
[ad_1]

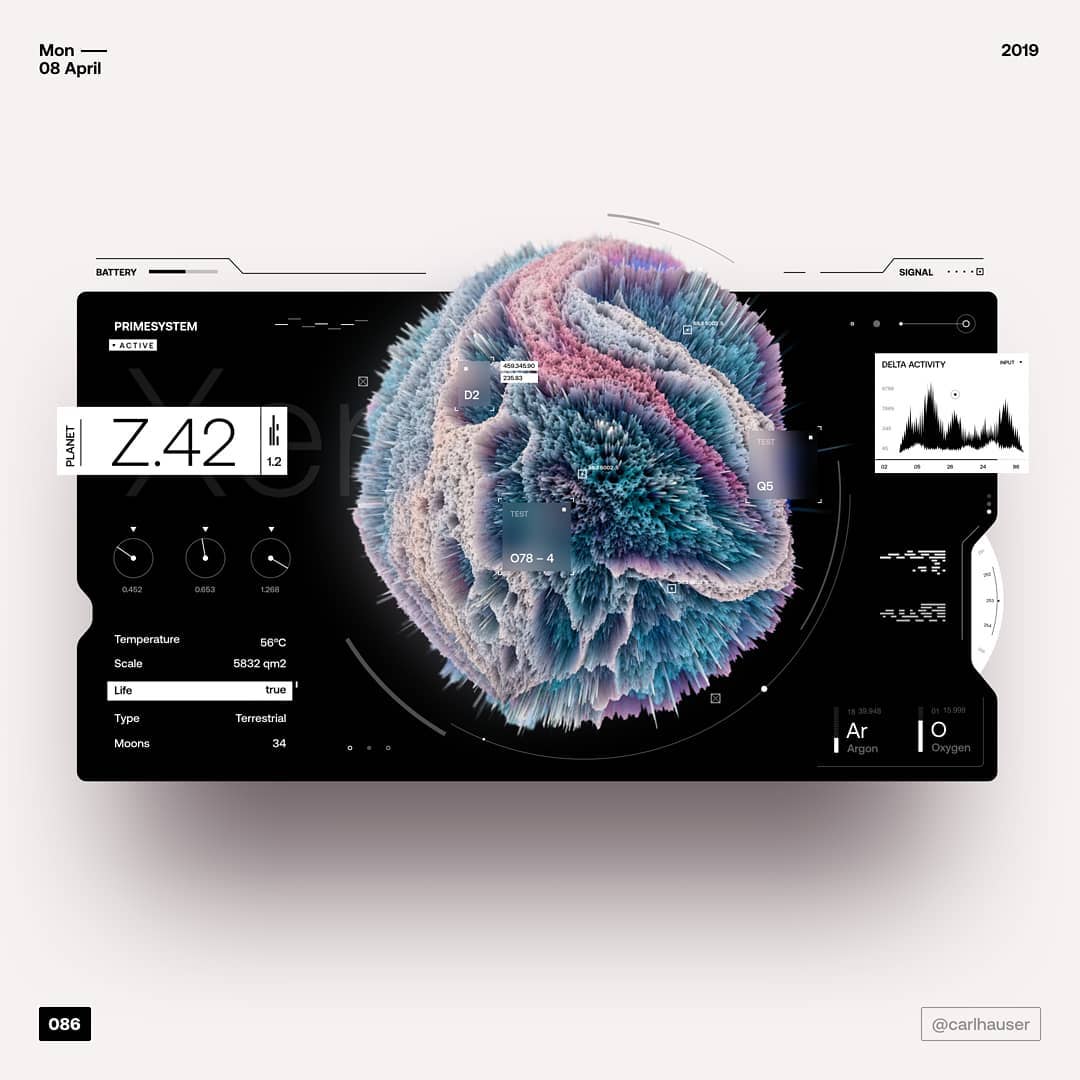
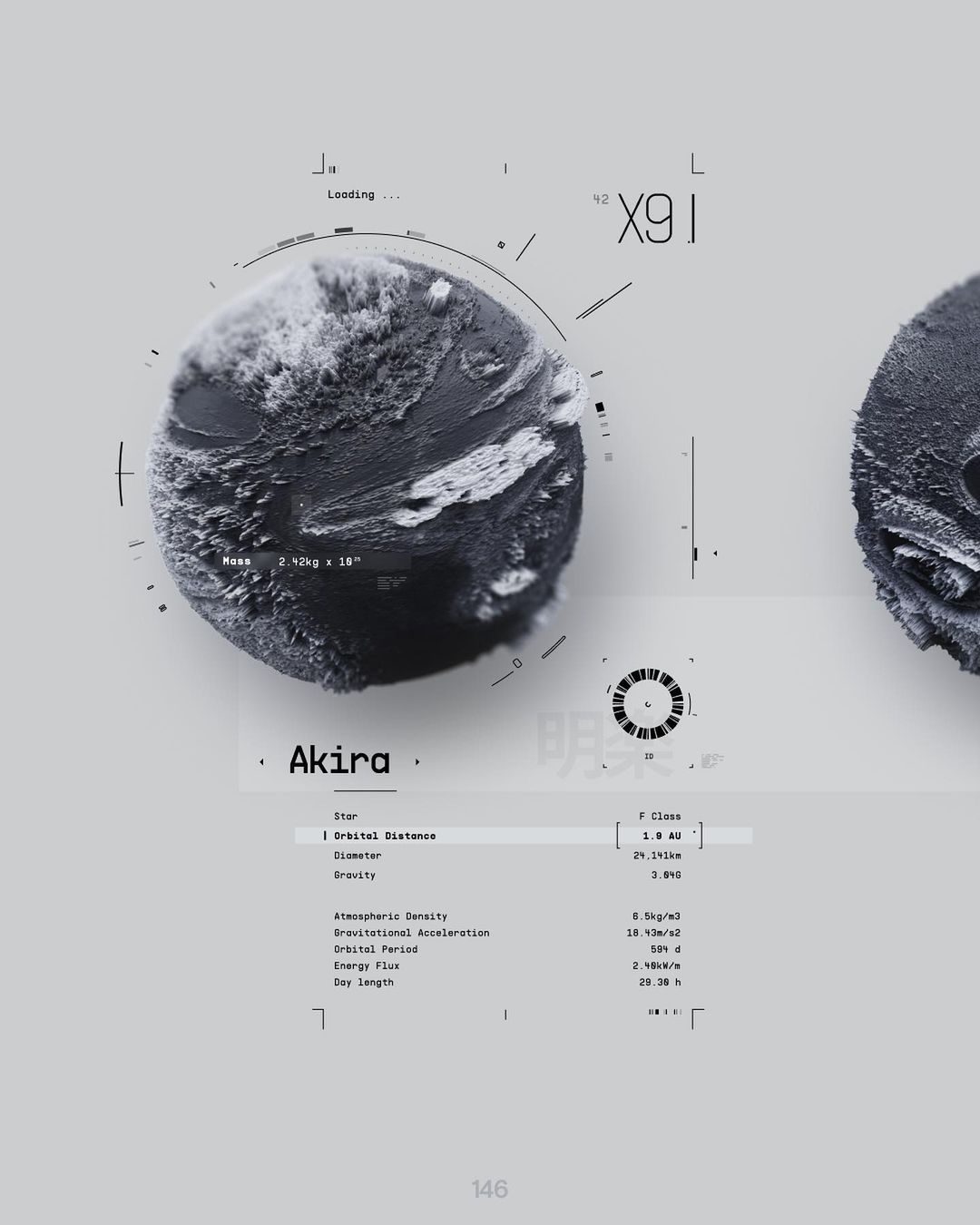
