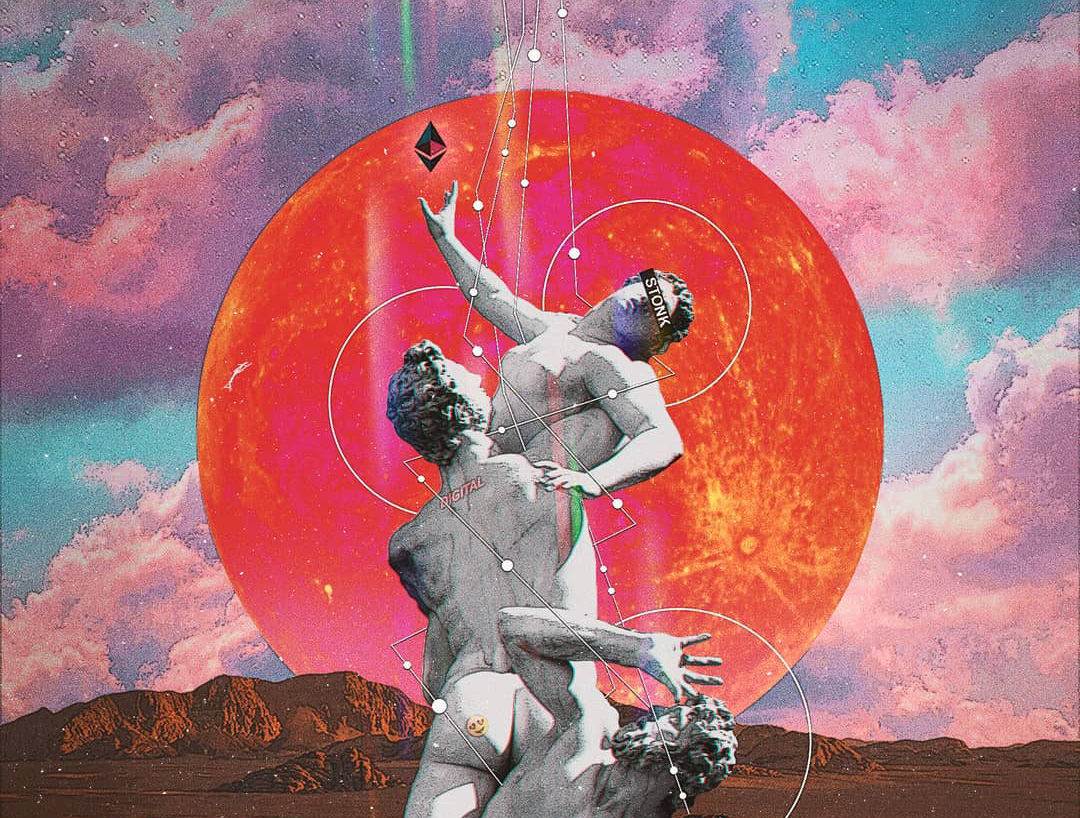
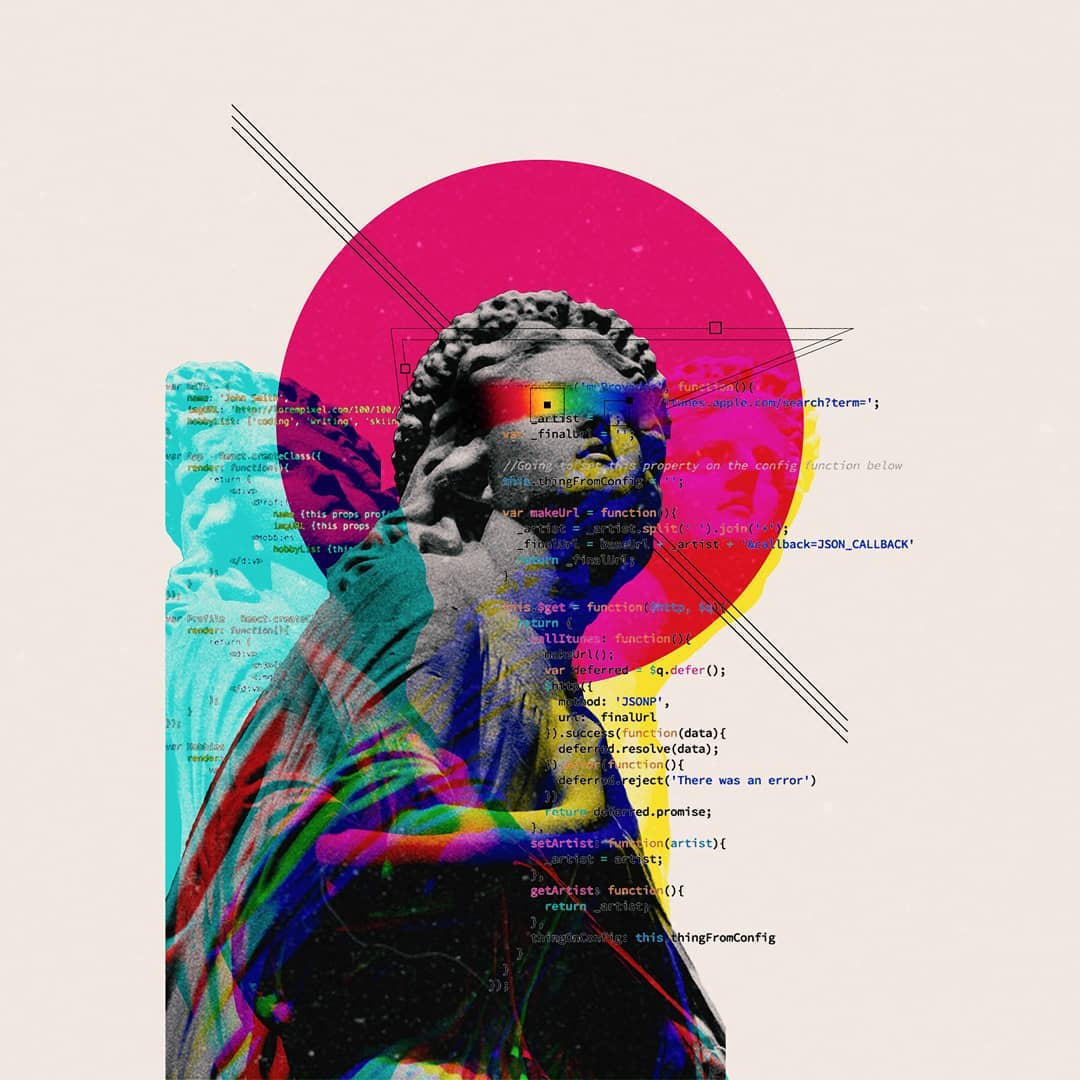
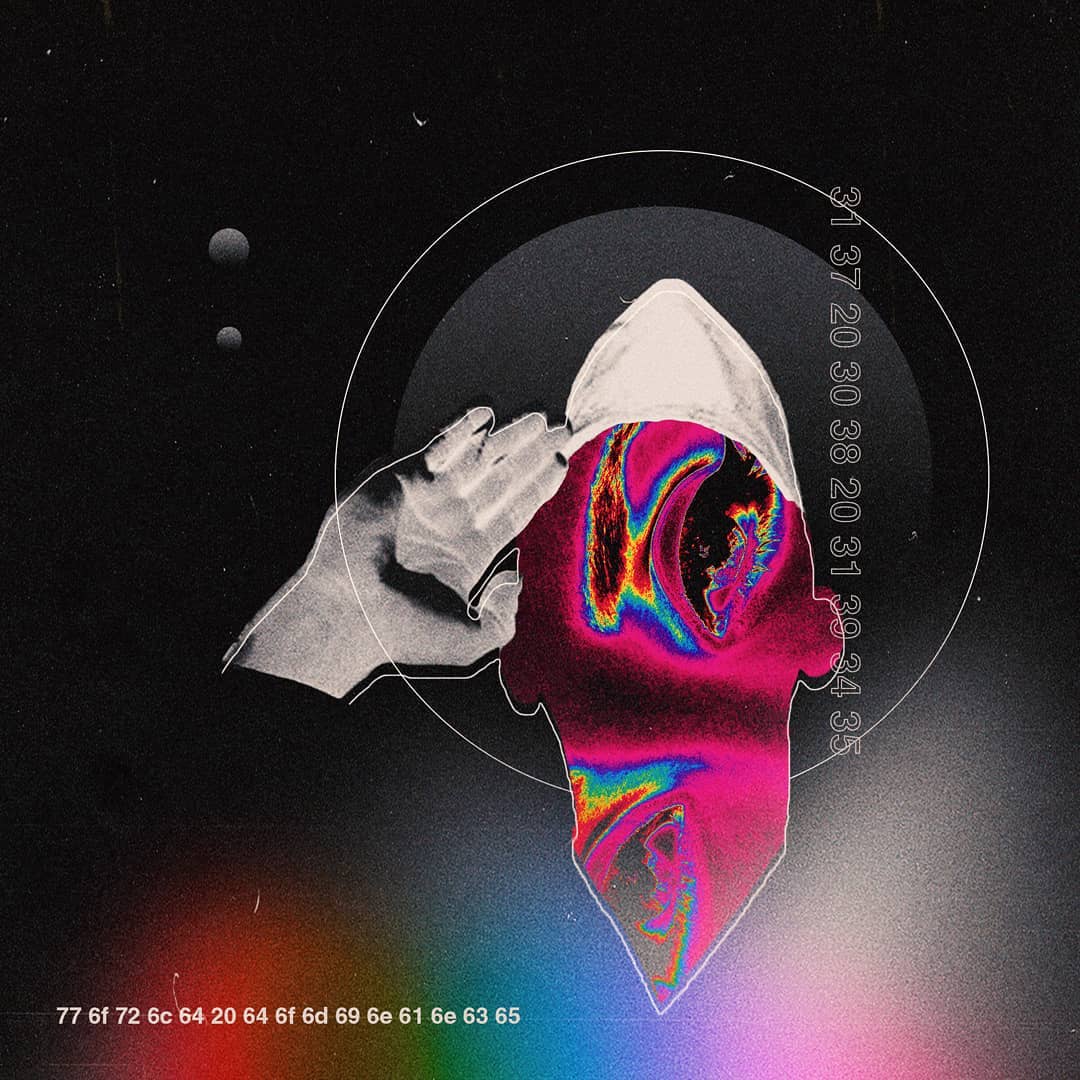
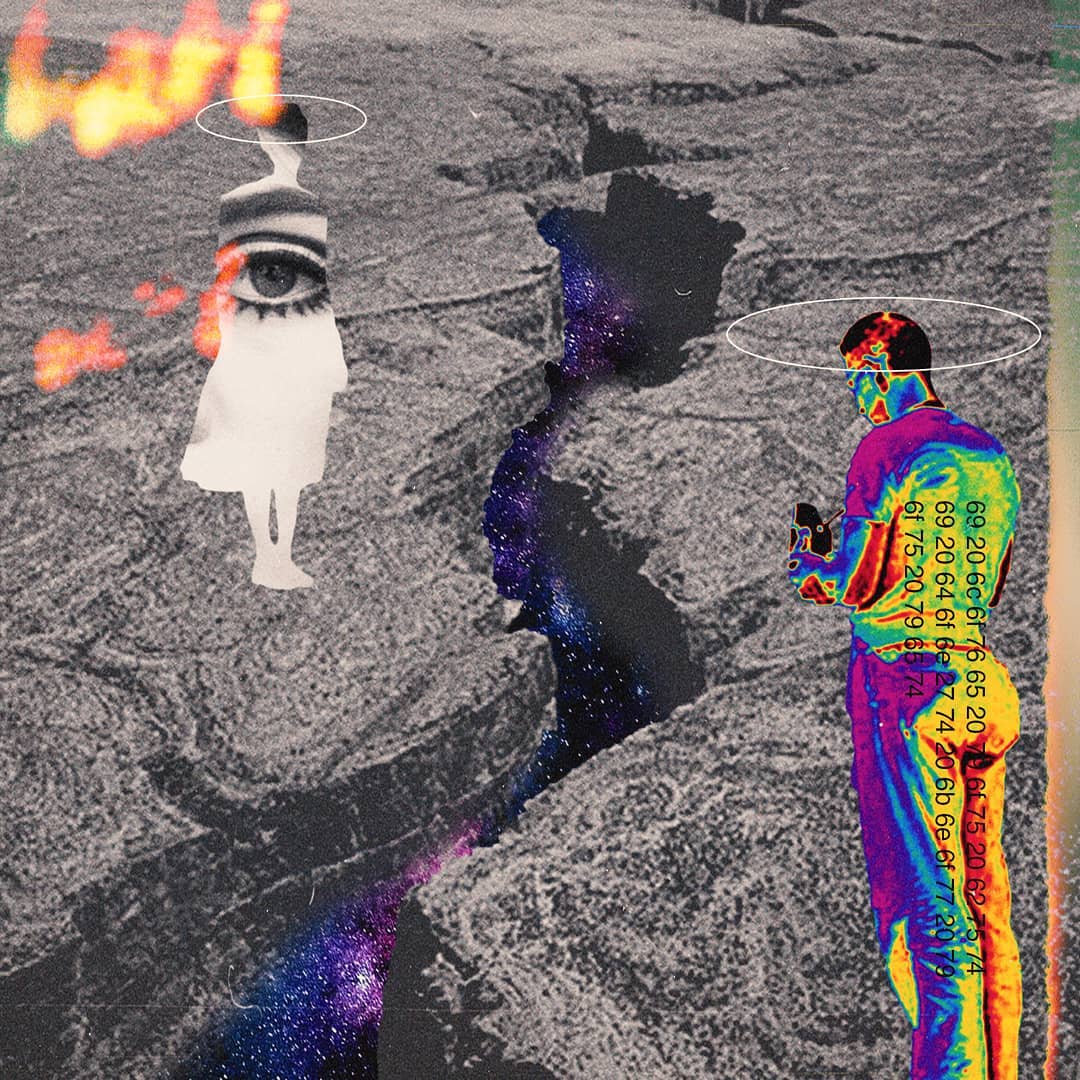
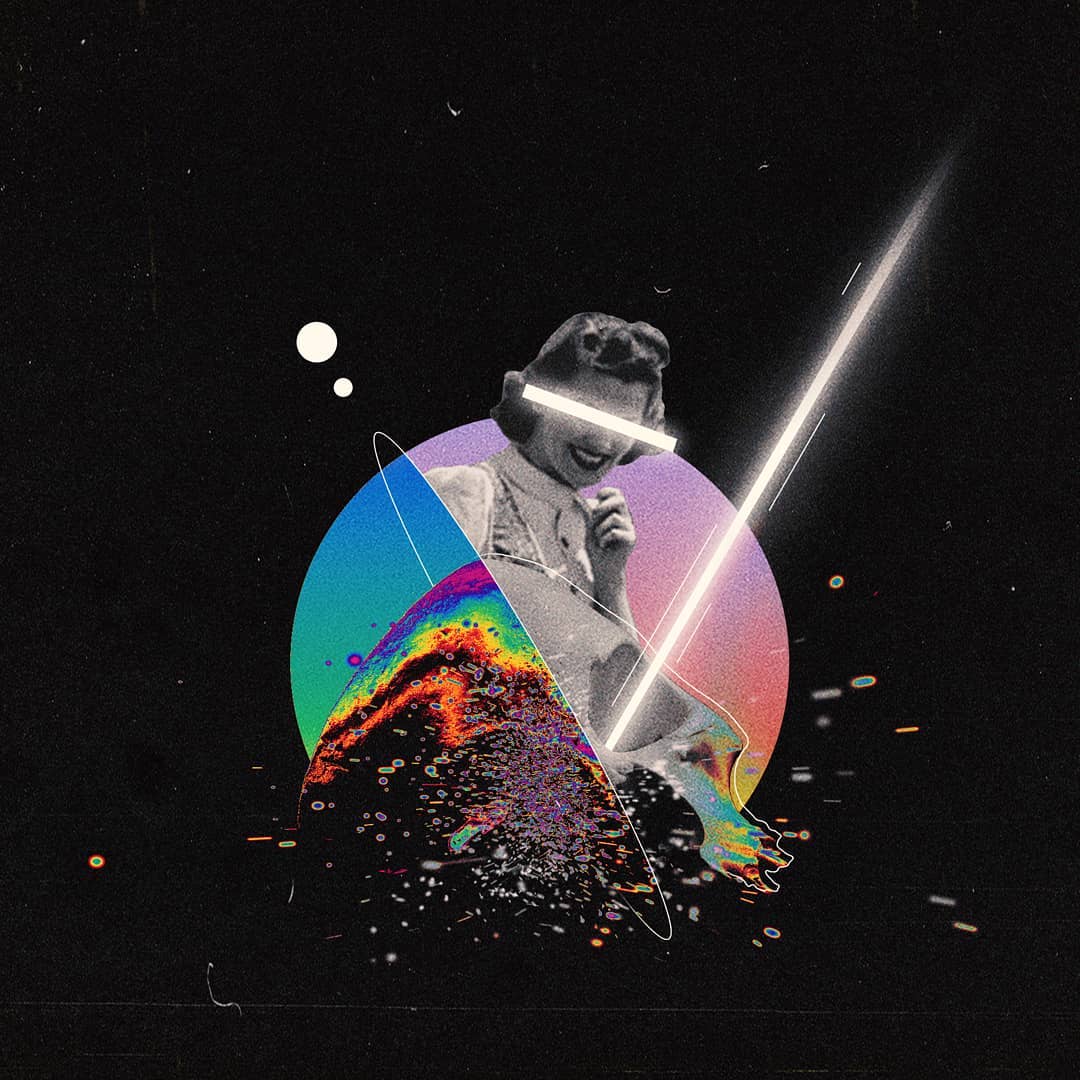
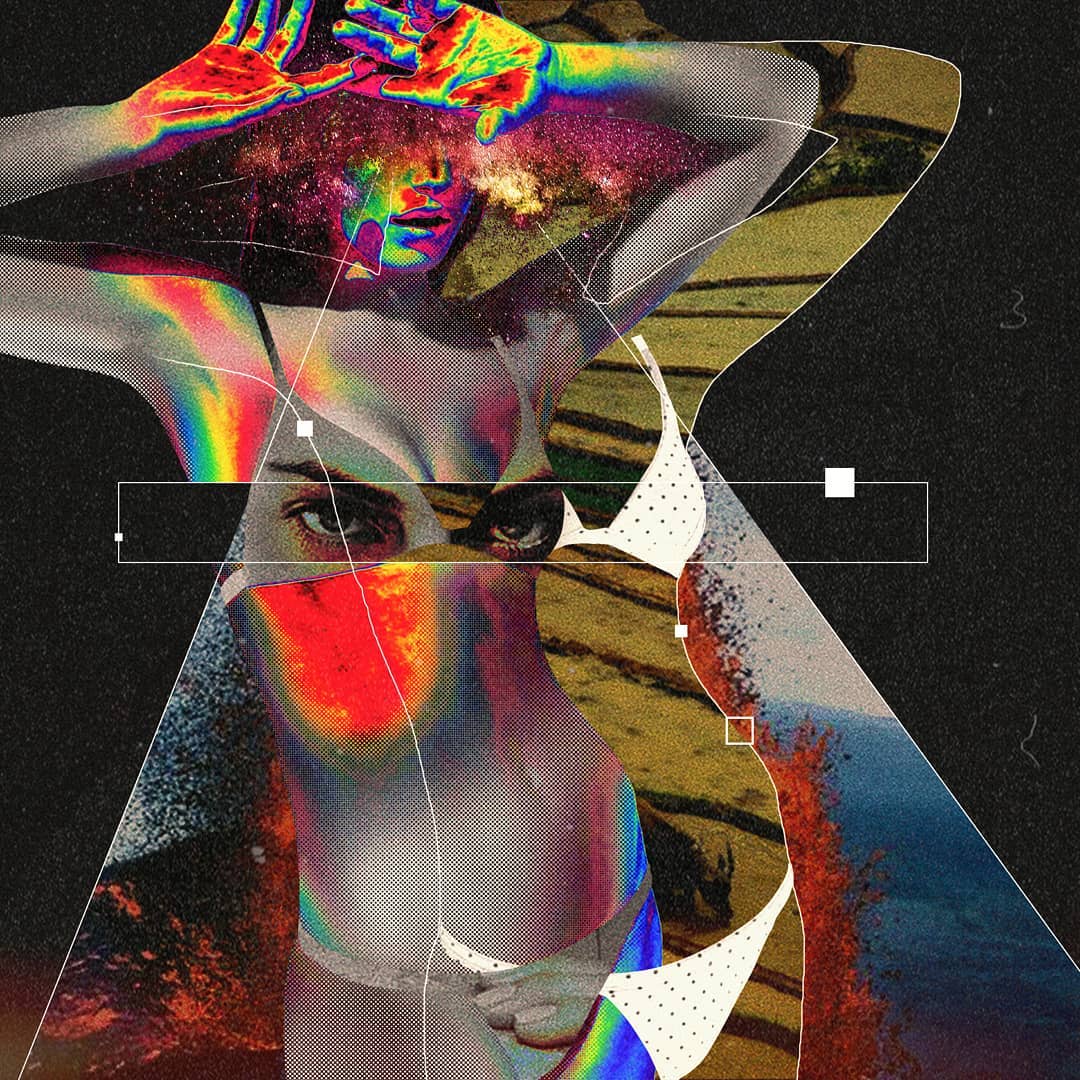
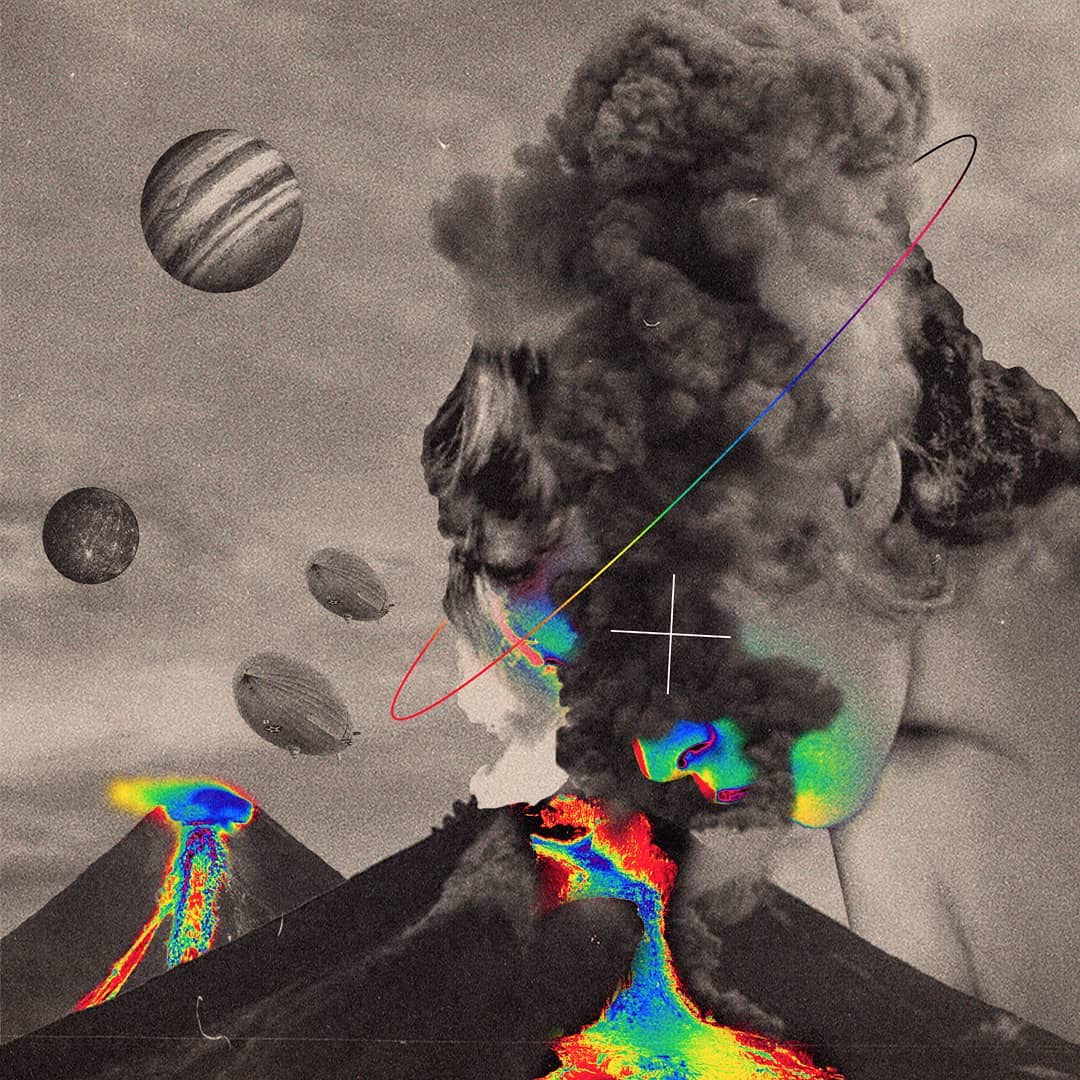
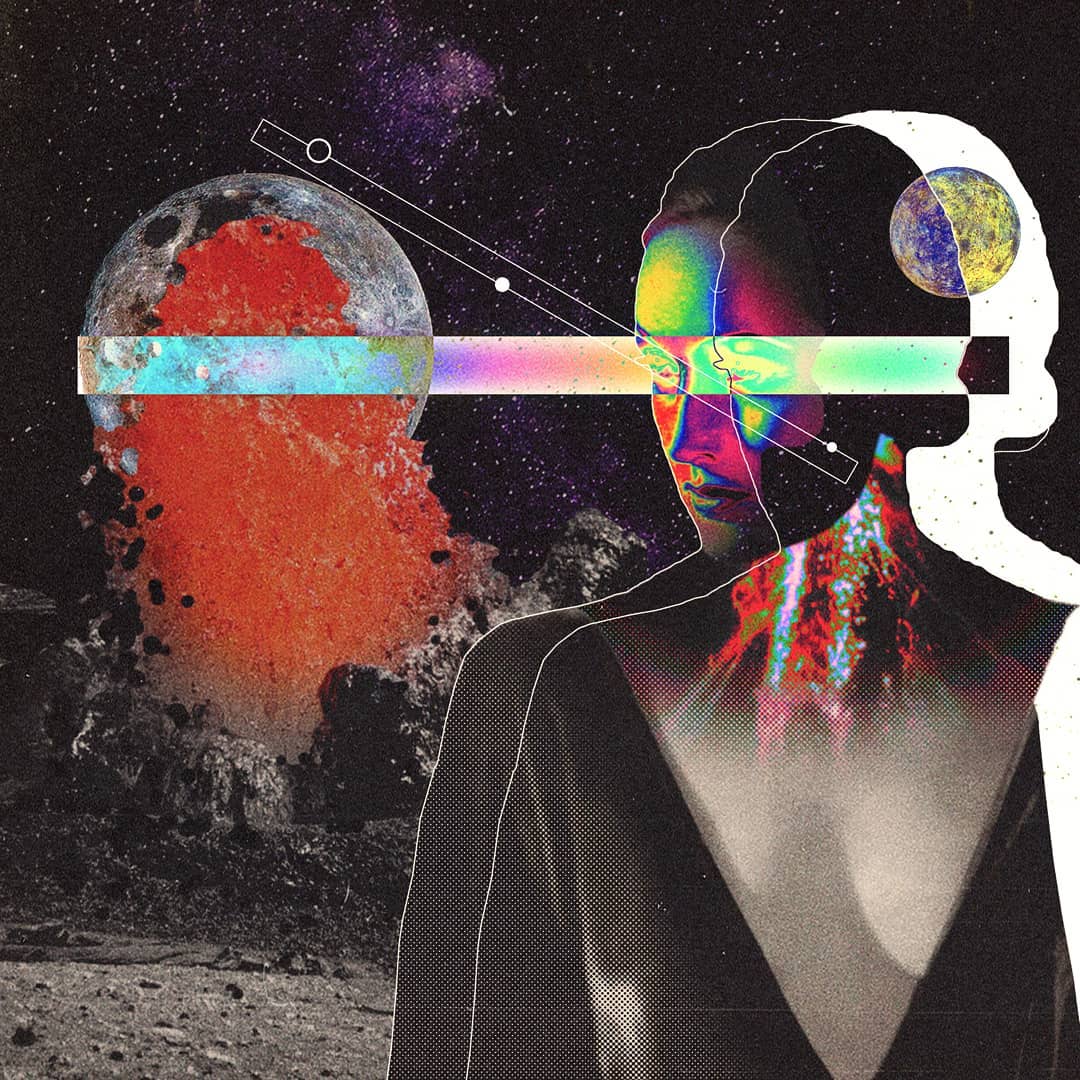
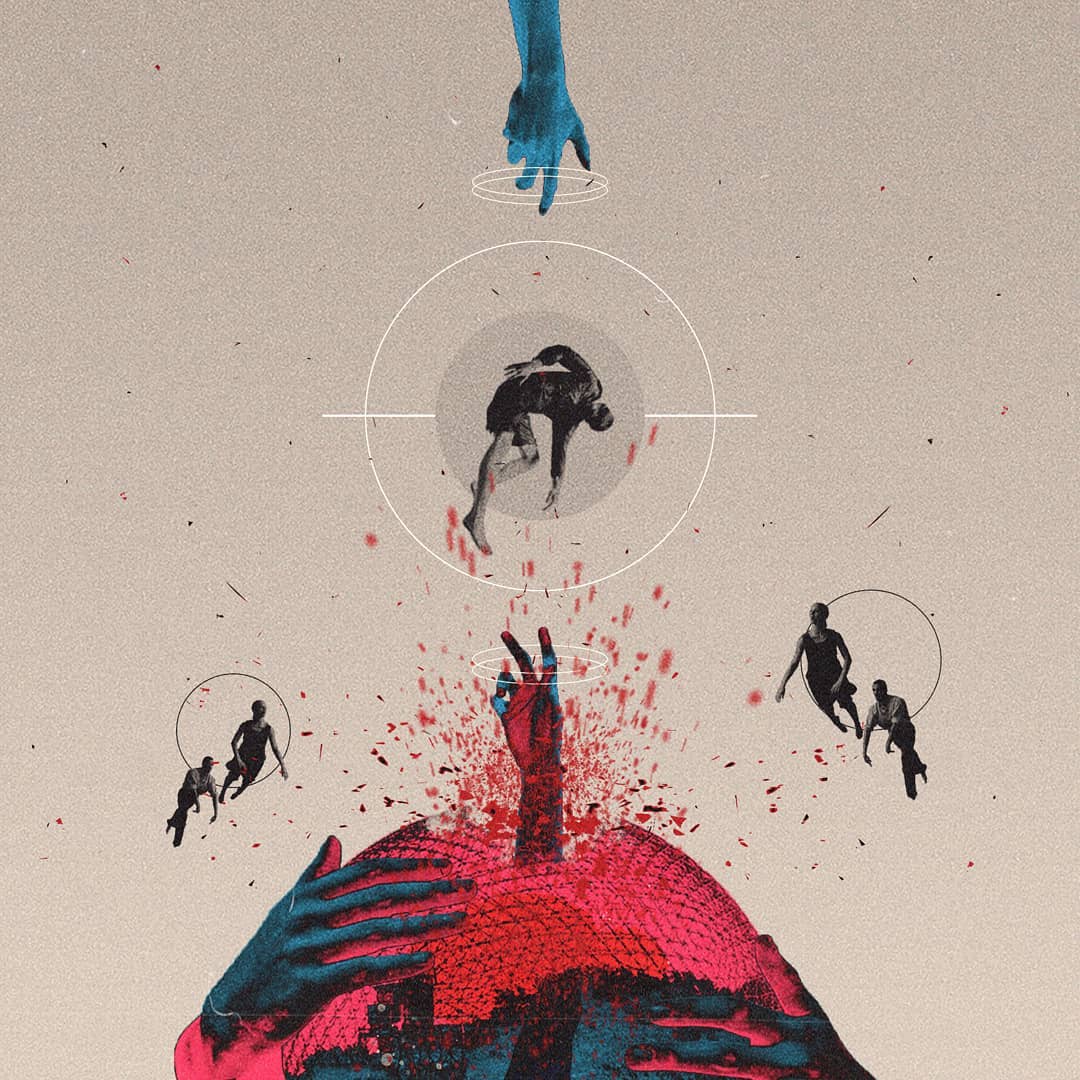
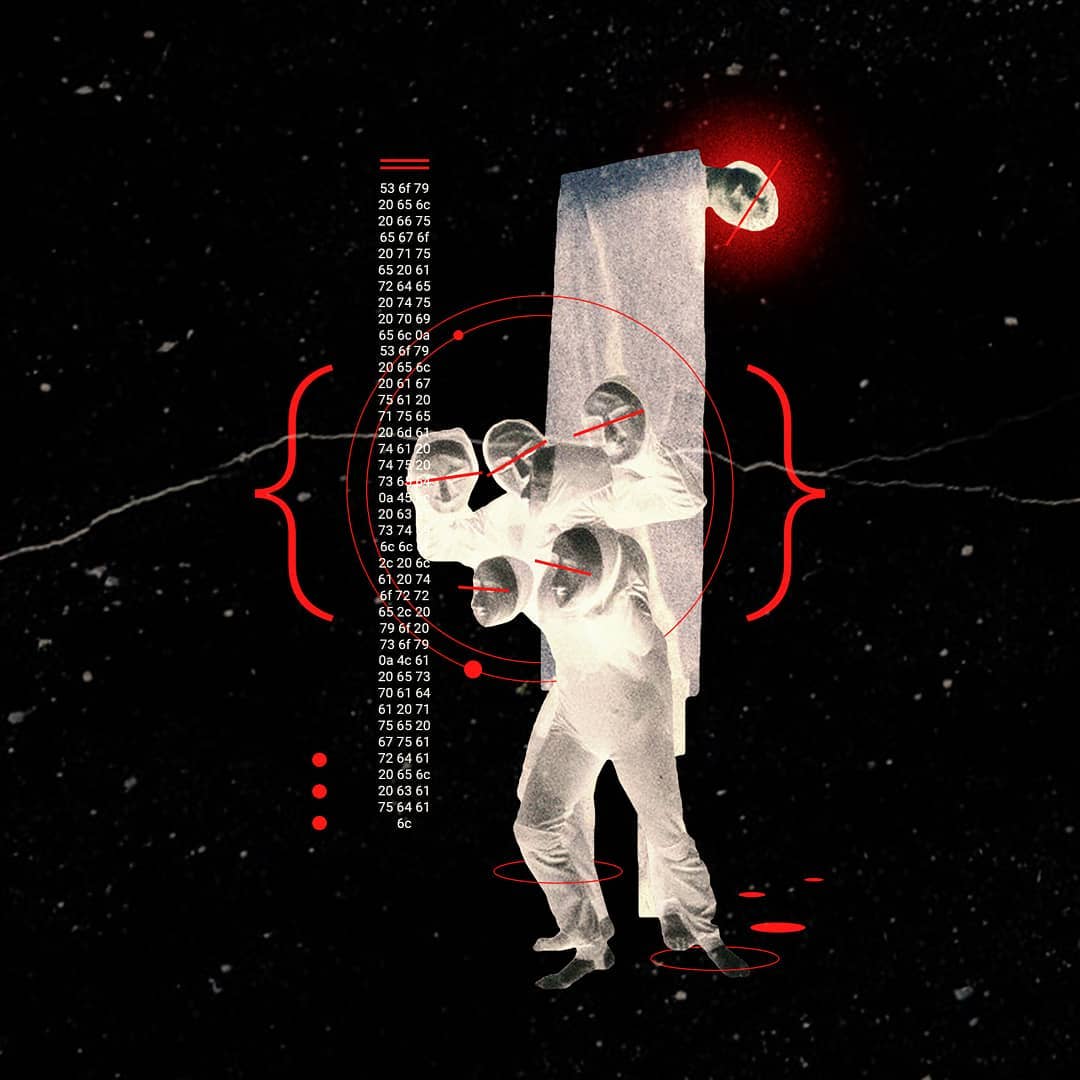
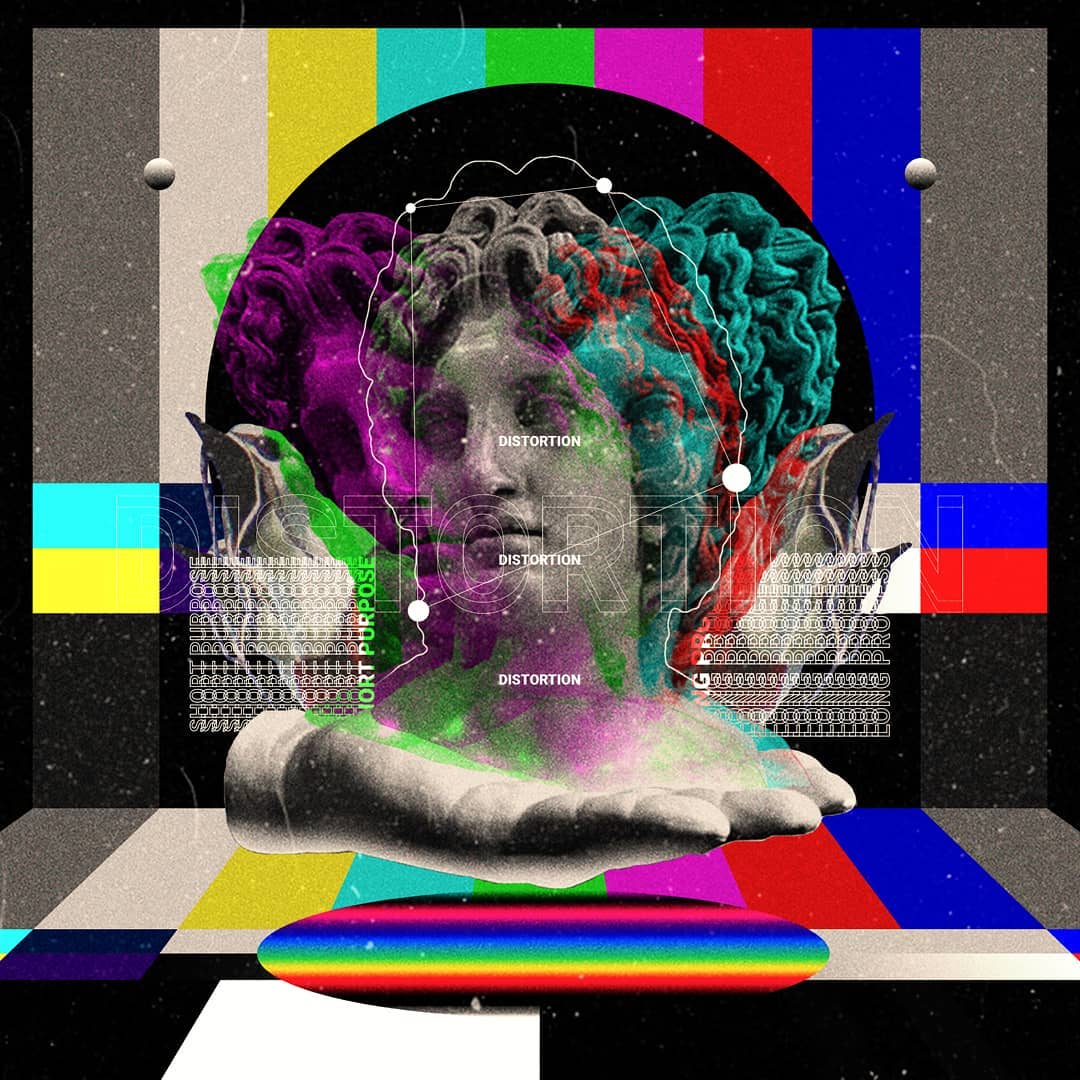
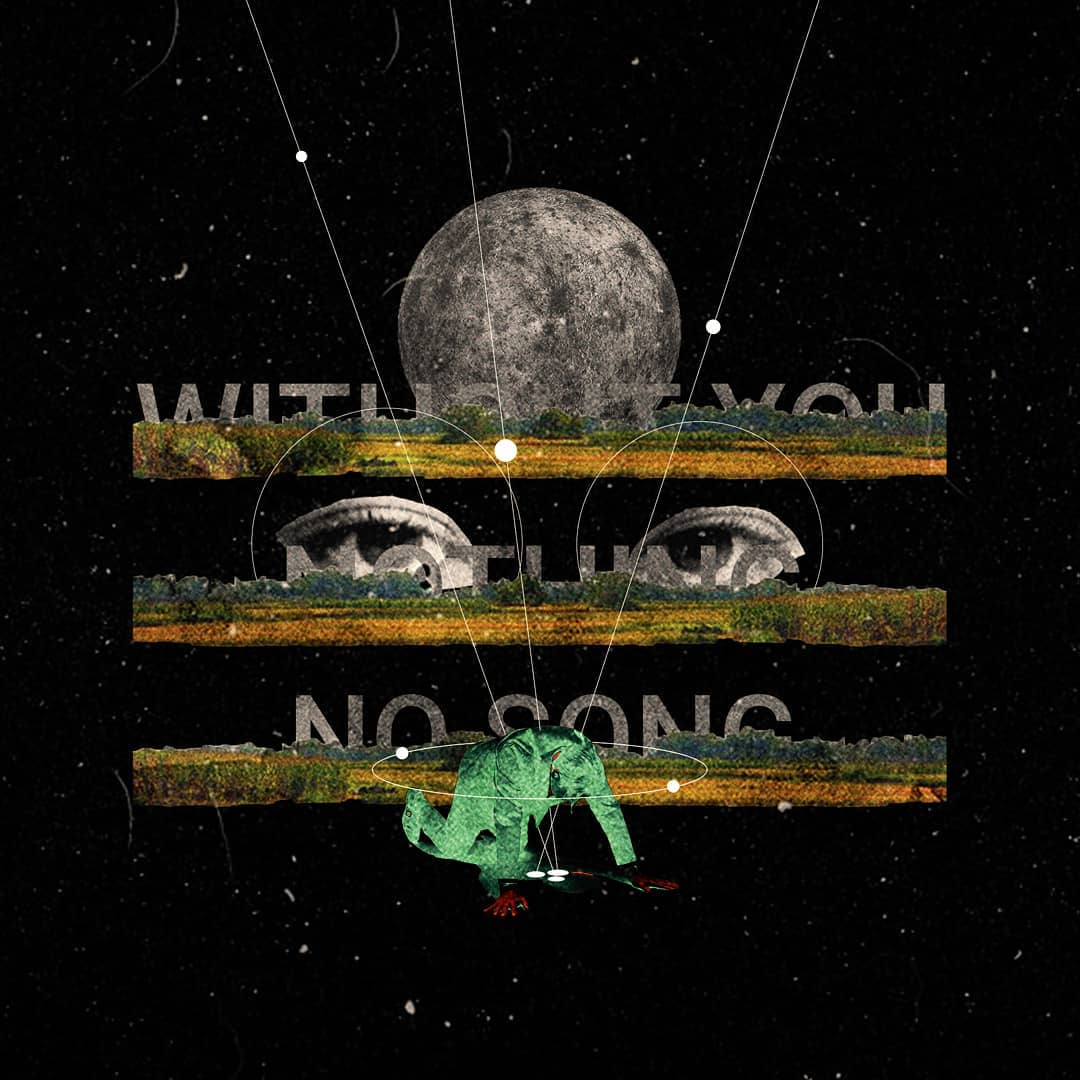