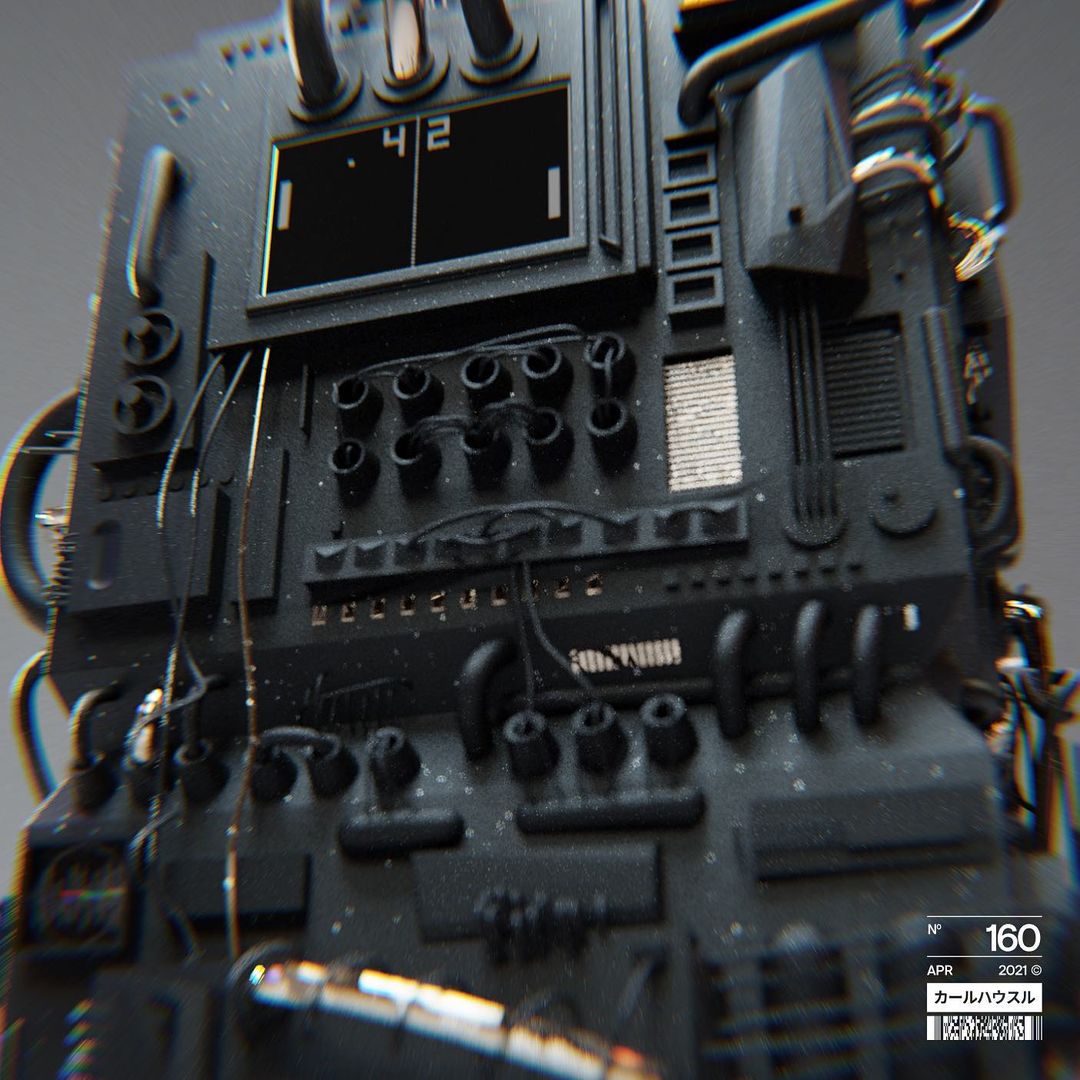