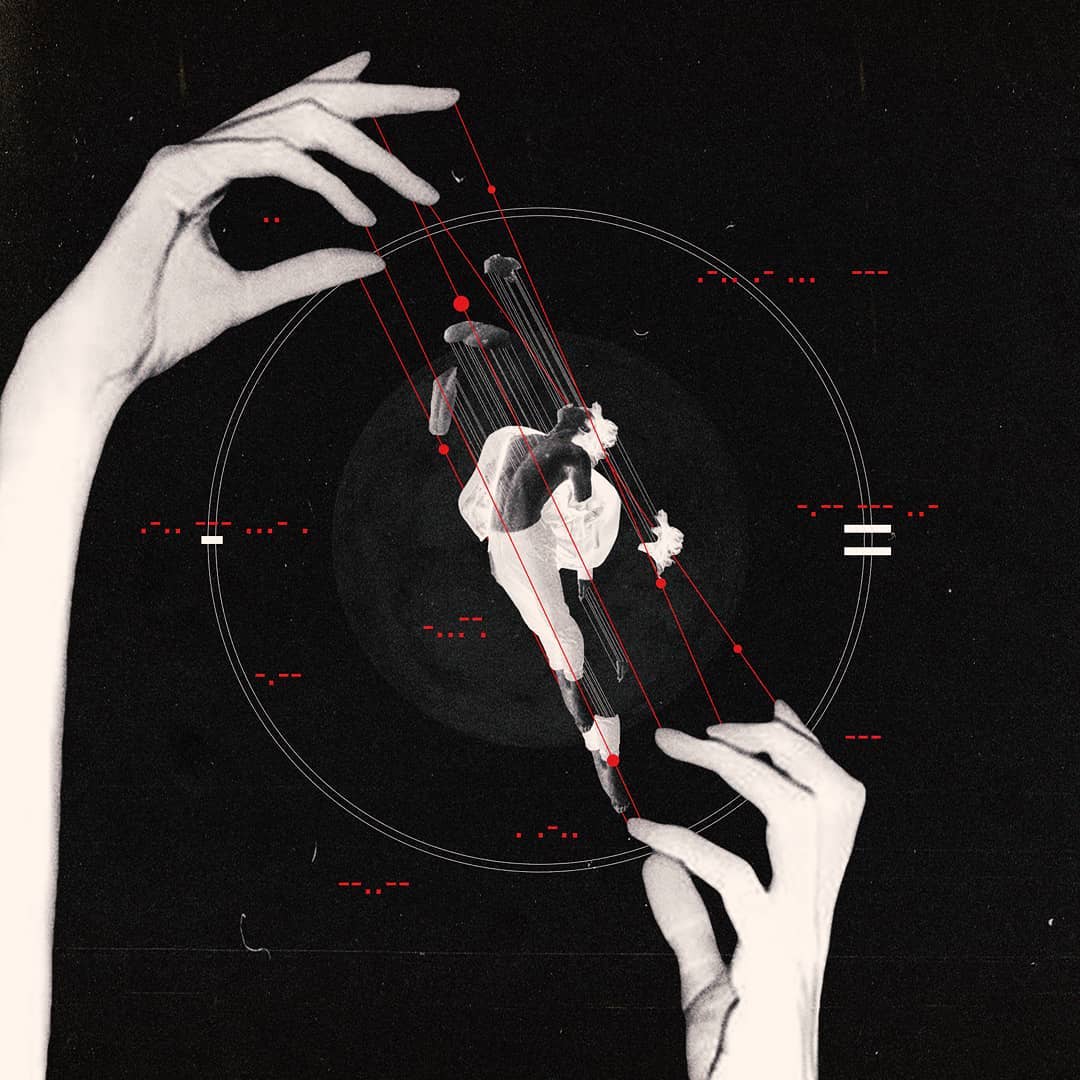
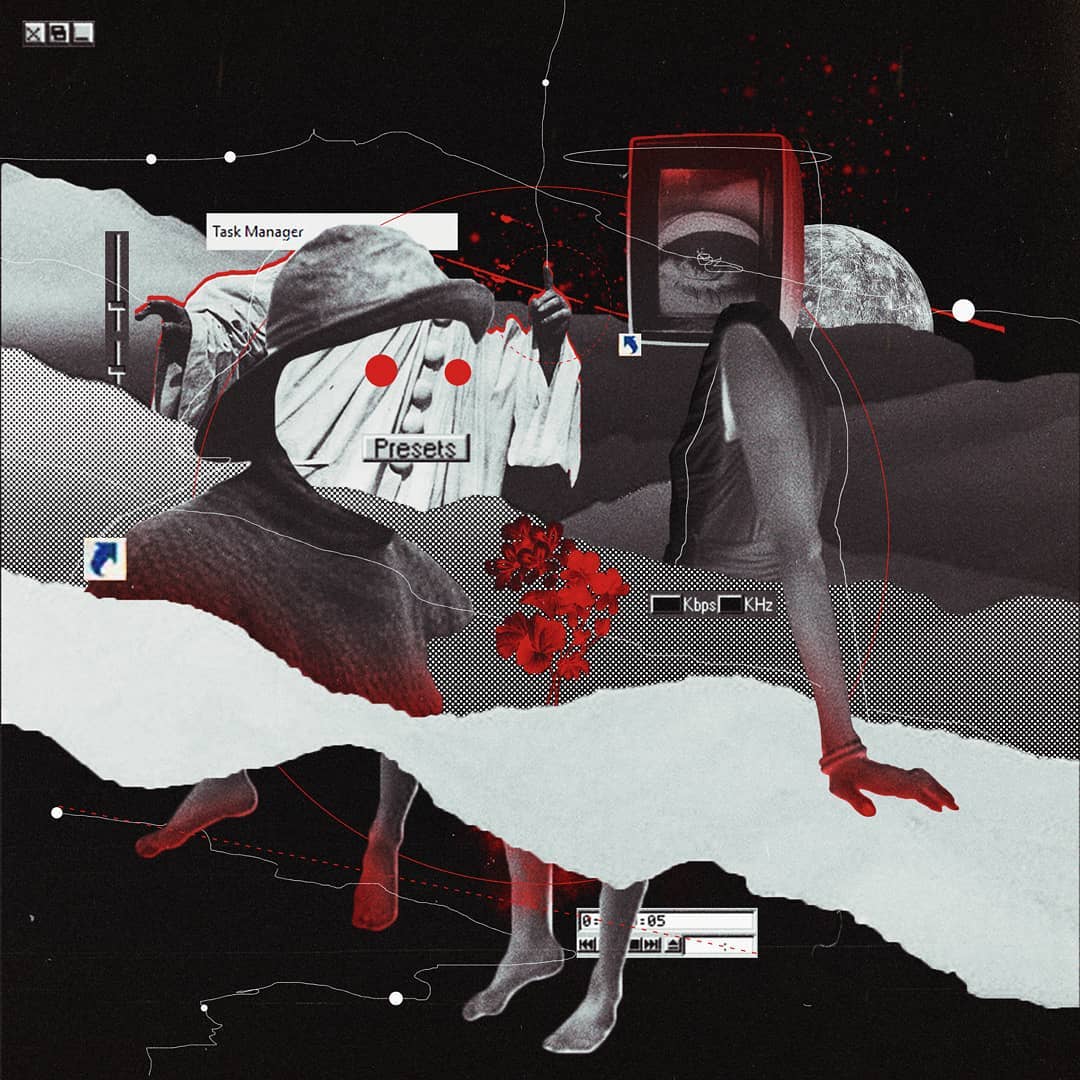
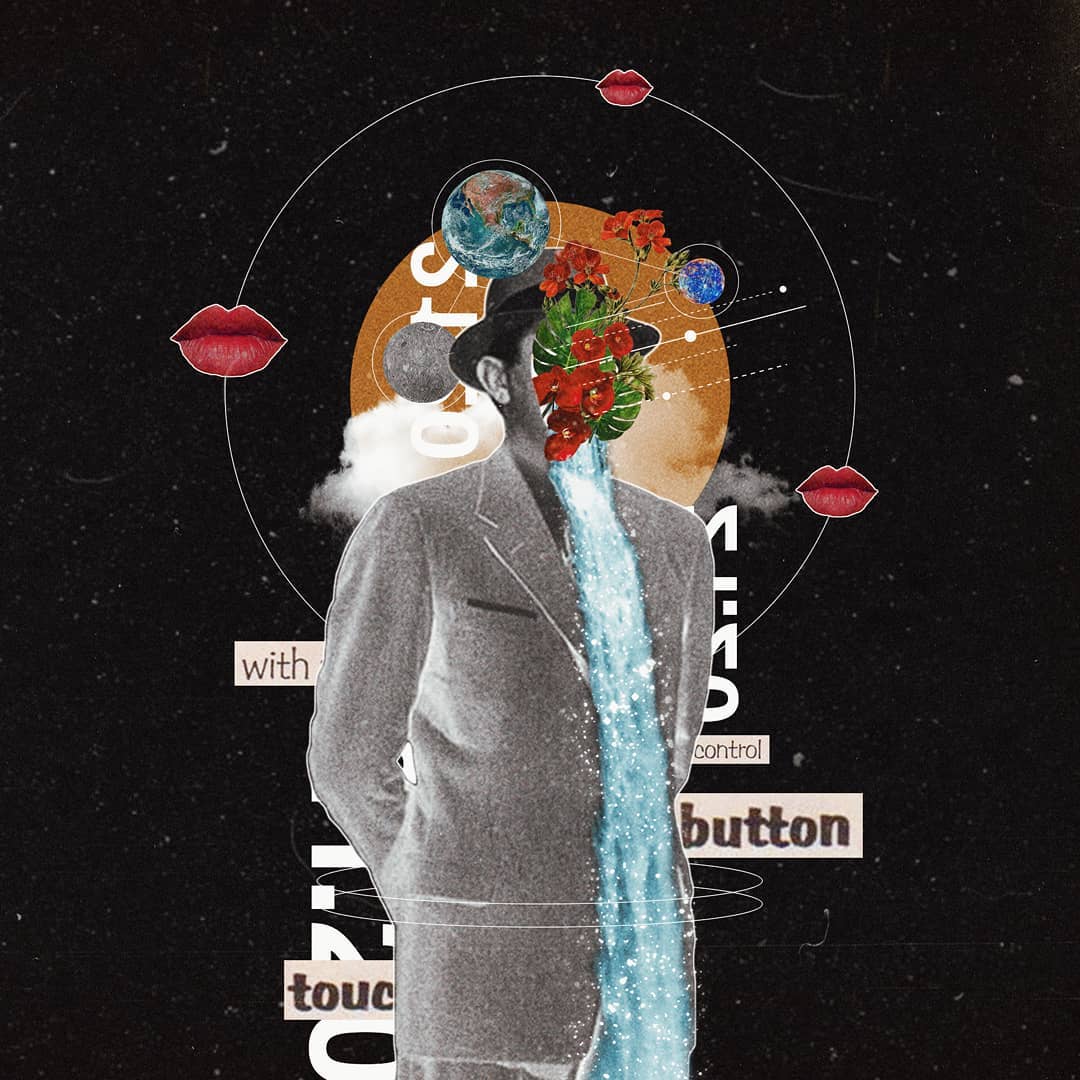
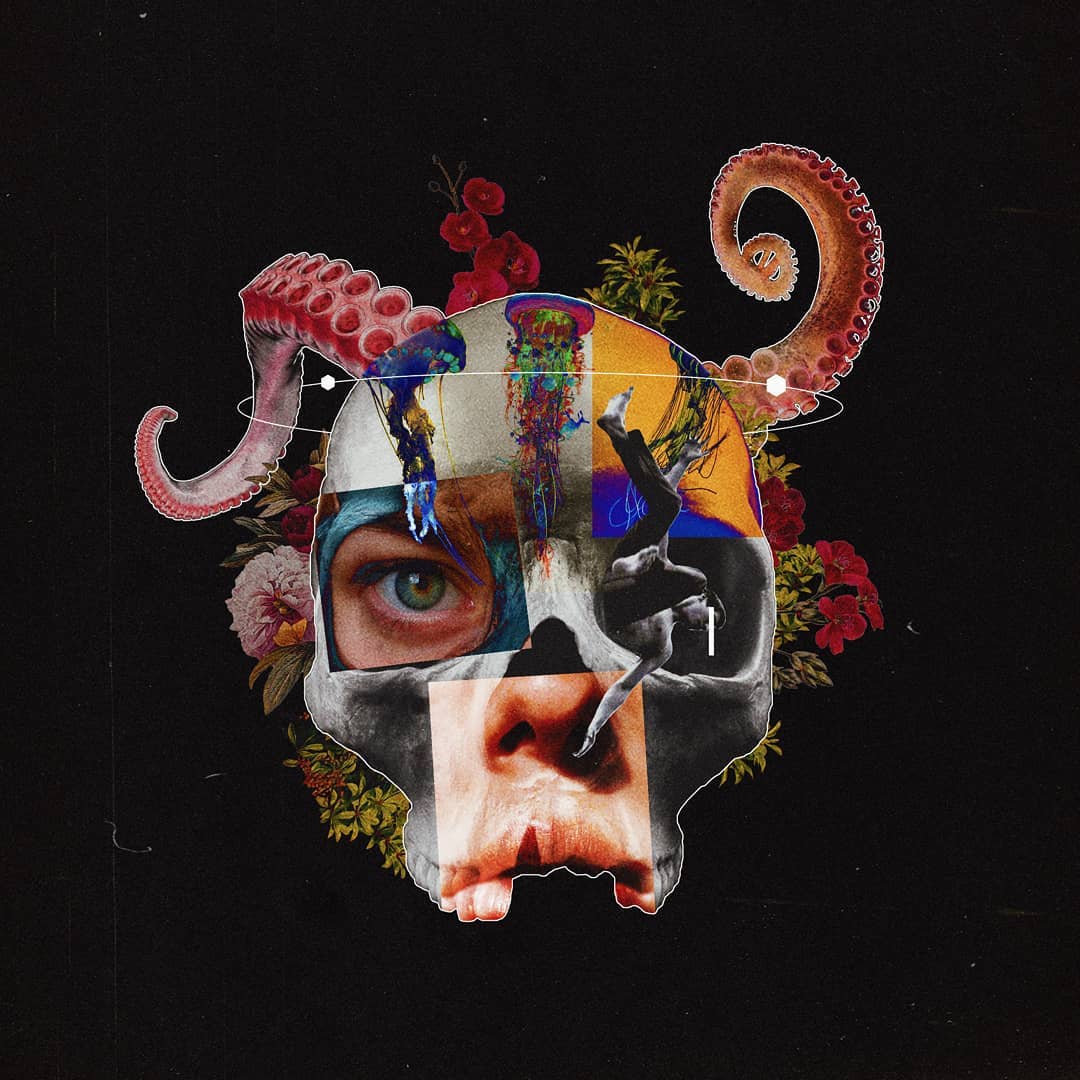
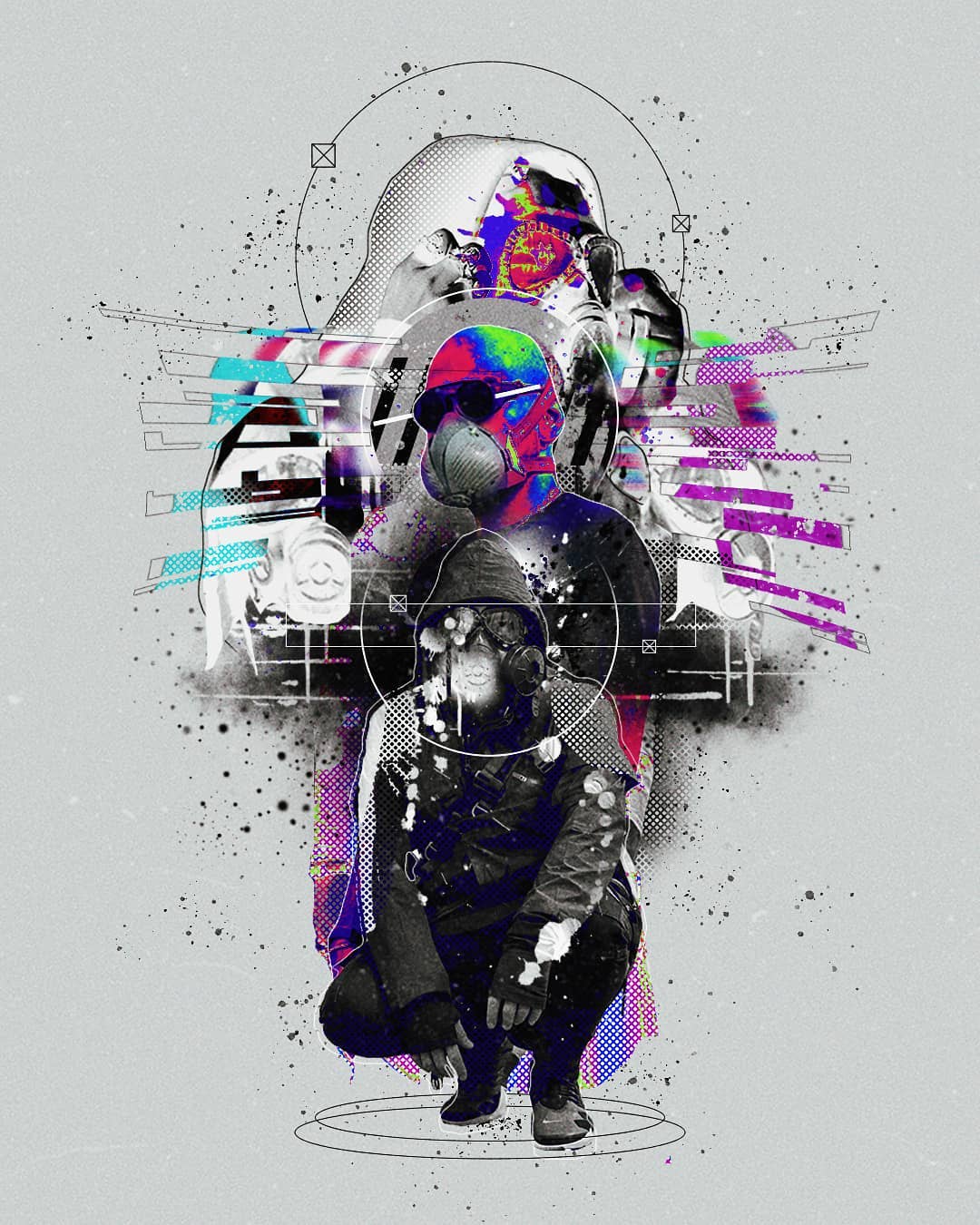
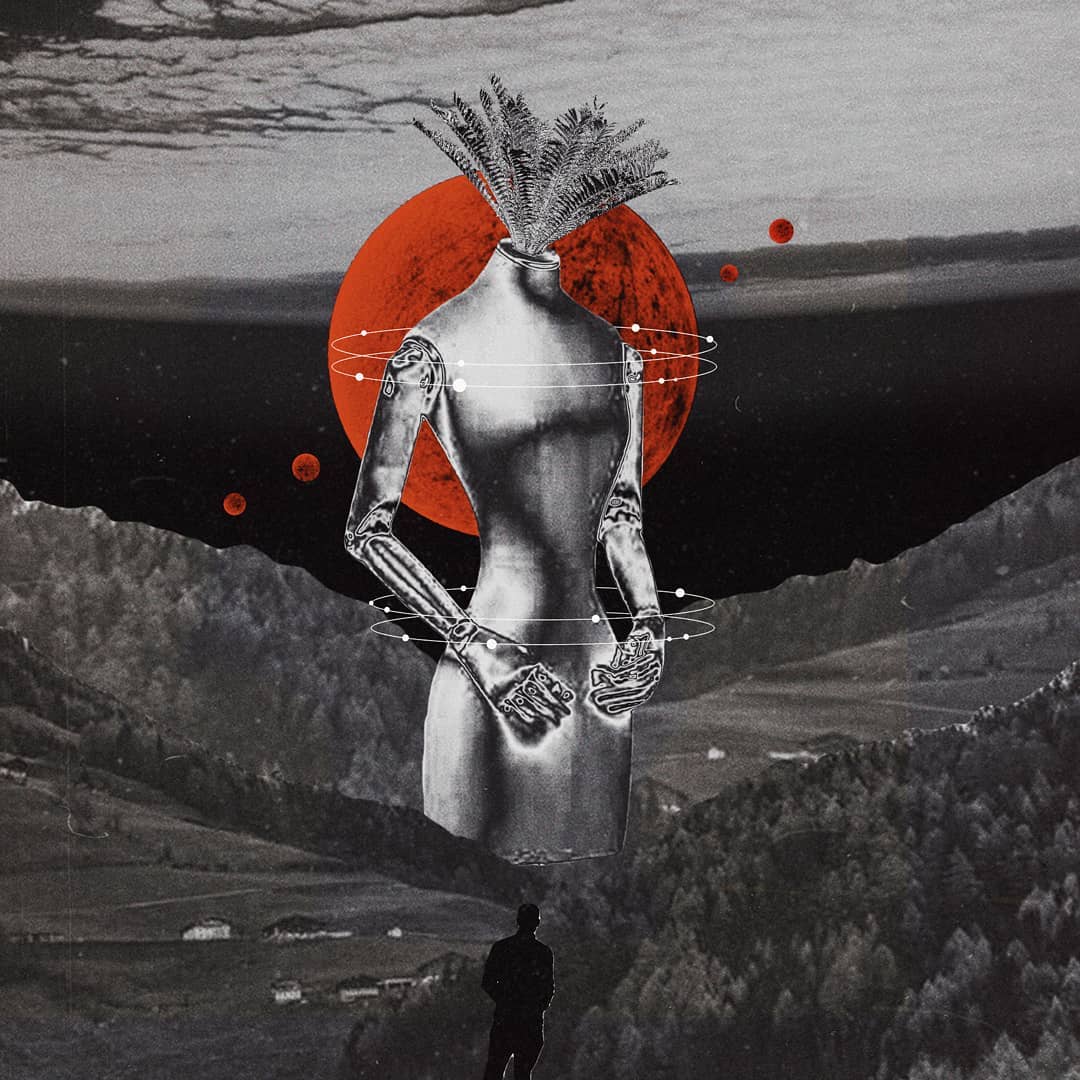
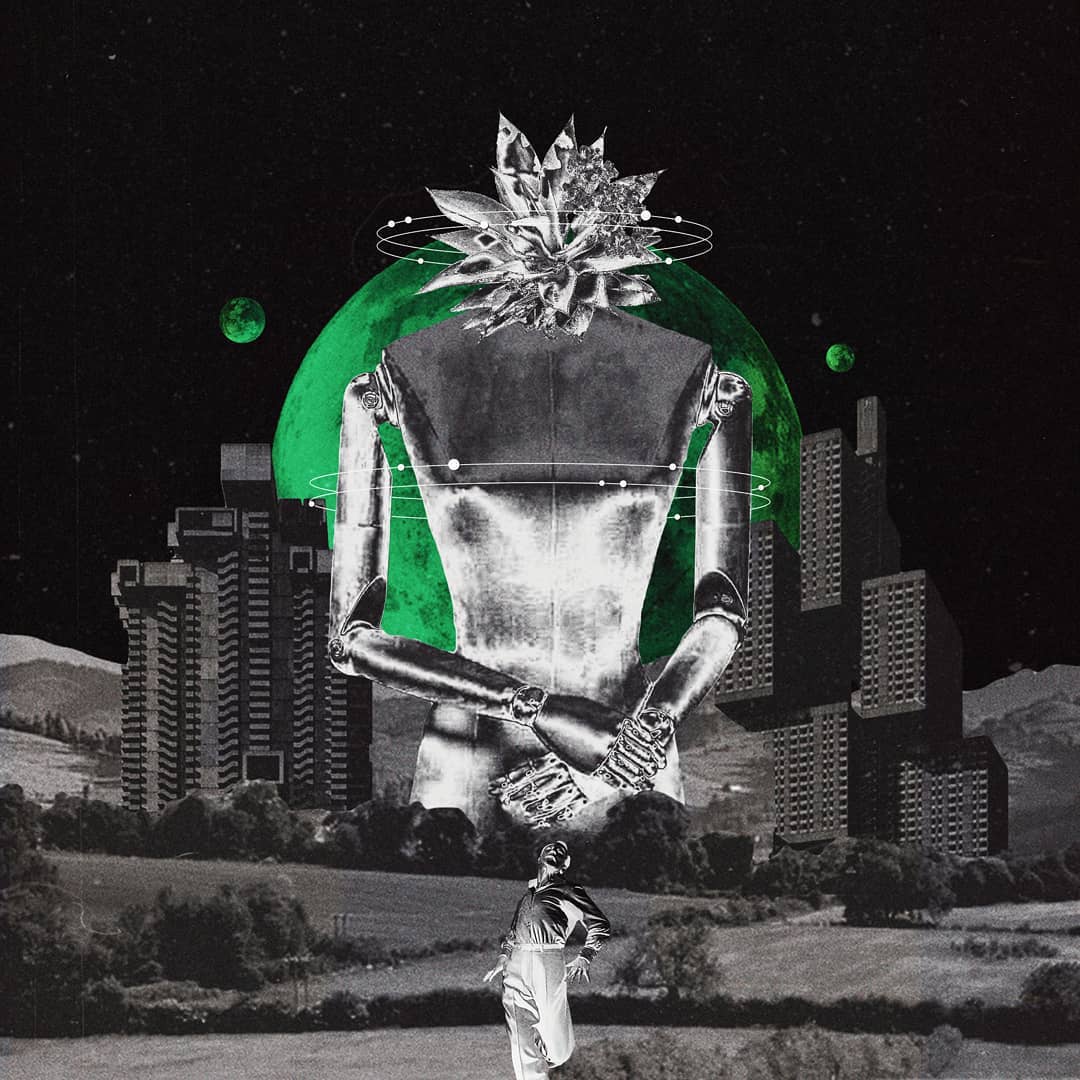
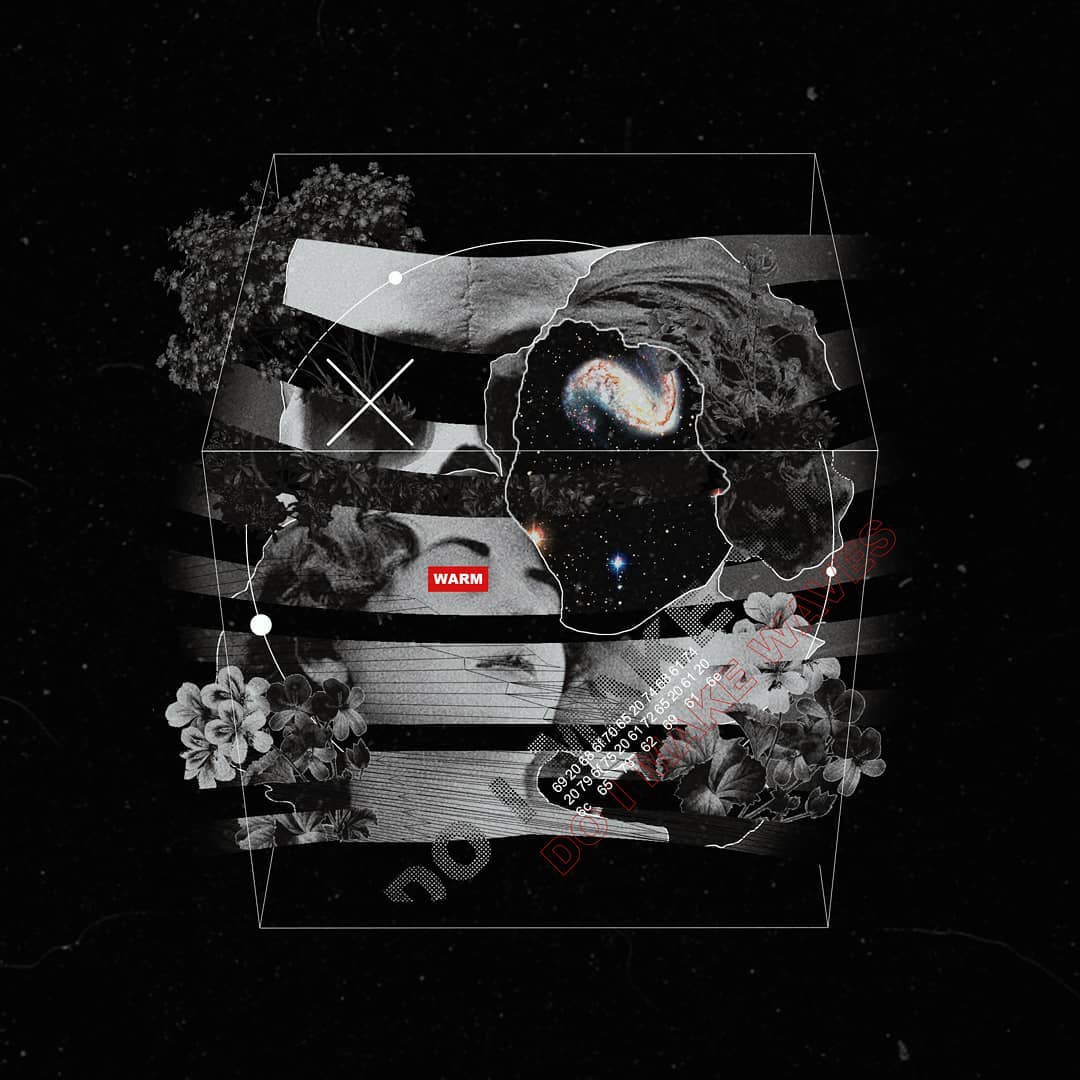
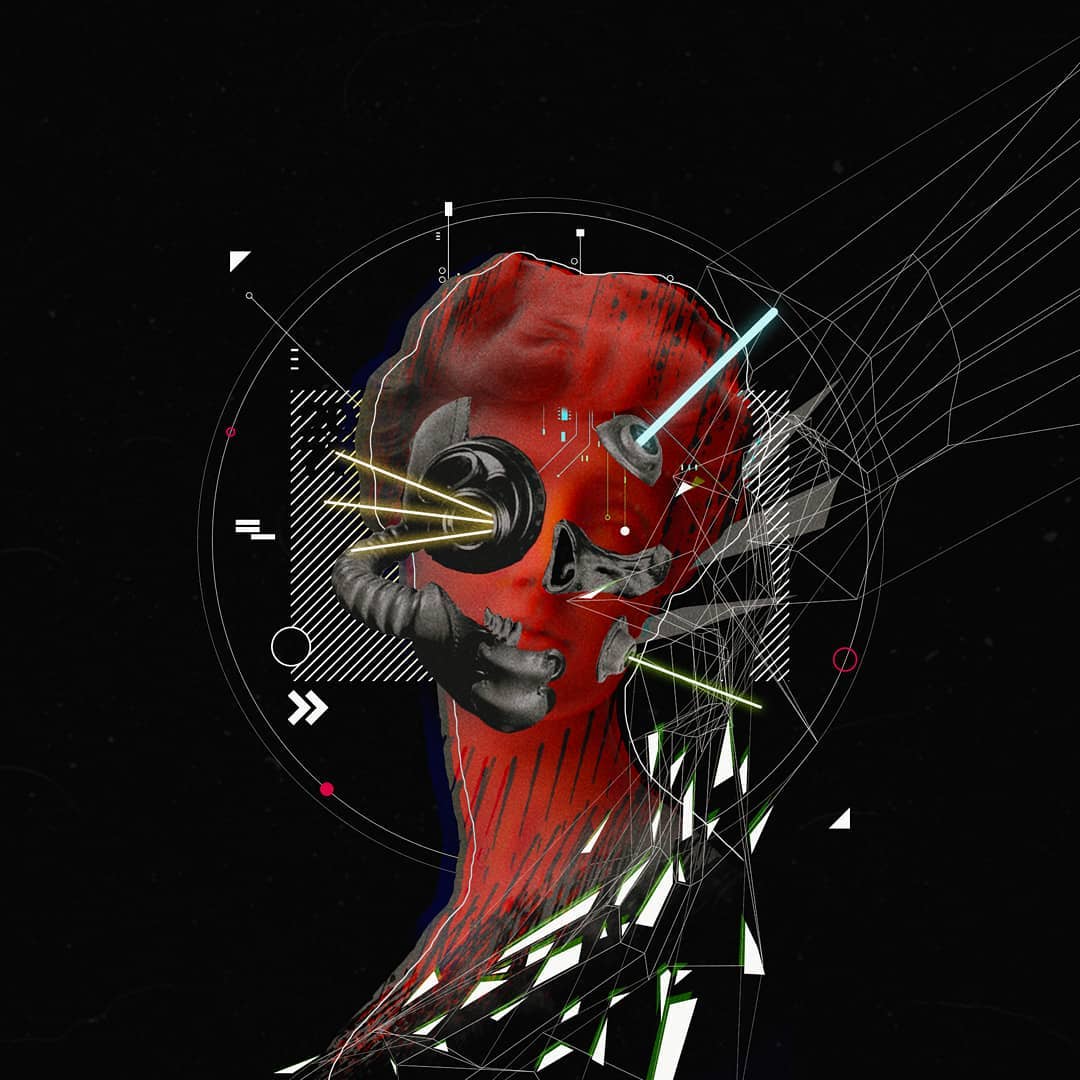
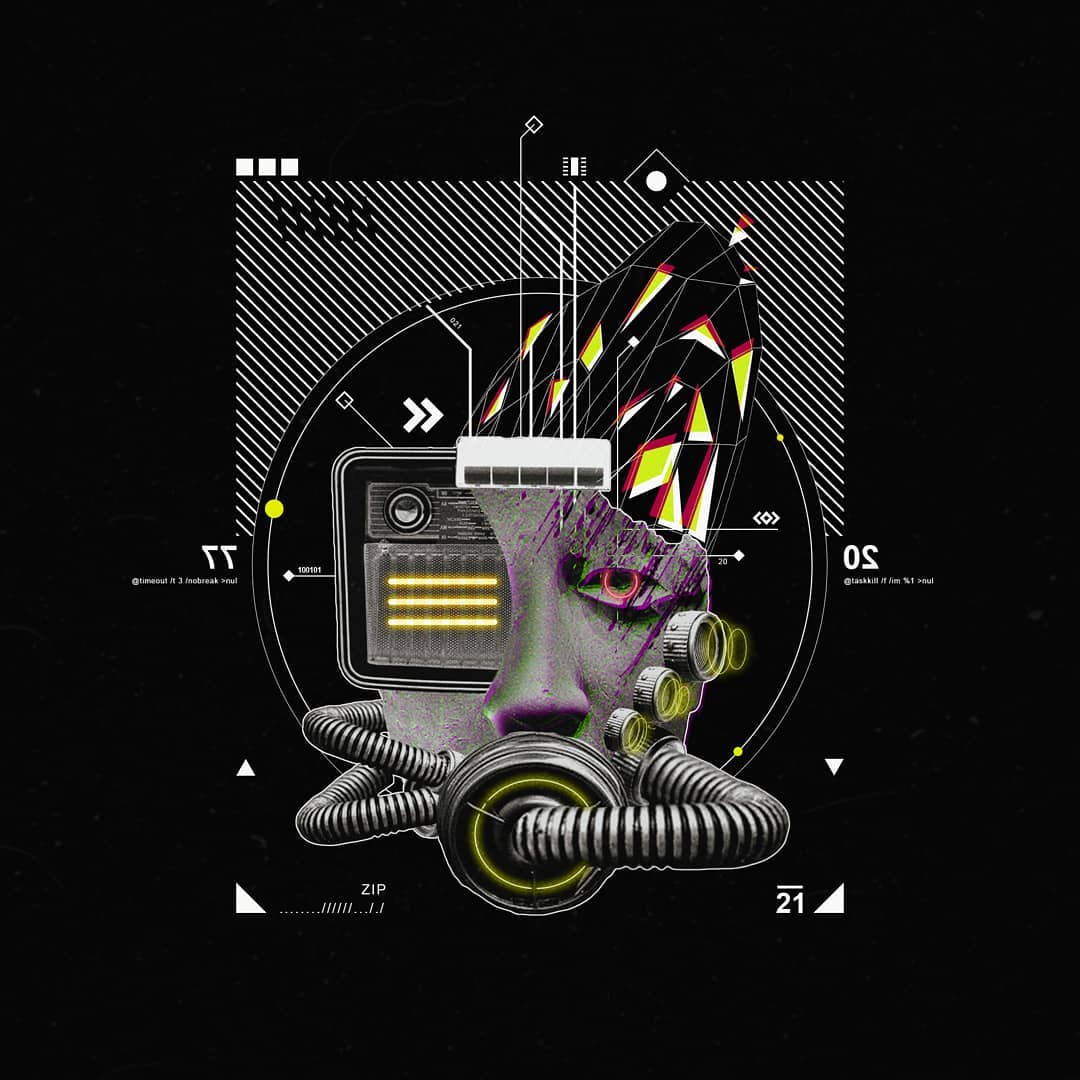
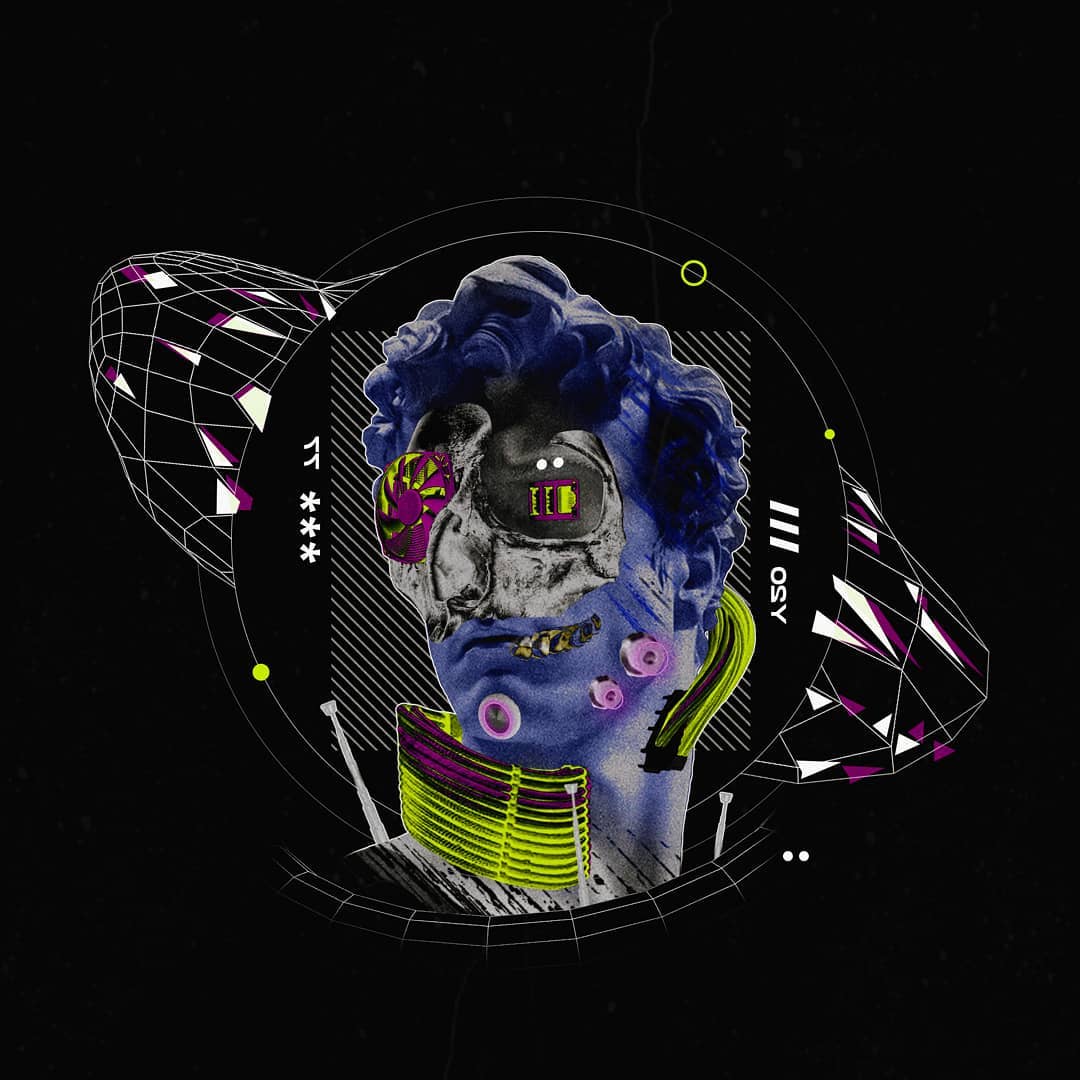
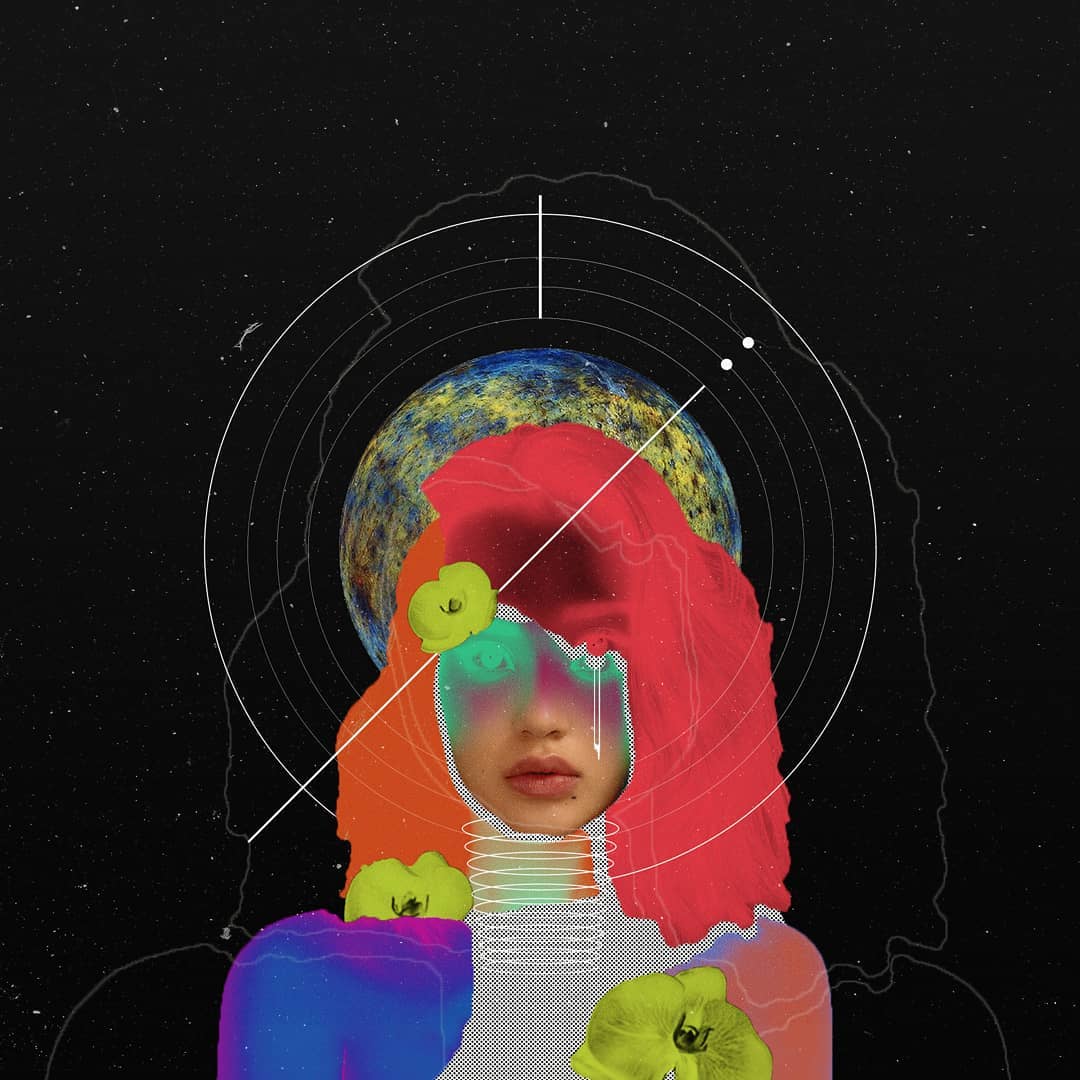
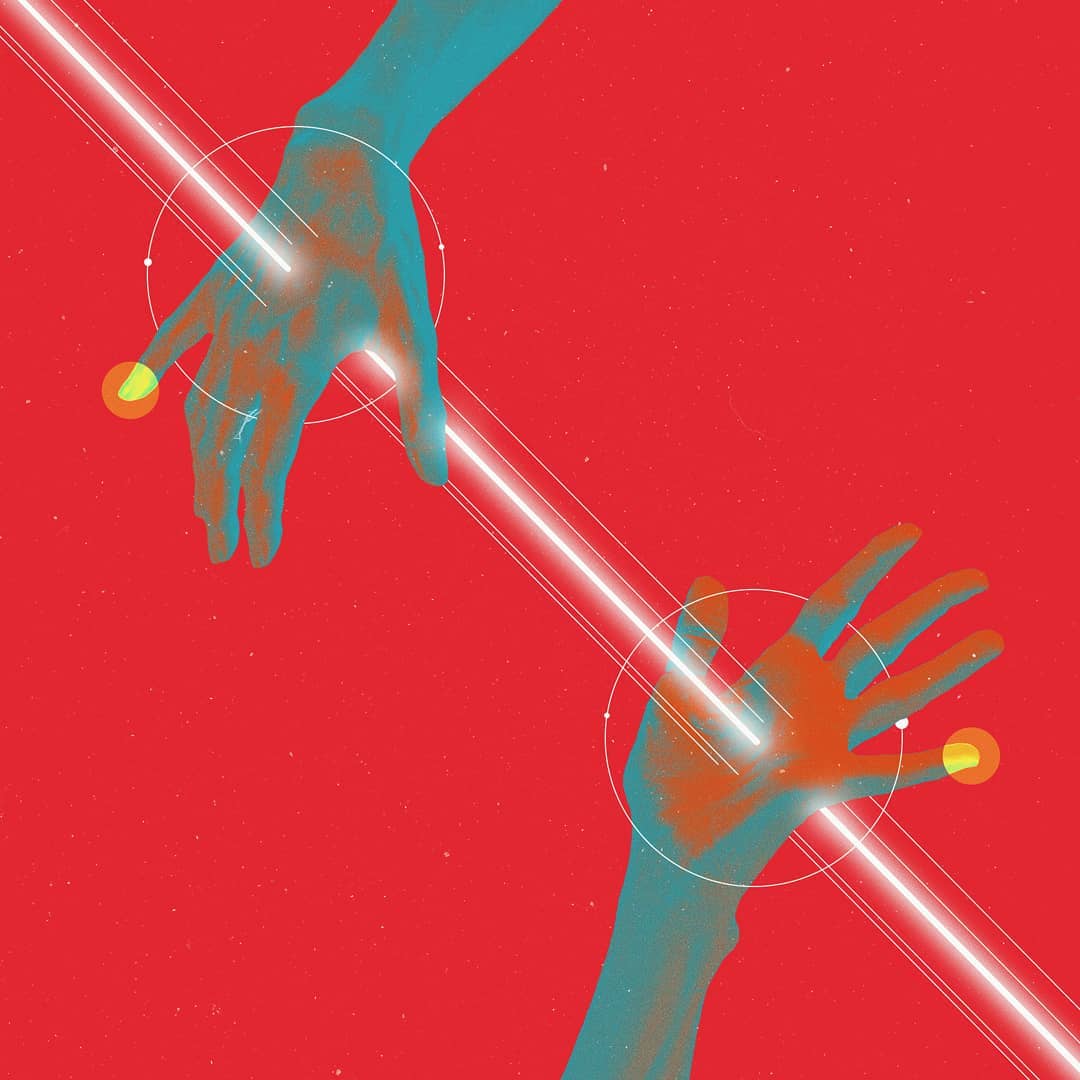