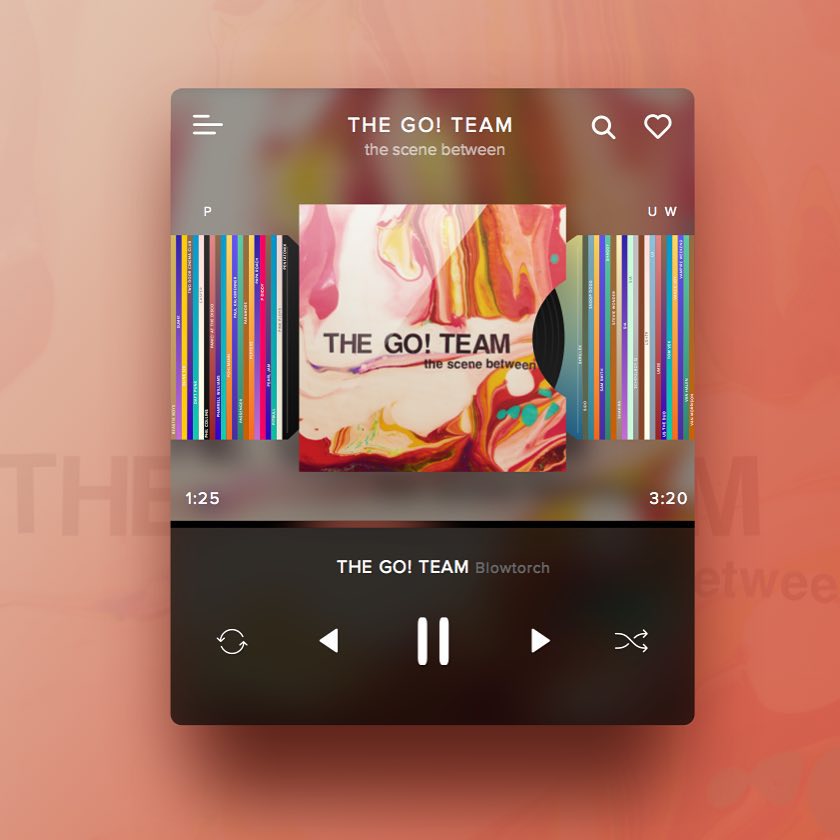
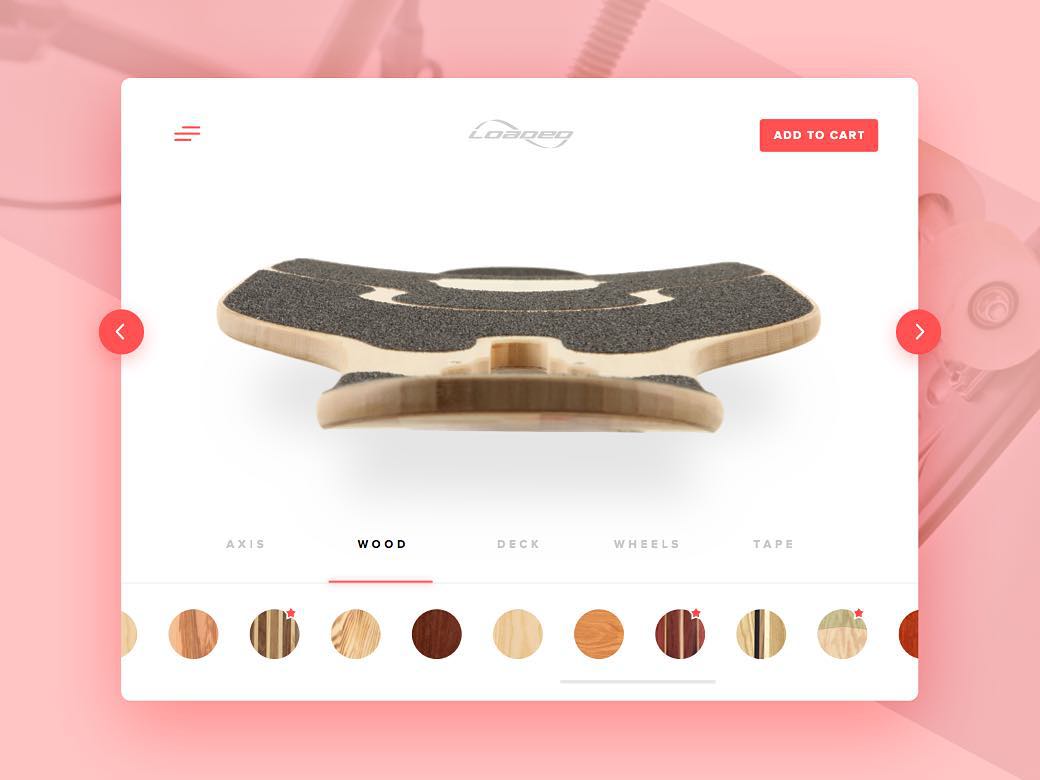
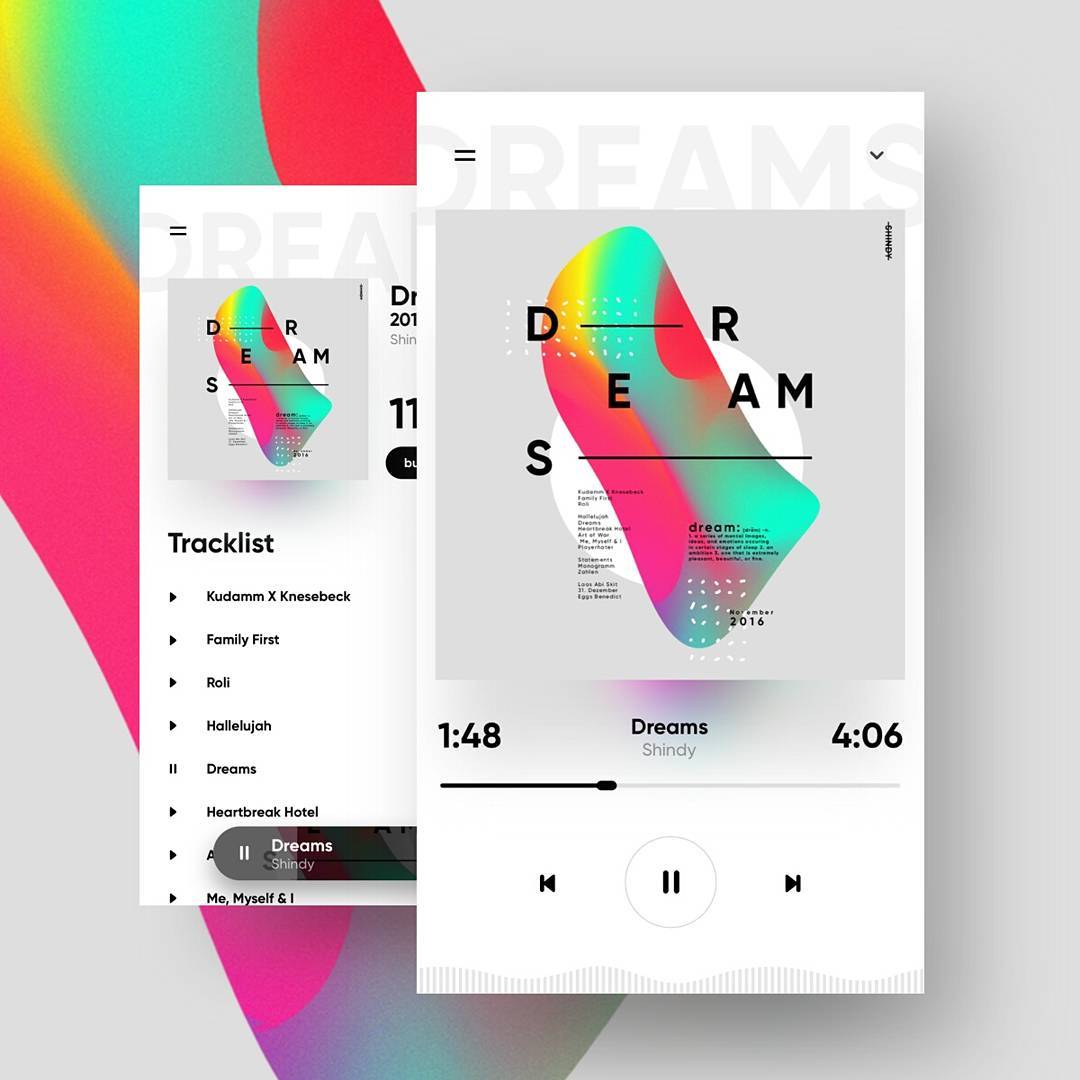
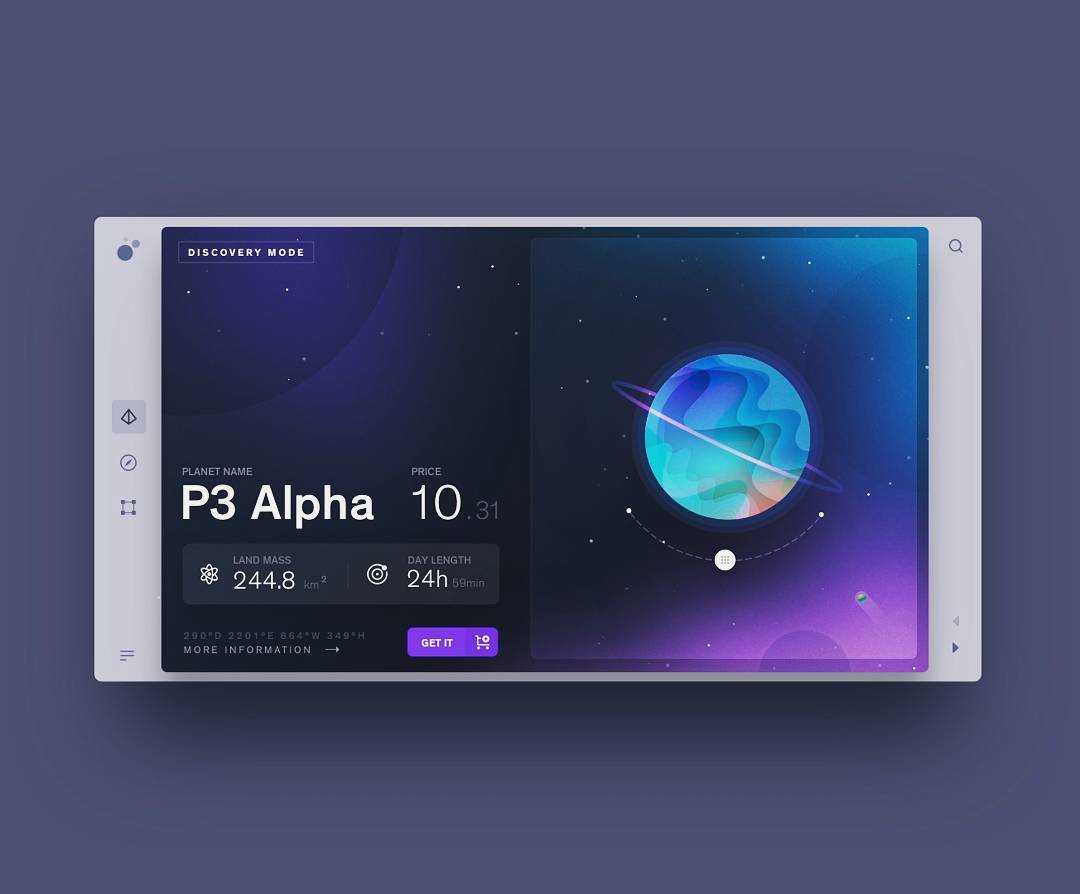