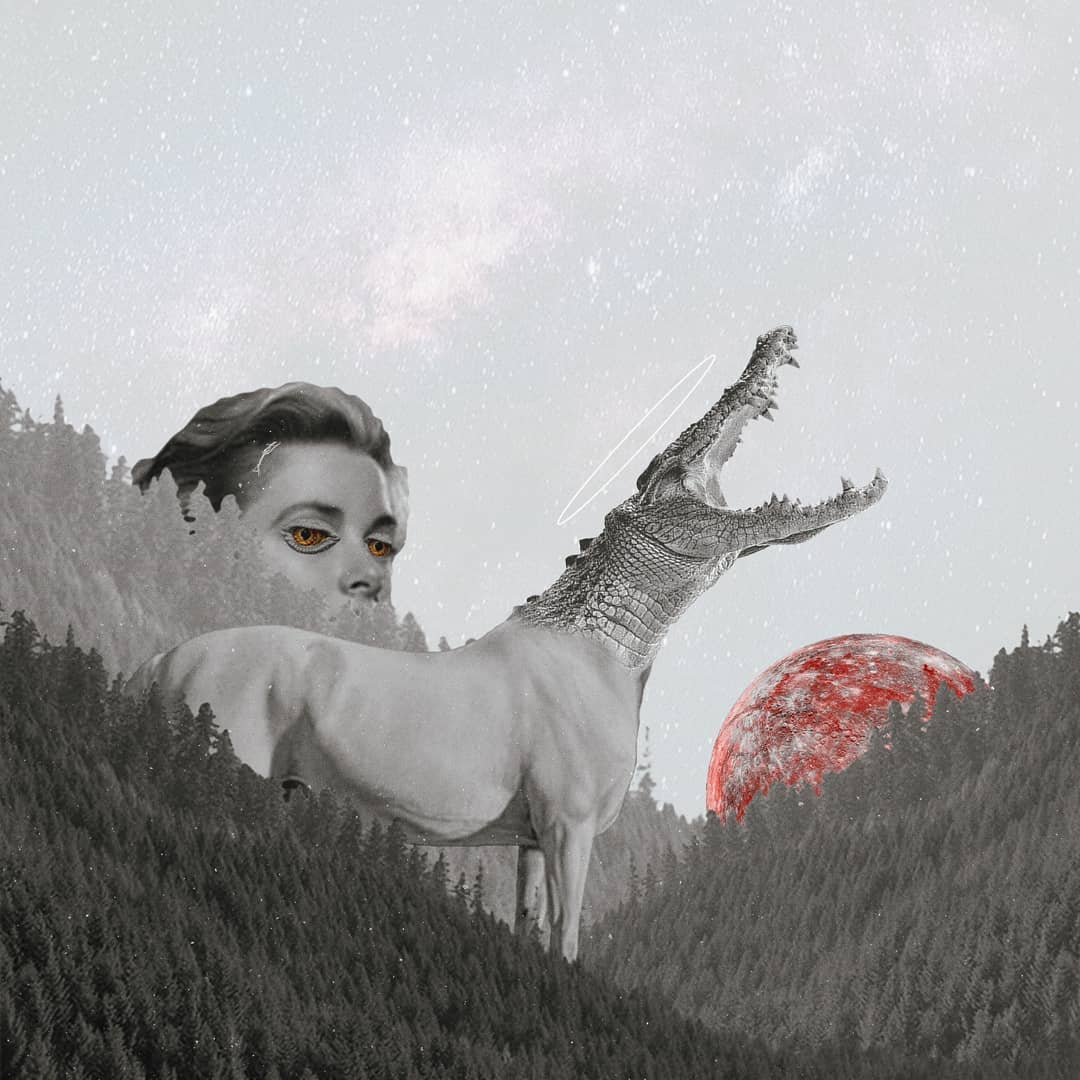
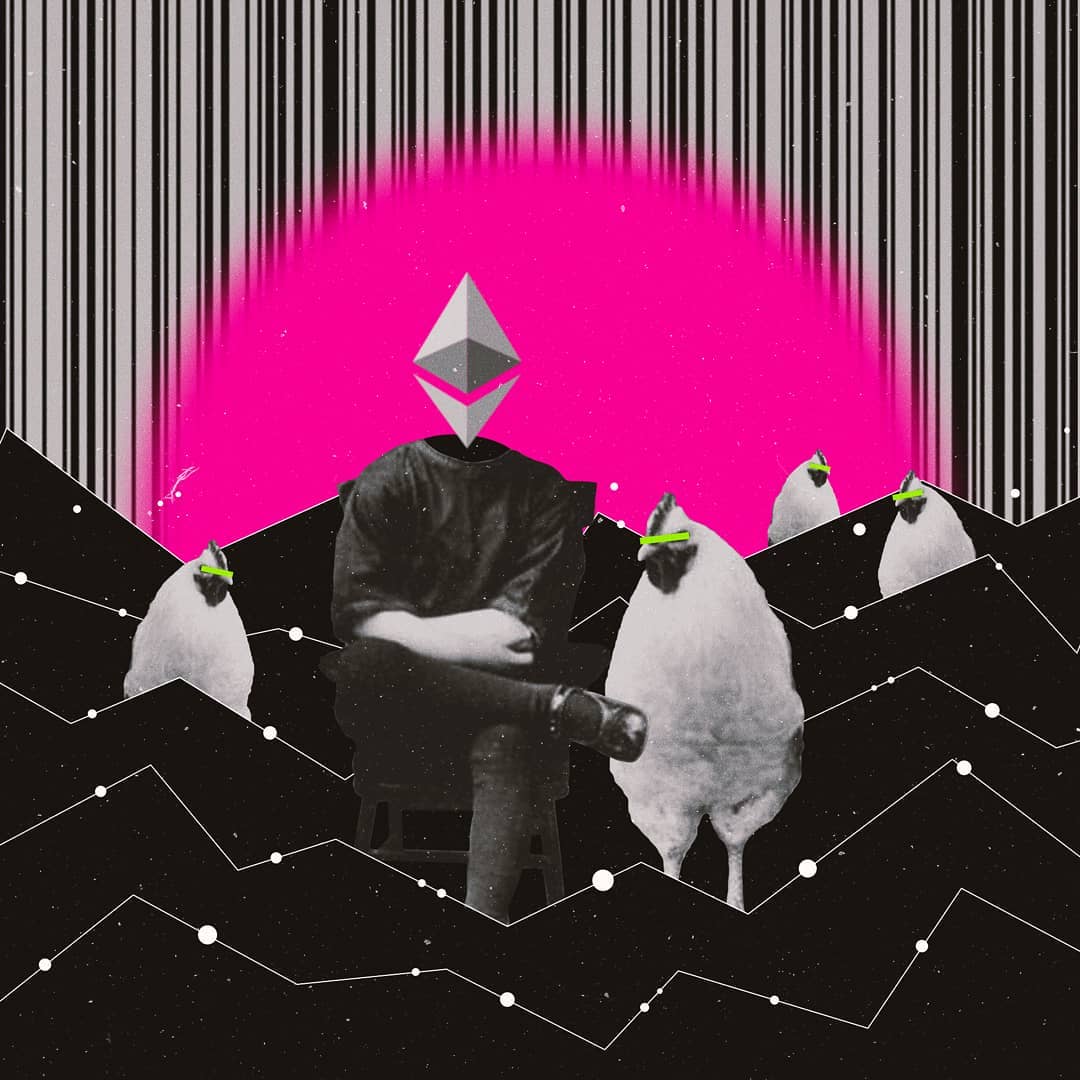
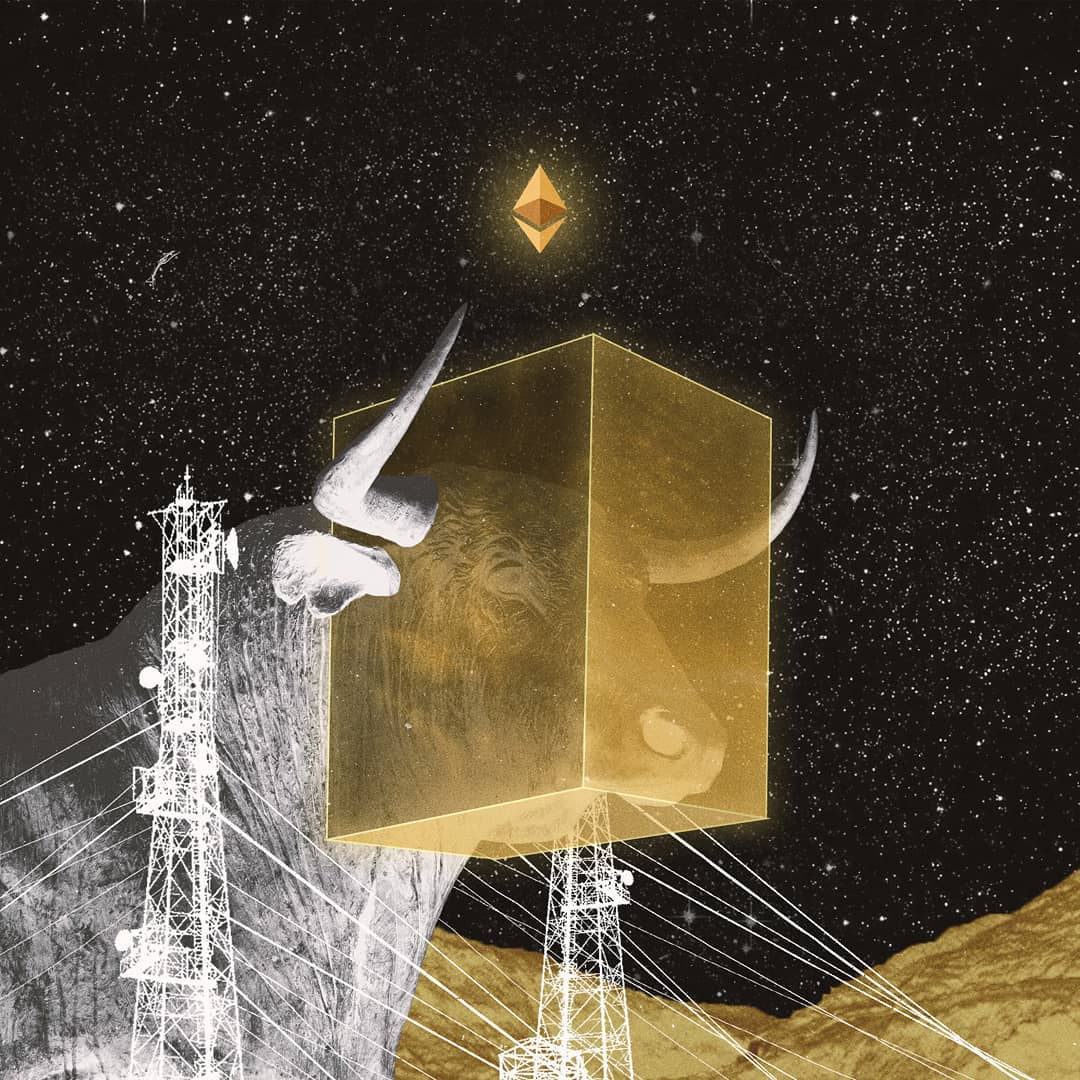
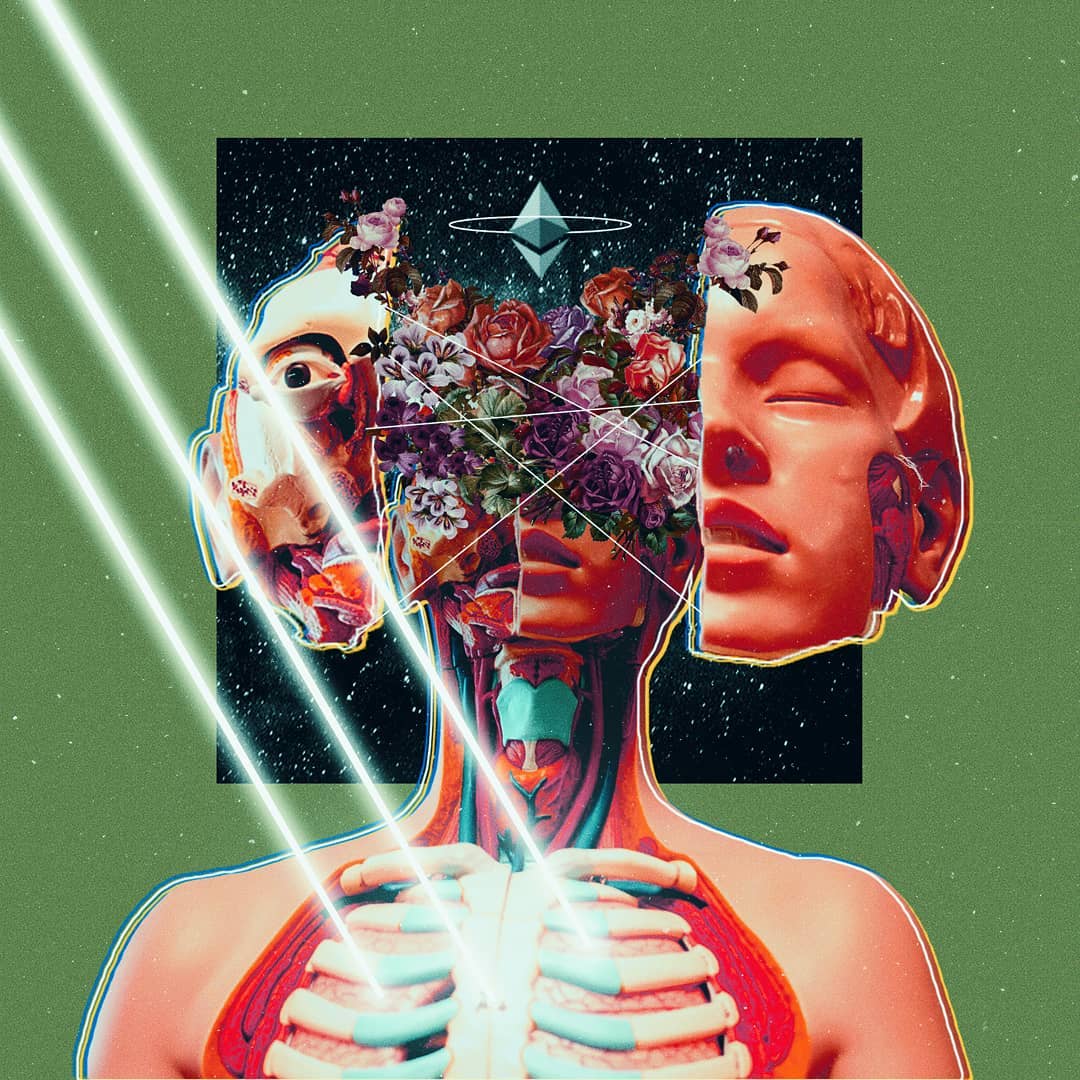
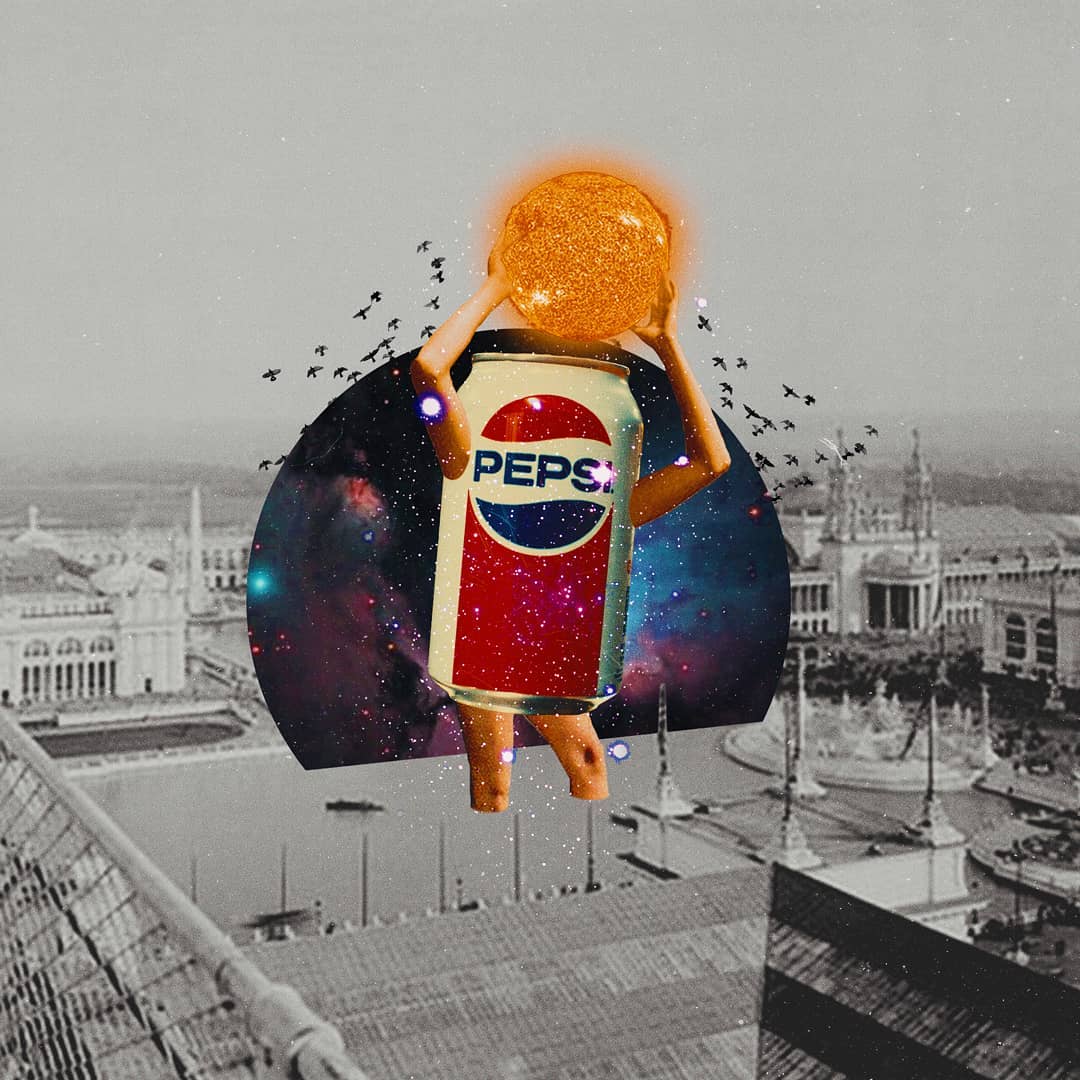
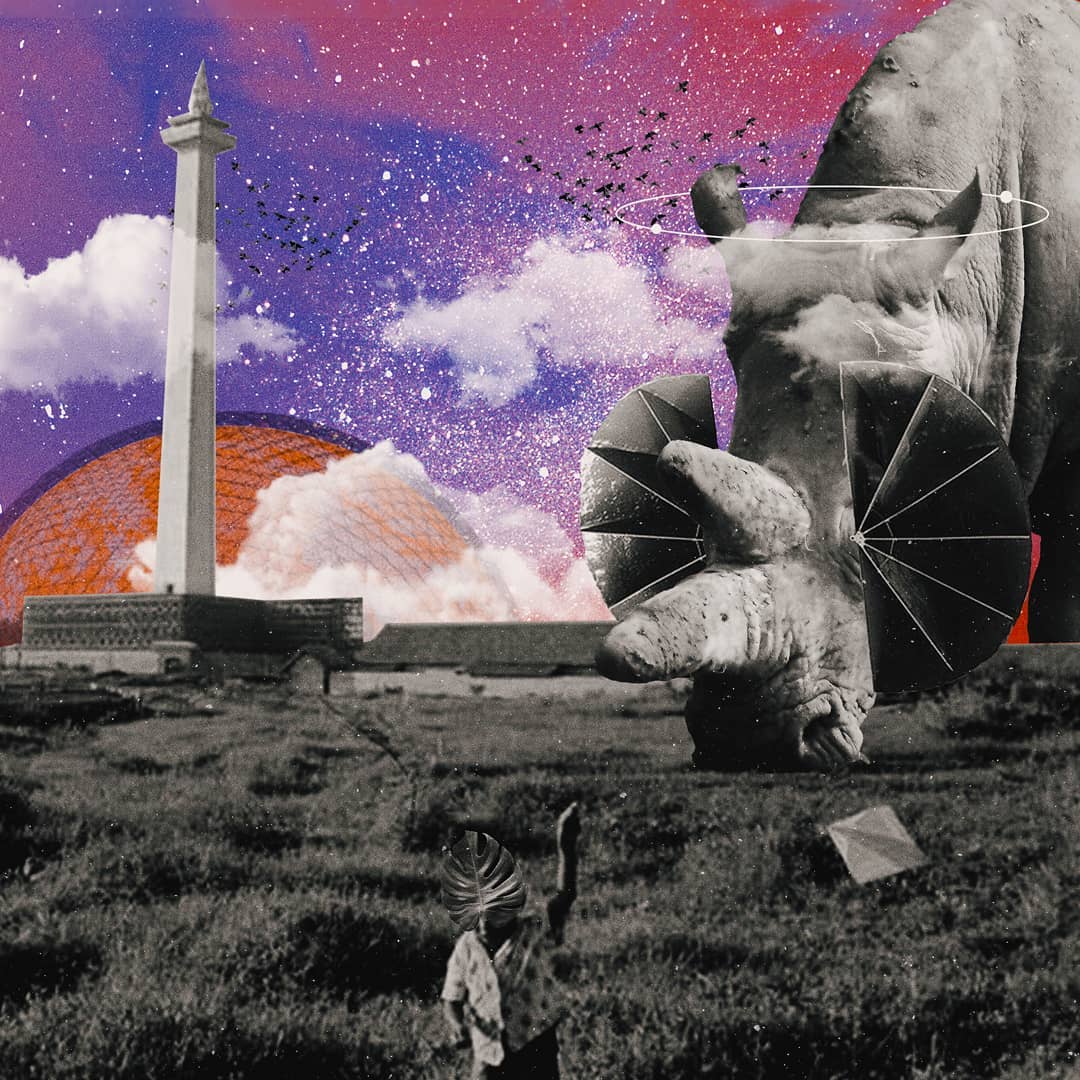
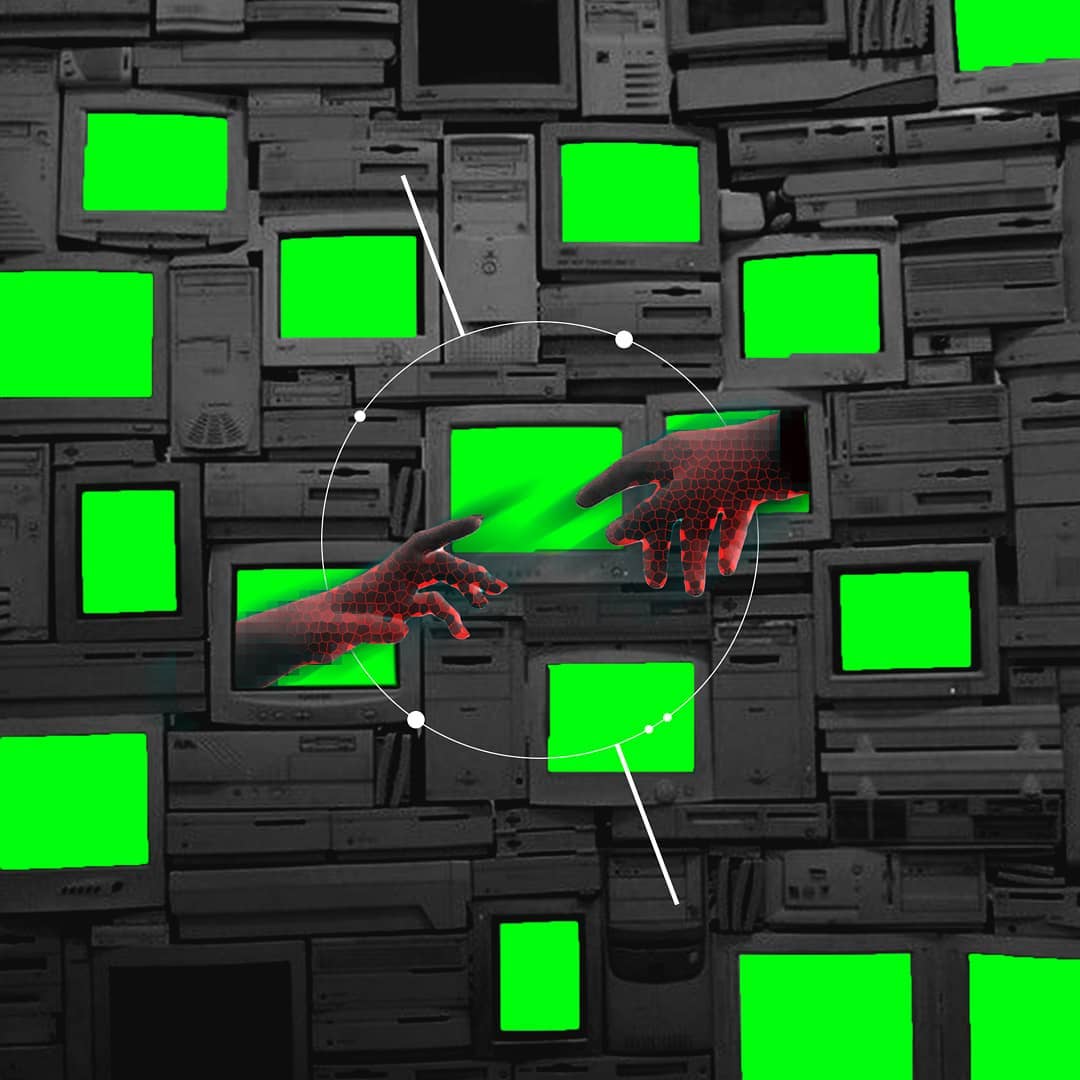
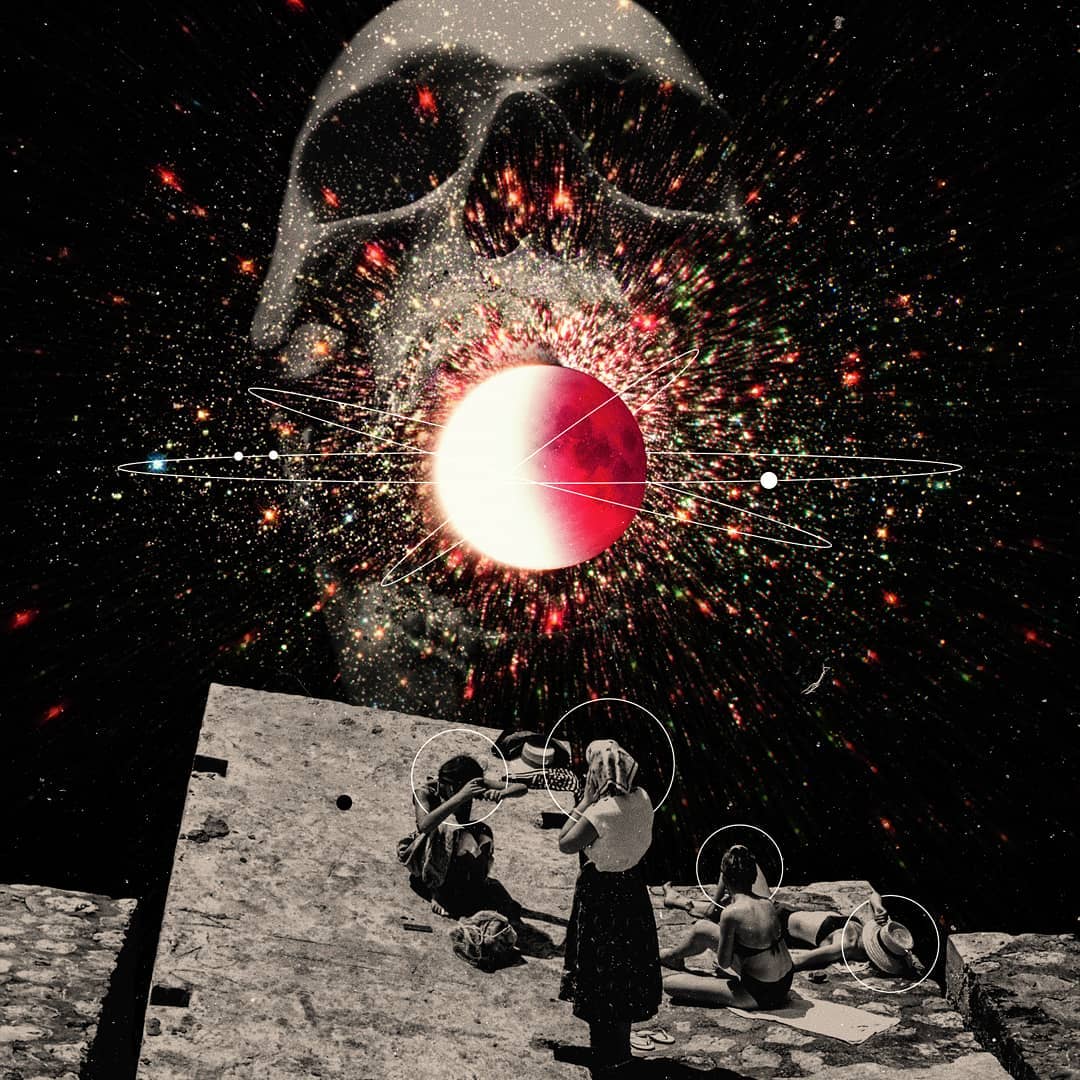
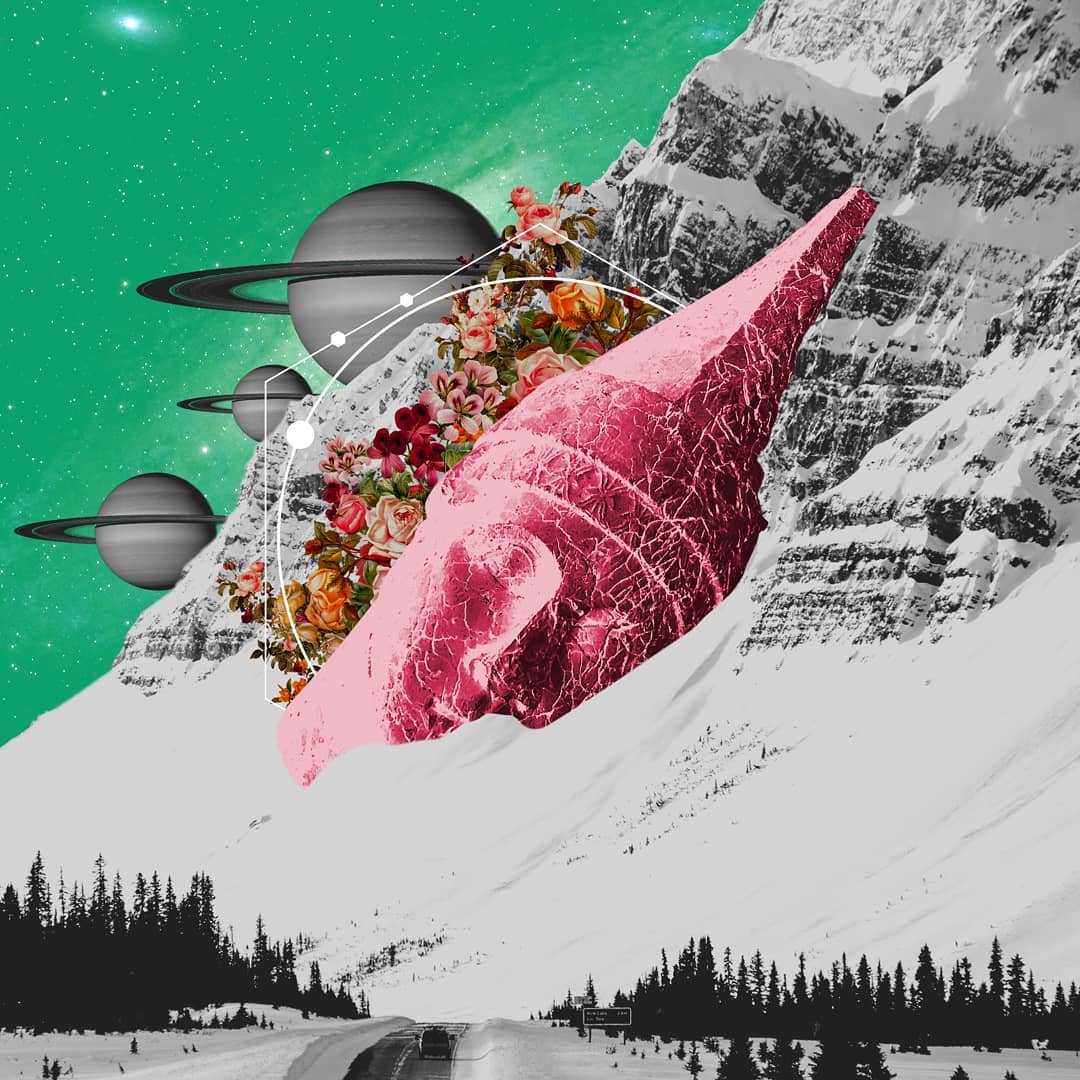
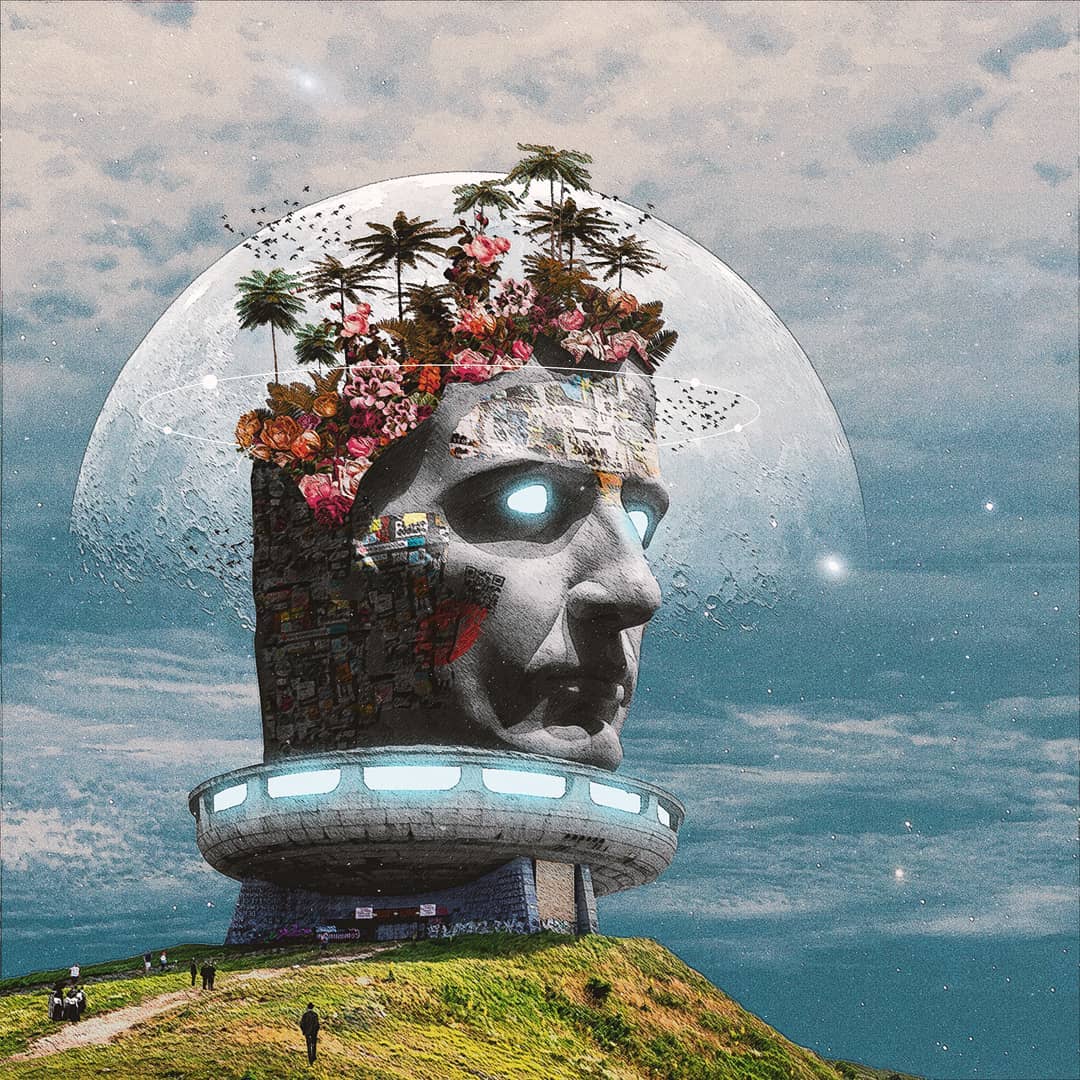
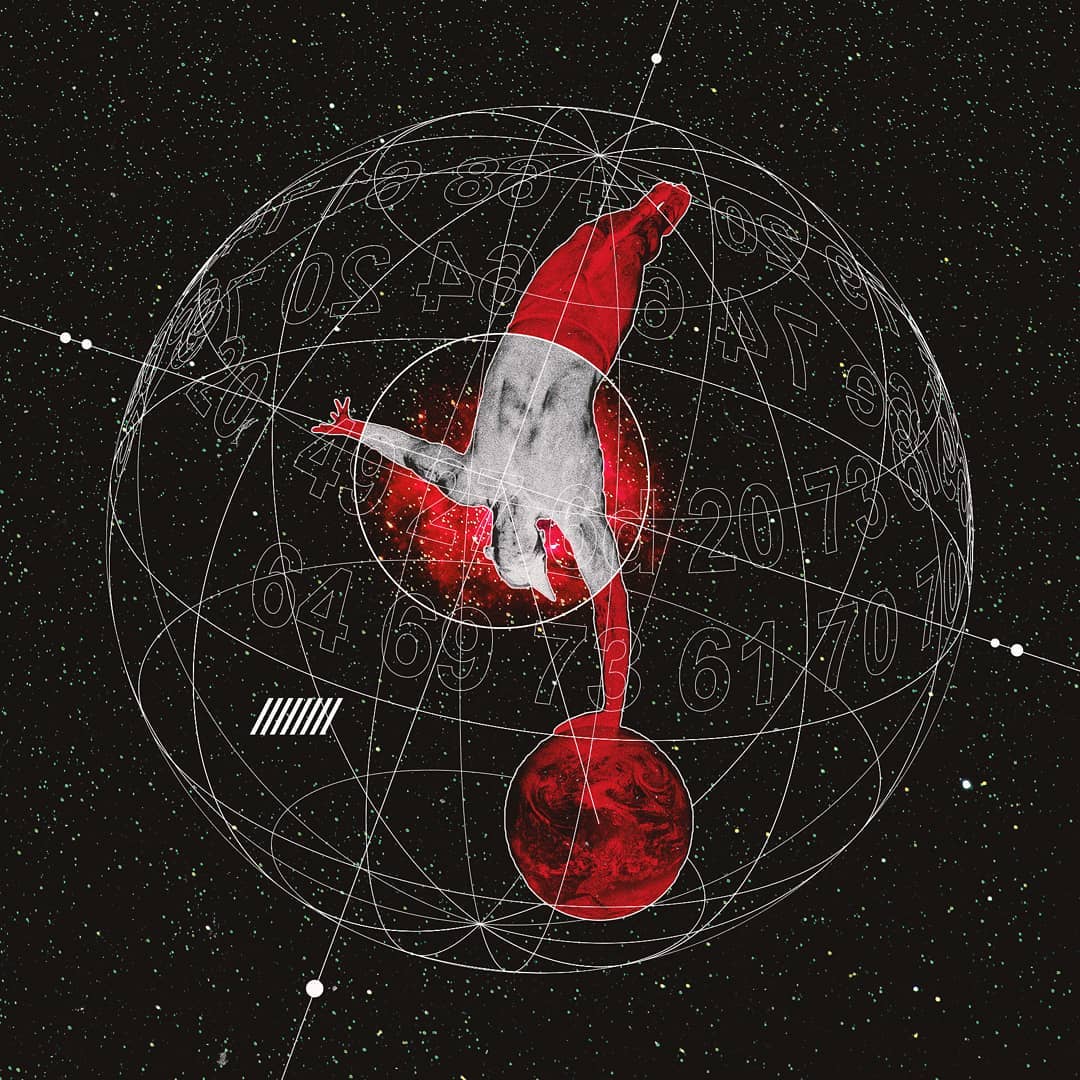
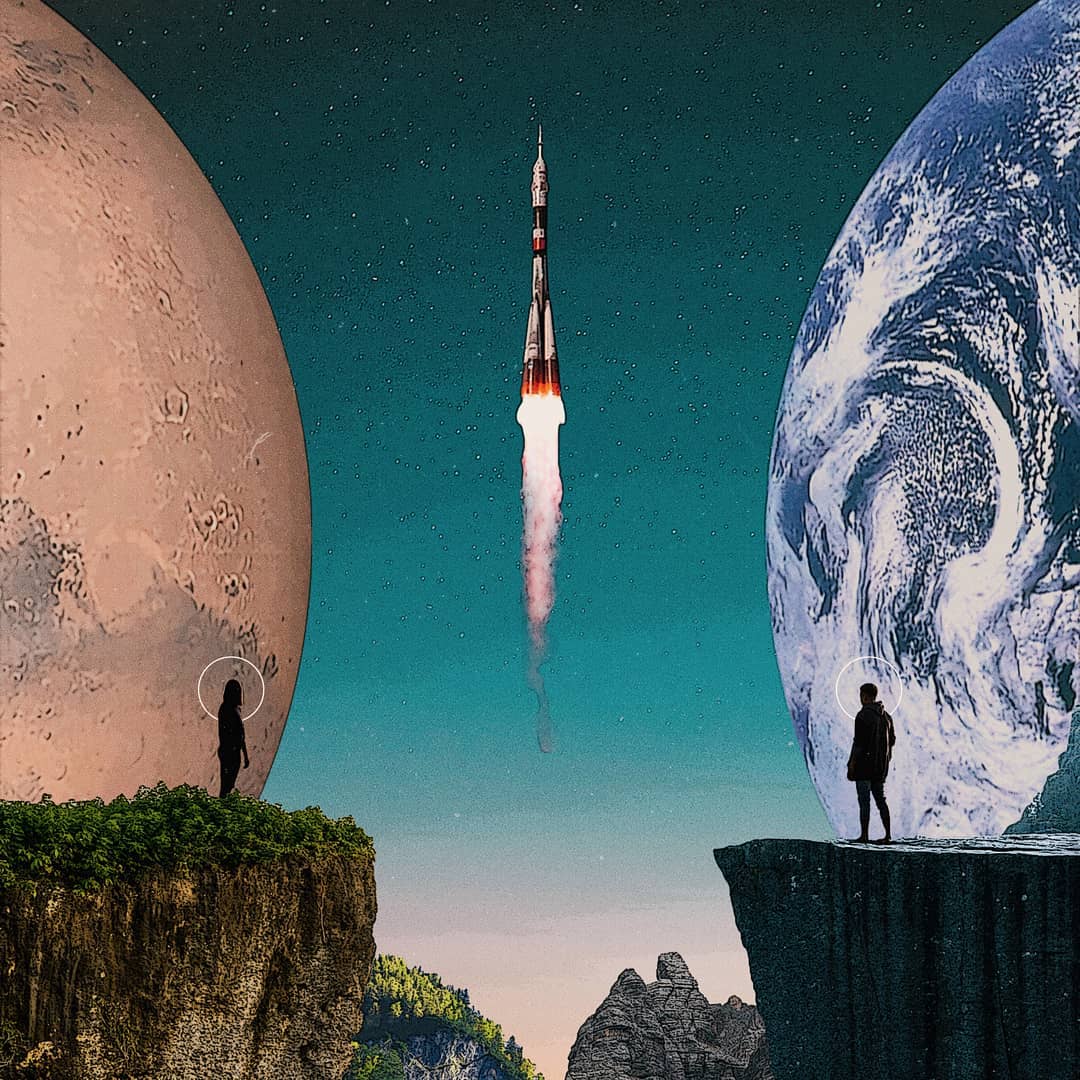