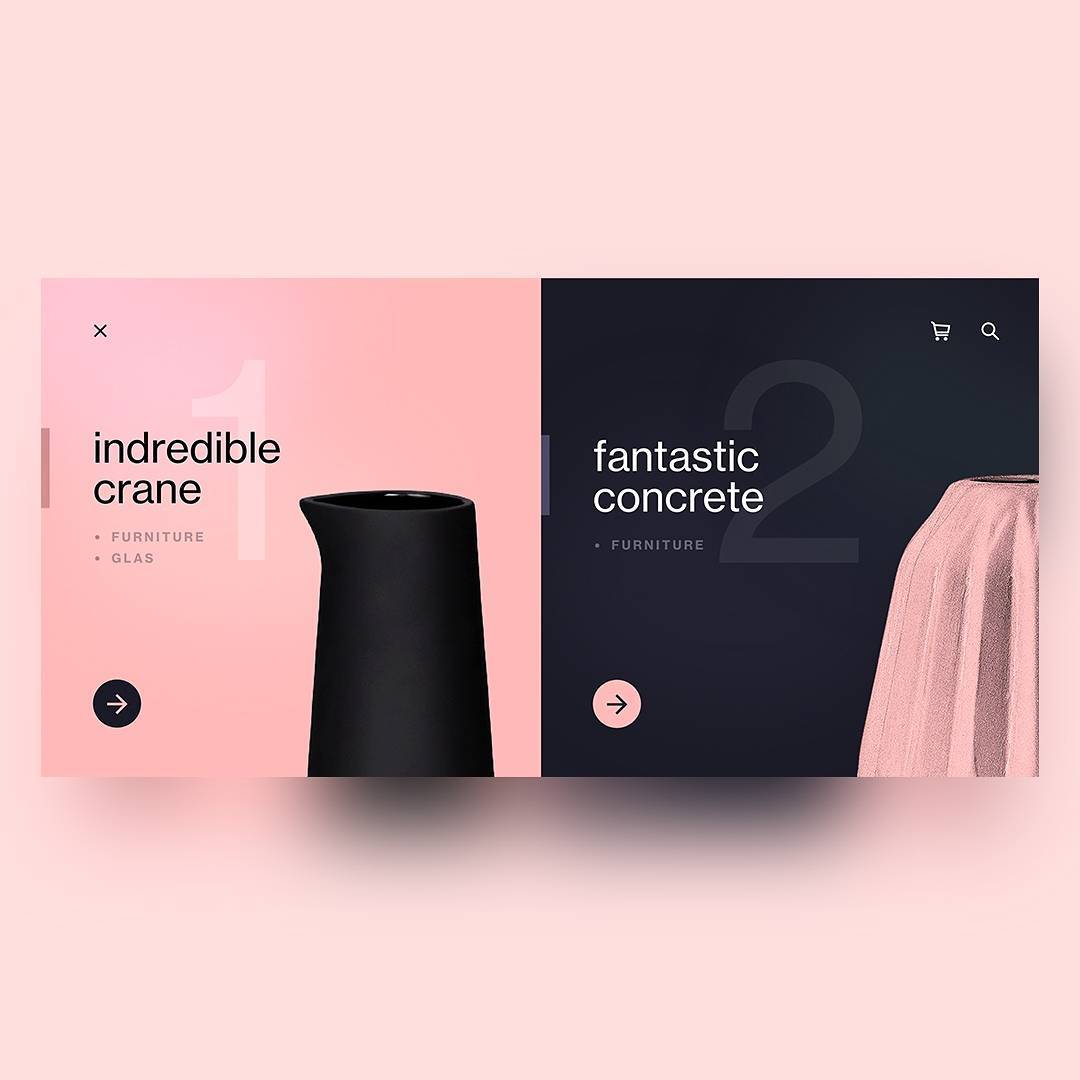
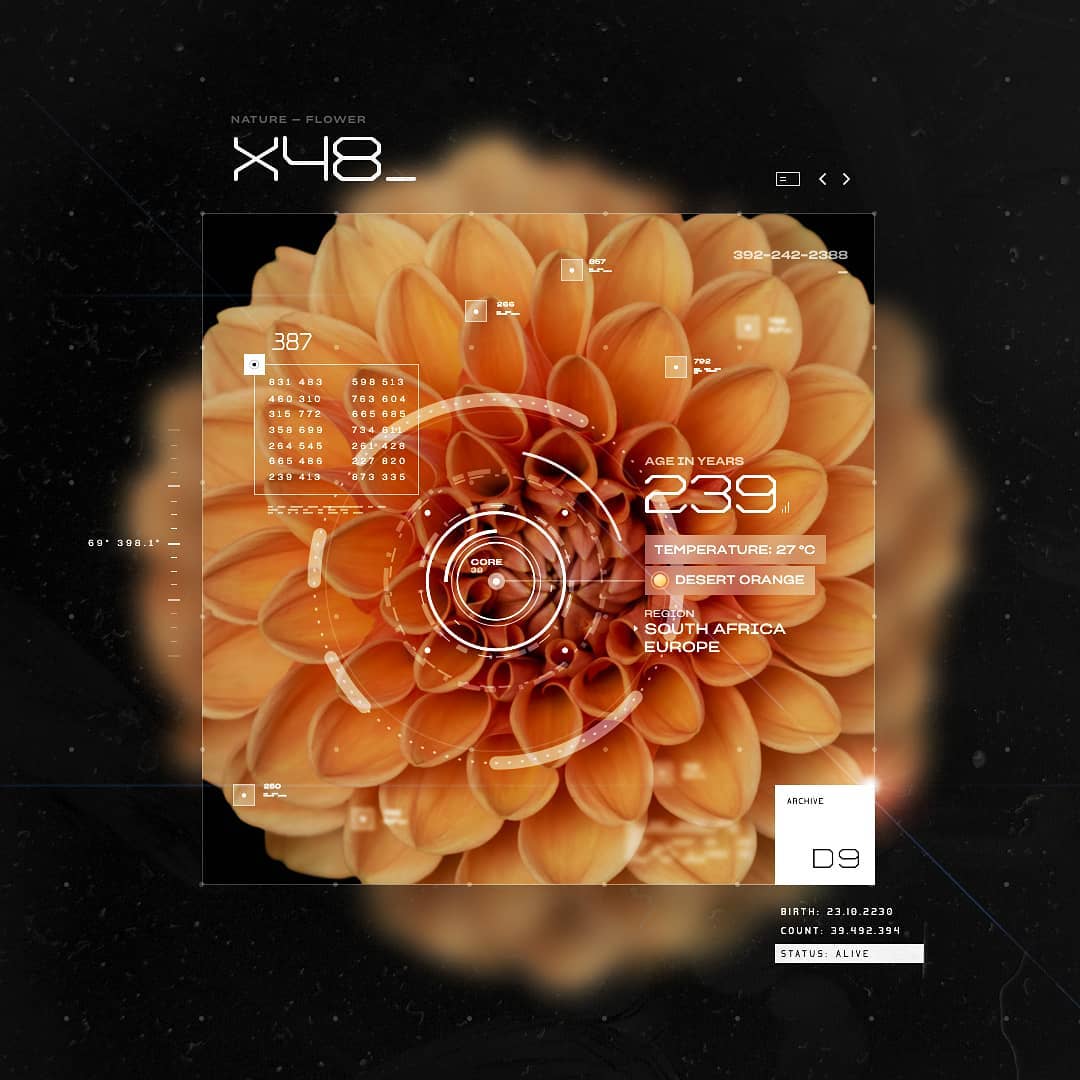
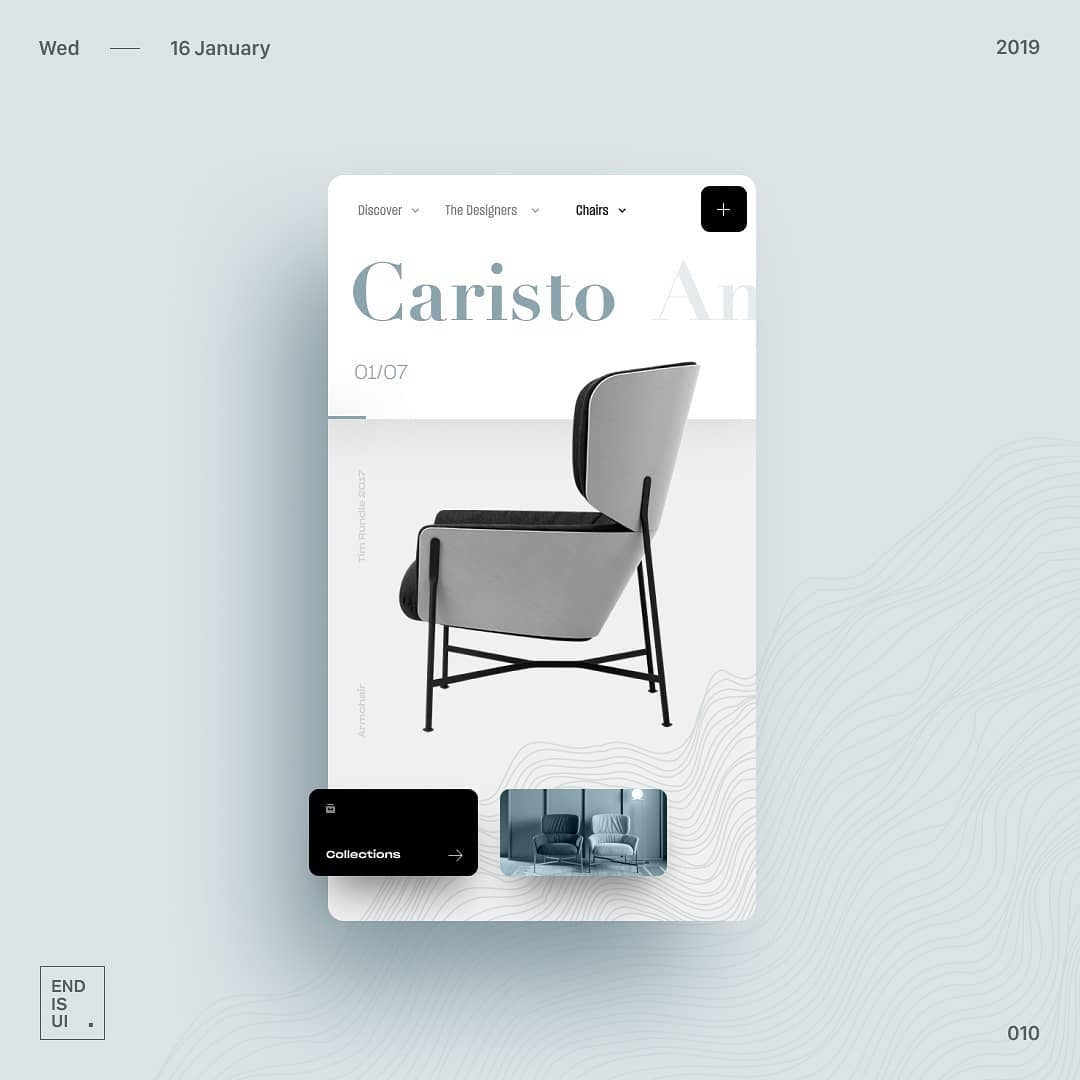