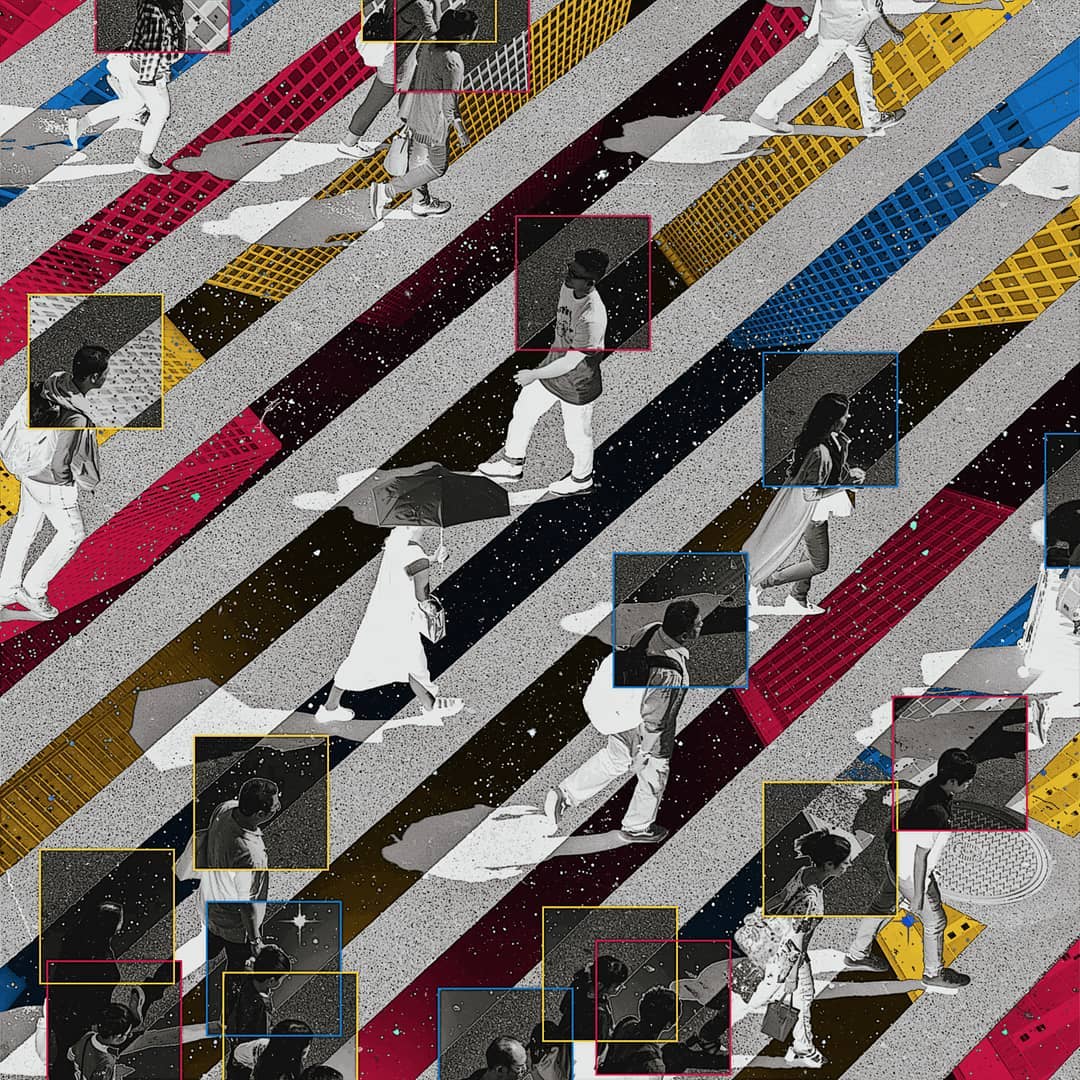
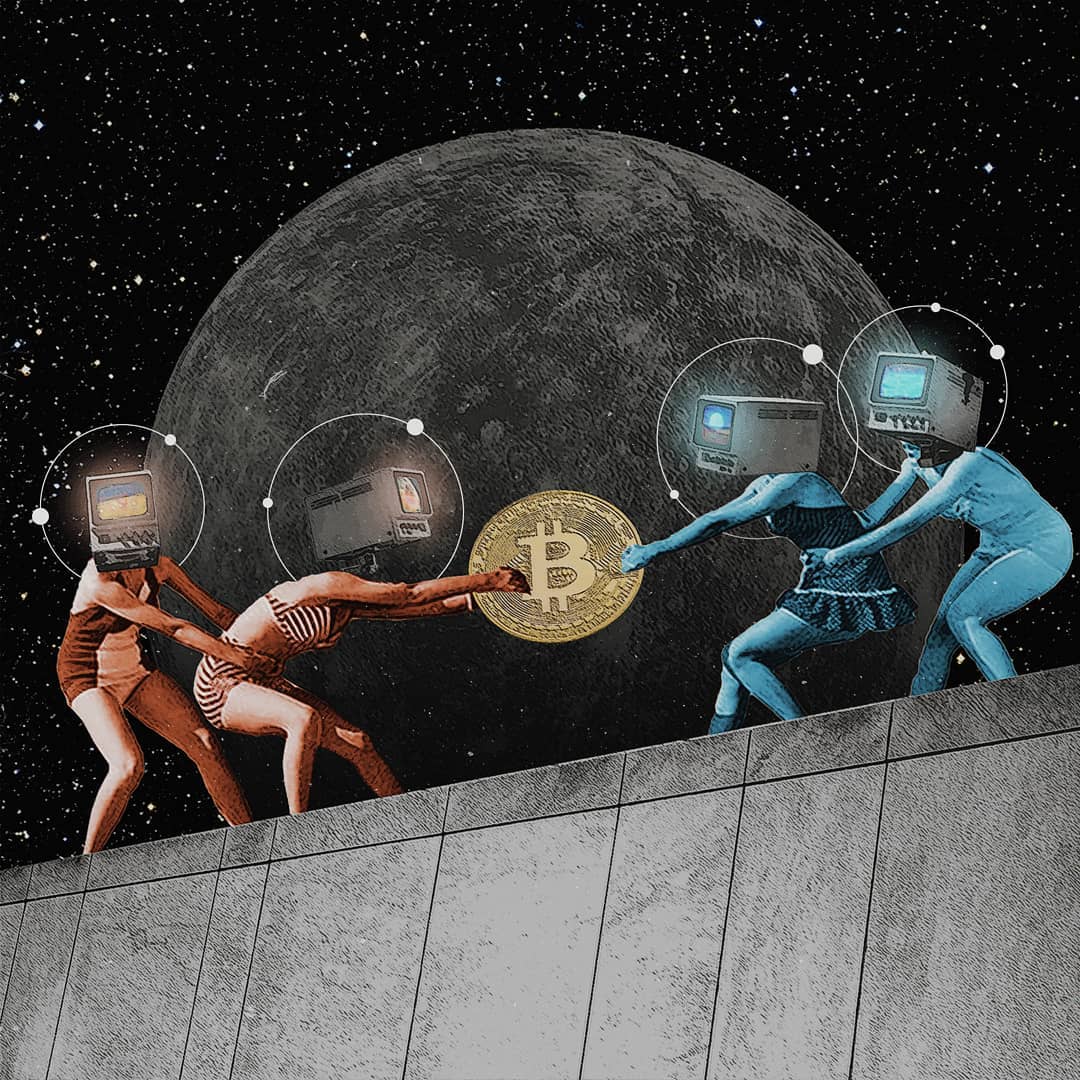
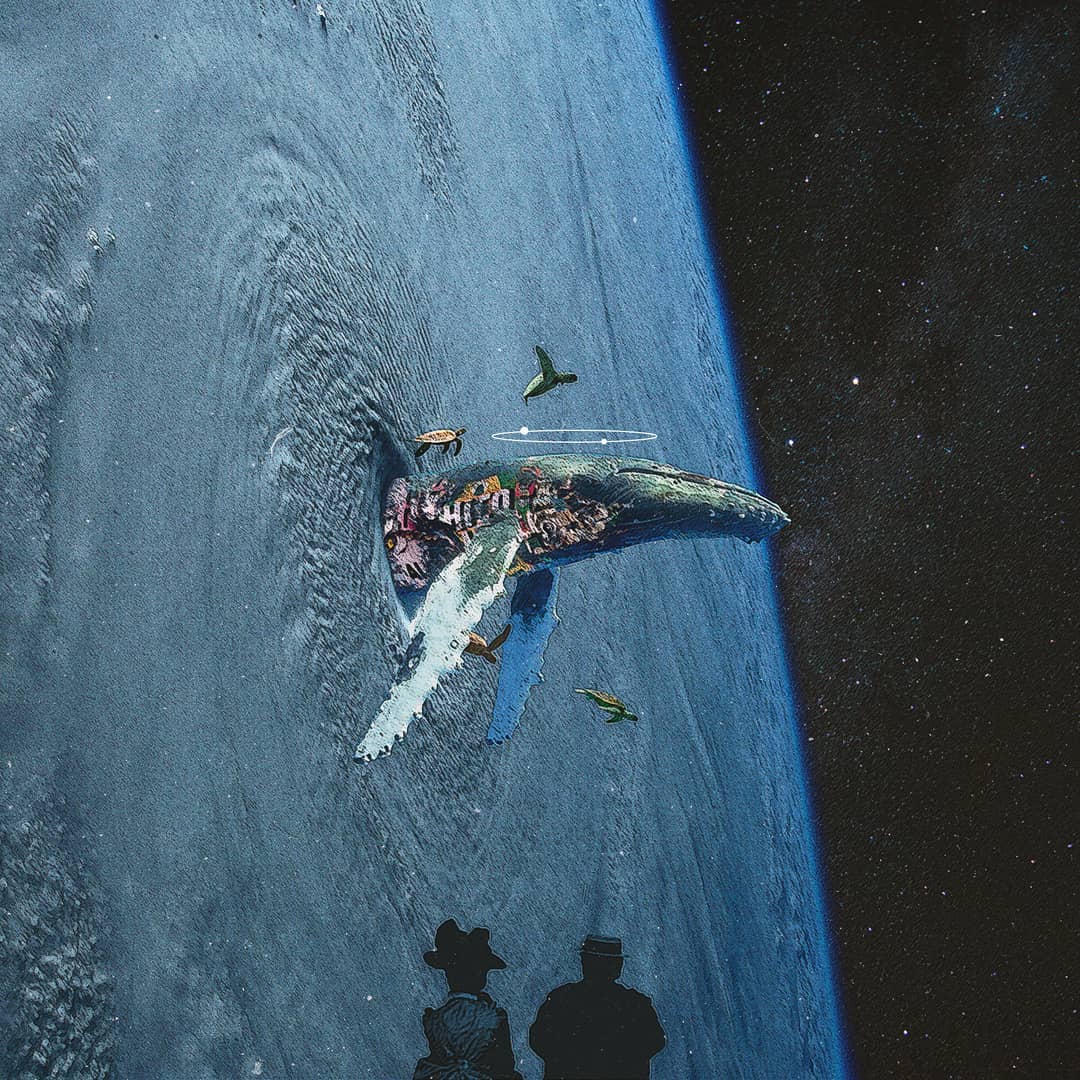
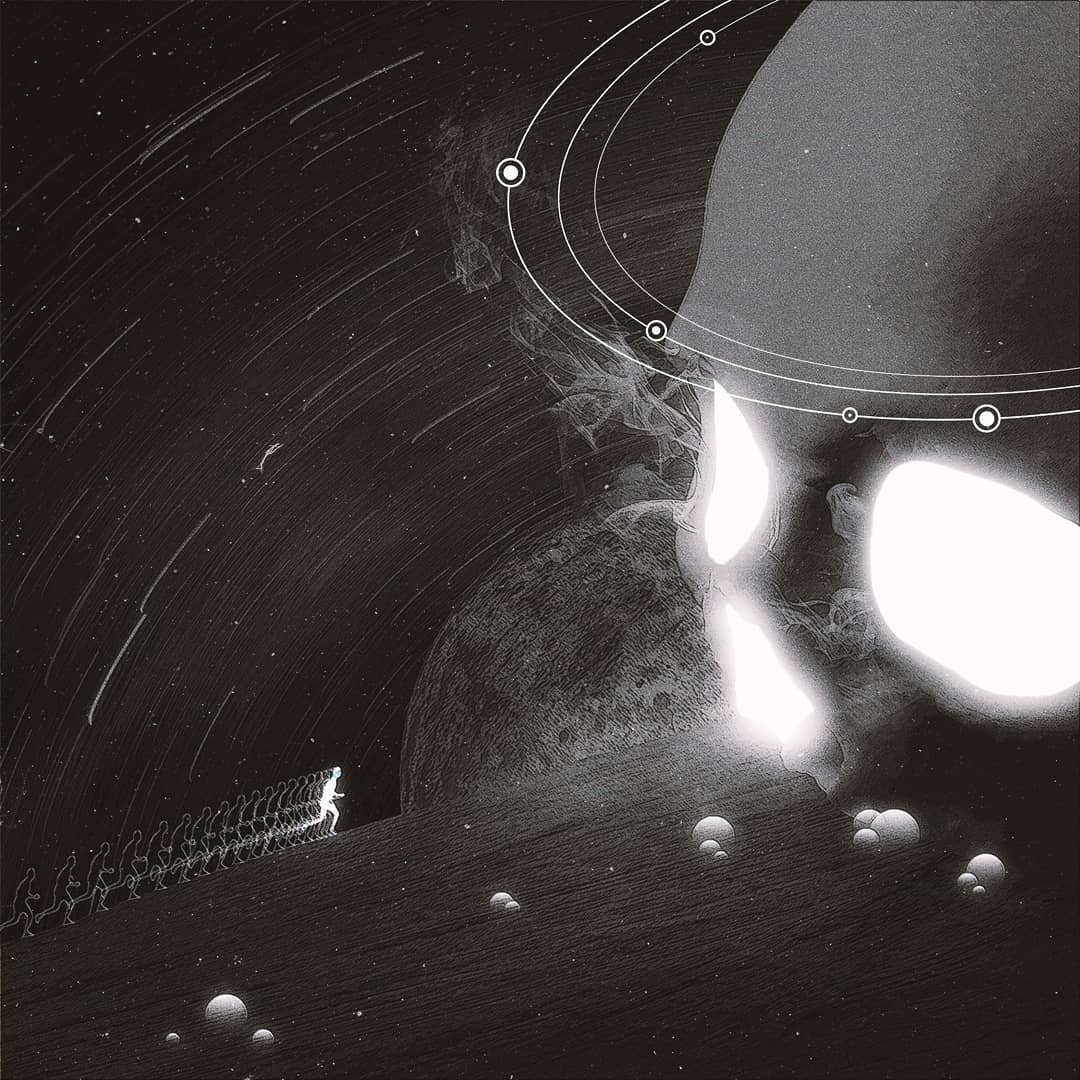
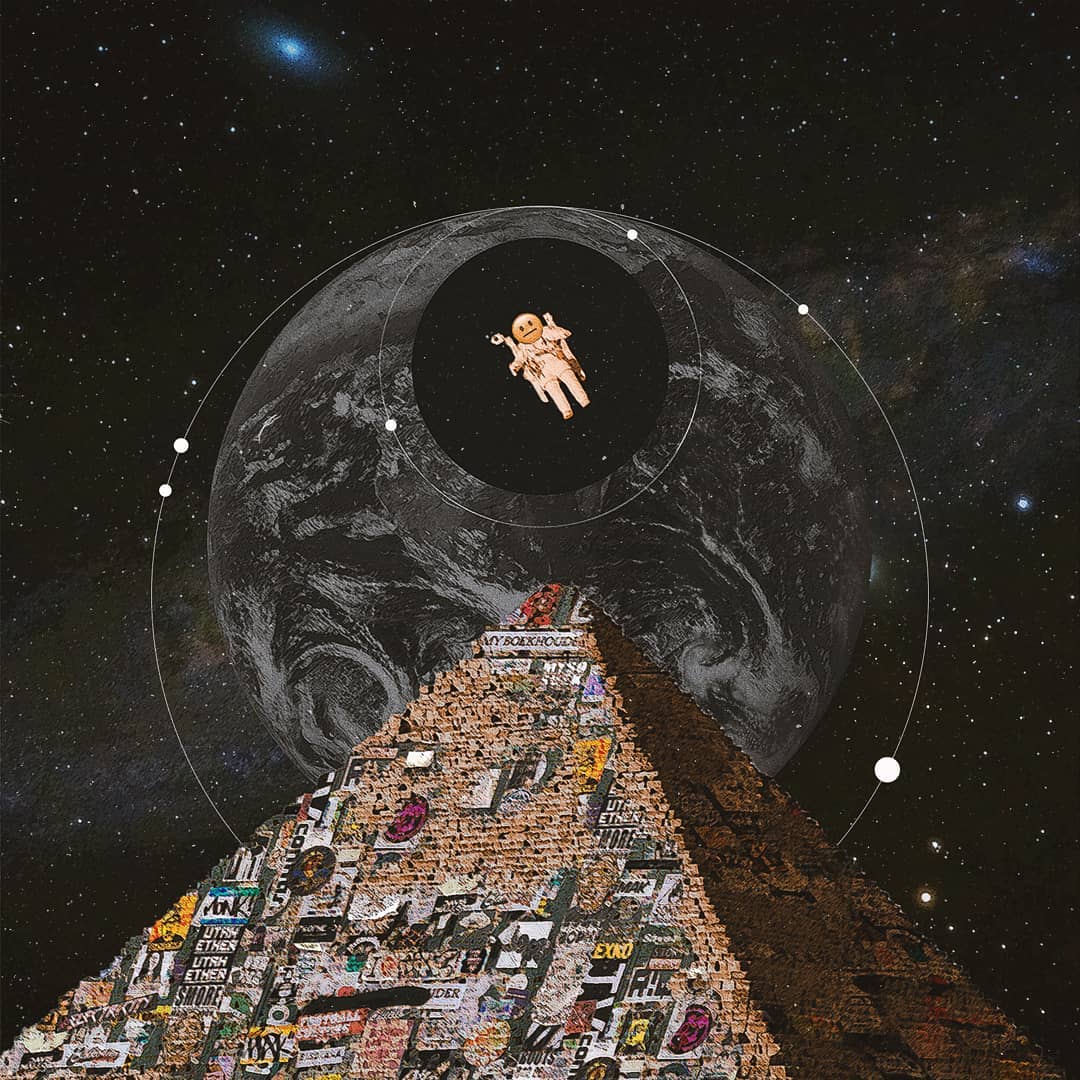
Based in Jakarta, Indonesia, digital artist Gilbert Gemayel aka GEM creates his hectic, super in-your-face tech-vibe illustrations. He got into digital art circa 2018 when he finished his college in architecture and started to use collaging as a medium to create architectural presentations.