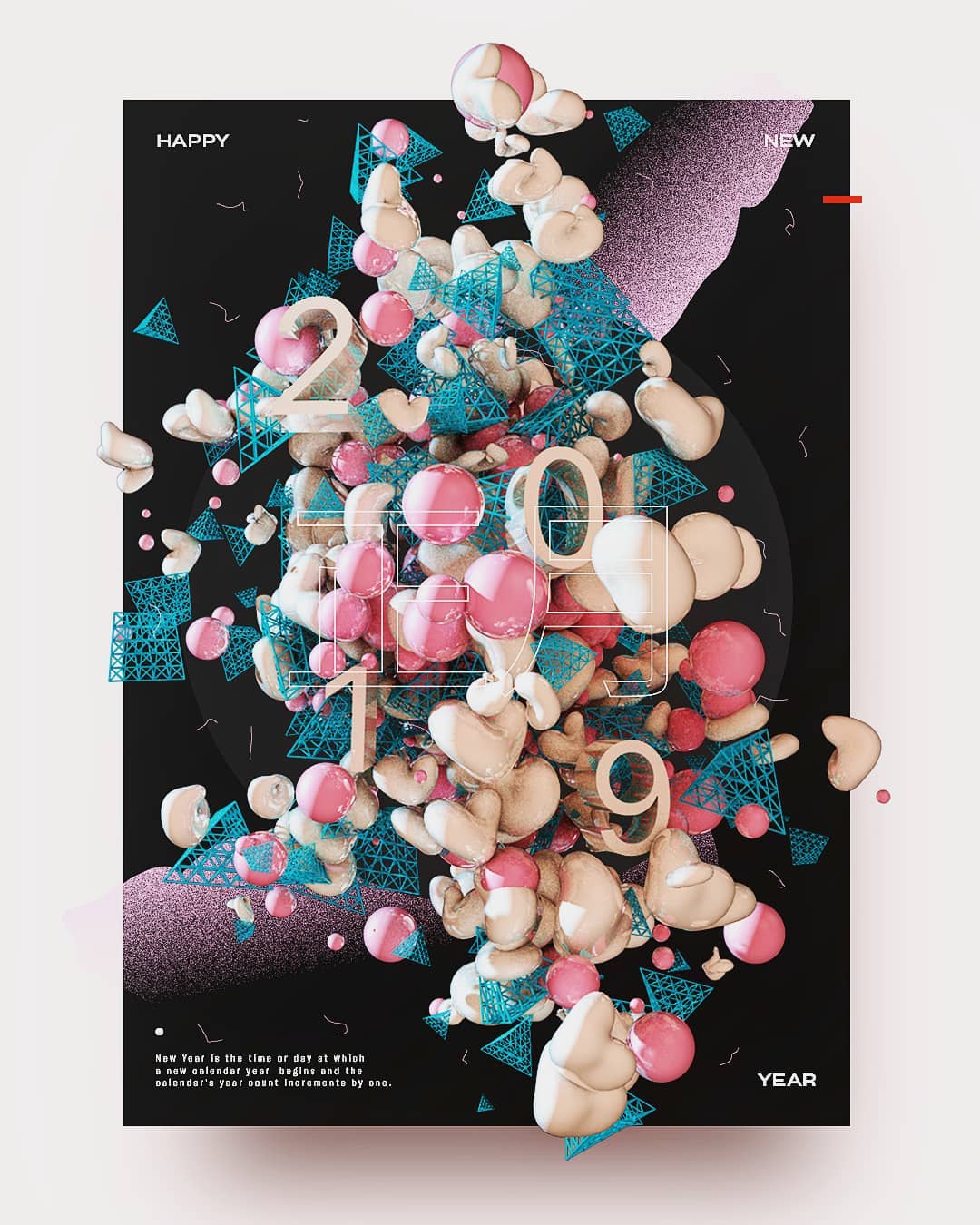
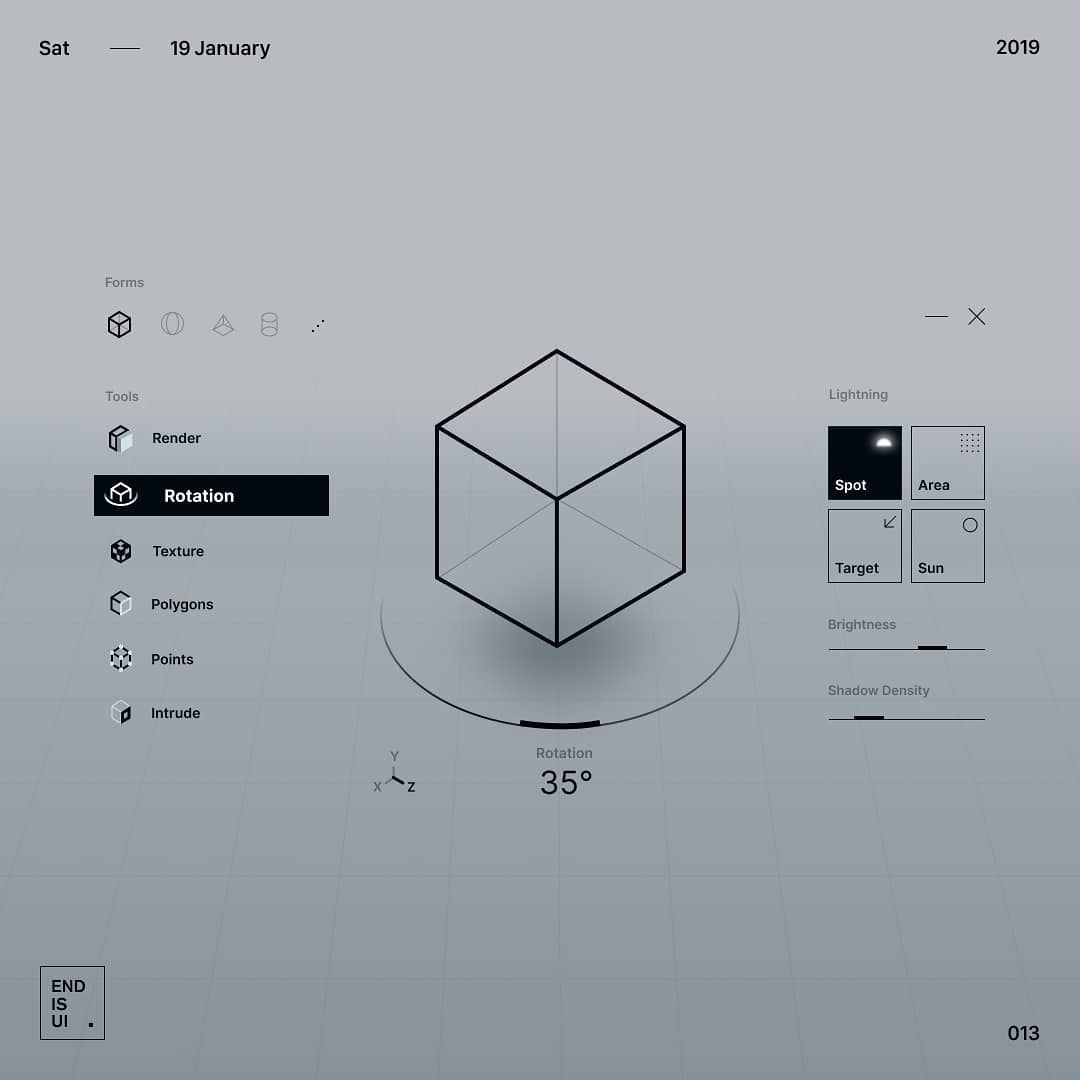