Before collaging, he ventured through a bunch of art mediums, from doodling to a mandala, and 3d vector art to graffiti. All of the styles he tried, took hours and some even days to finish the artwork. For him, the goal is to be able to create an artwork quickly and present the creative flow almost daily – The digital collage fulfills the criteria and he is able to express himself as wanted and at the same time allows him to experiment and discover.
“To understand the purpose of life, we must enter the darkness, the death is the beginning of the answers.”
More: Instagram, Behance, Twitter h/t: toombes
























































































































(Visited 1 times, 42 visits today)
//platform.twitter.com/widgets.js(function(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/en_US/sdk.js#xfbml=1&appId=1521032898120611&version=v2.0”;
fjs.parentNode.insertBefore(js, fjs);
(document, ‘script’, ‘facebook-jssdk’));
(function(d)
var js, id = ‘facebook-jssdk’, ref = d.getElementsByTagName(‘script’)[0];
if (d.getElementById(id)) return;
js = d.createElement(‘script’); js.id = id; js.async = true;
js.src = “https://connect.facebook.net/en_US/all.js”;
ref.parentNode.insertBefore(js, ref);
(document));
/*=====================*/
(function()
var po = document.createElement(“script”); po.type = “text/javascript”;
po.async = true;
po.src = “https://apis.google.com/js/plusone.js?publisherid=116390727576595561749”;
var s = document.getElementsByTagName(“script”)[0]; s.parentNode.insertBefore(po, s);
)();
/*=====================*/
!function(e,n,t)var o,c=e.getElementsByTagName(n)[0];e.getElementById(t)(document,”script”,”facebook-jssdk”);(function(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/en_US/sdk.js#xfbml=1&appId=1521032898120611&version=v2.0”;
fjs.parentNode.insertBefore(js, fjs);
(document, ‘script’, ‘facebook-jssdk’));https://platform.instagram.com/en_US/embeds.js
[ad_2]
Source link






Leave a Reply