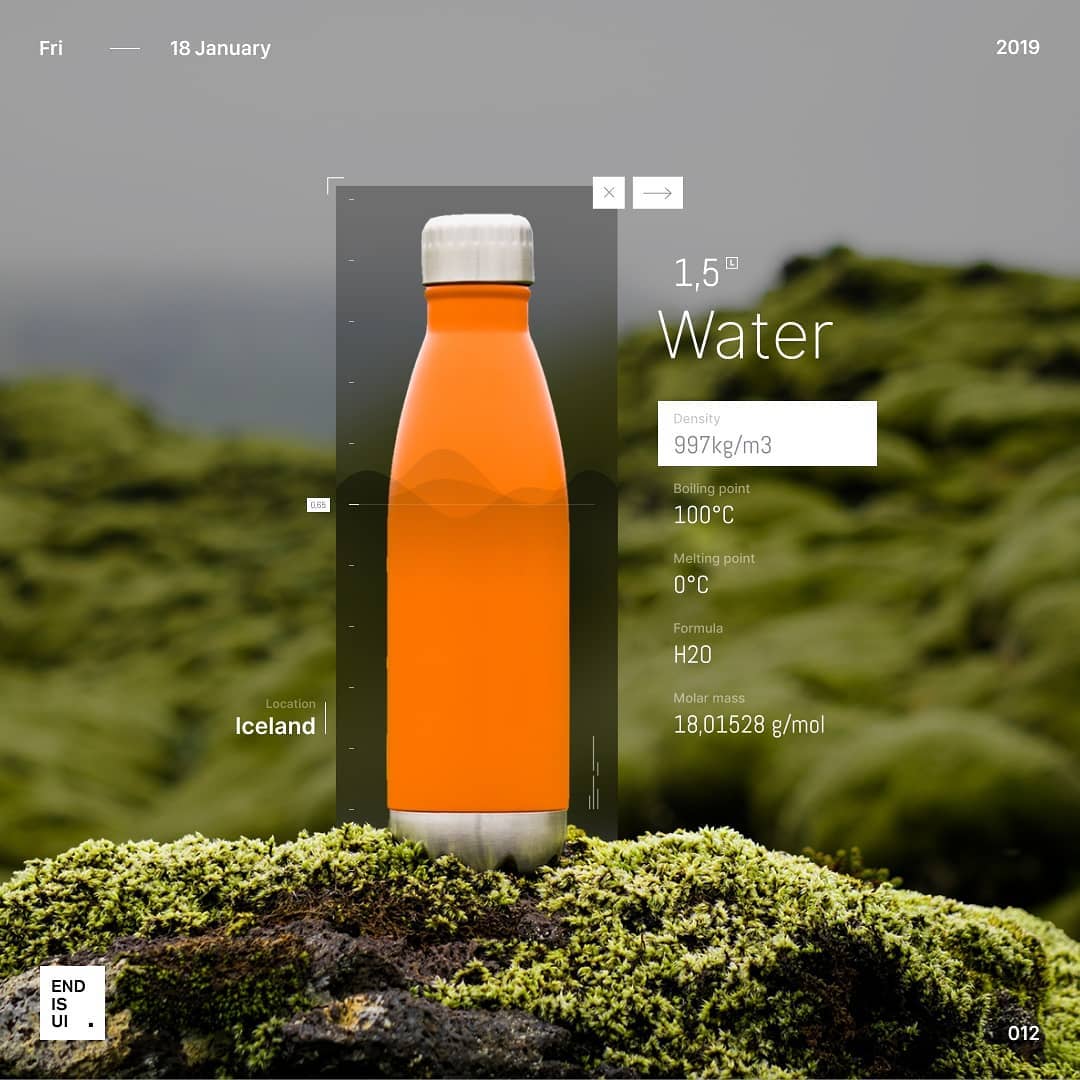
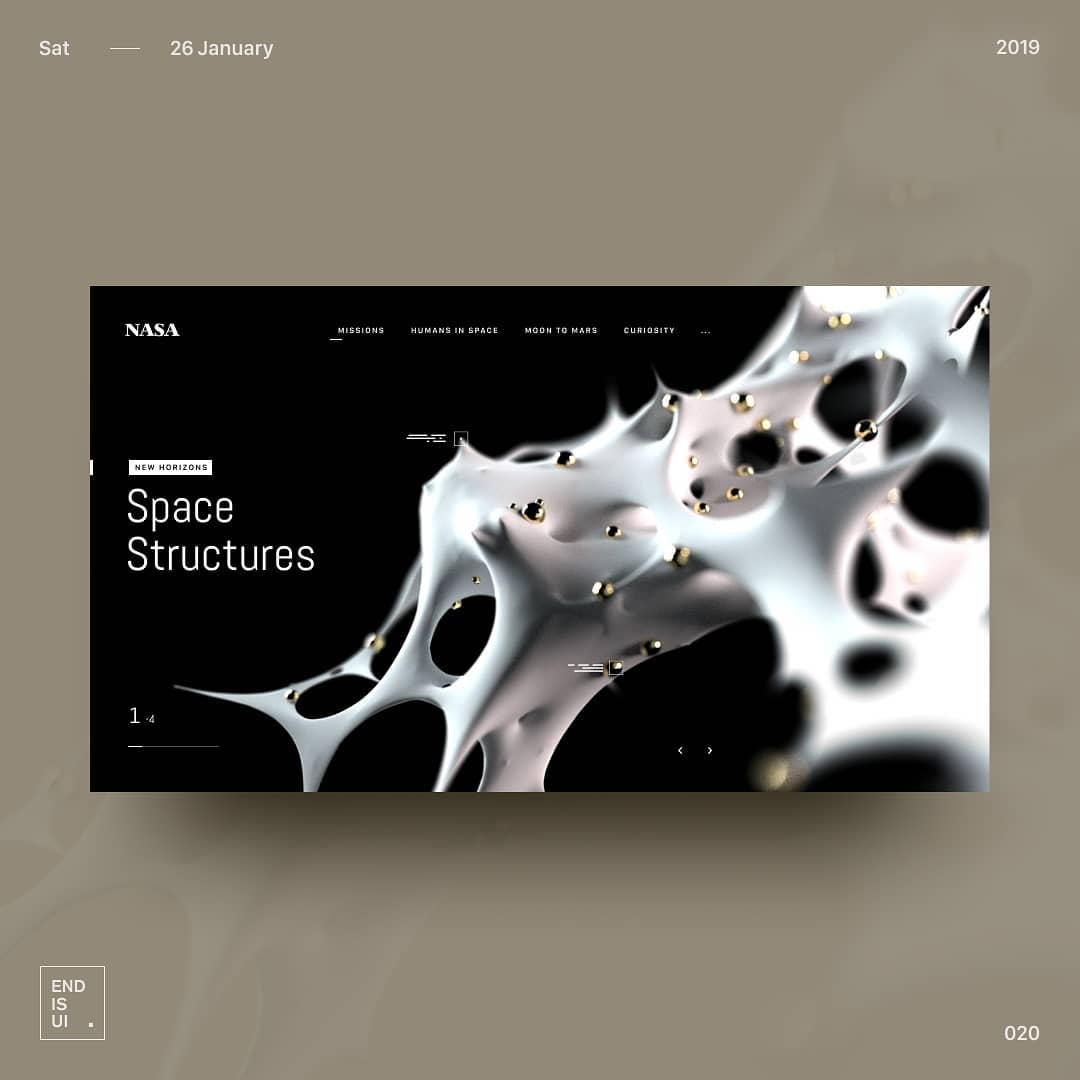
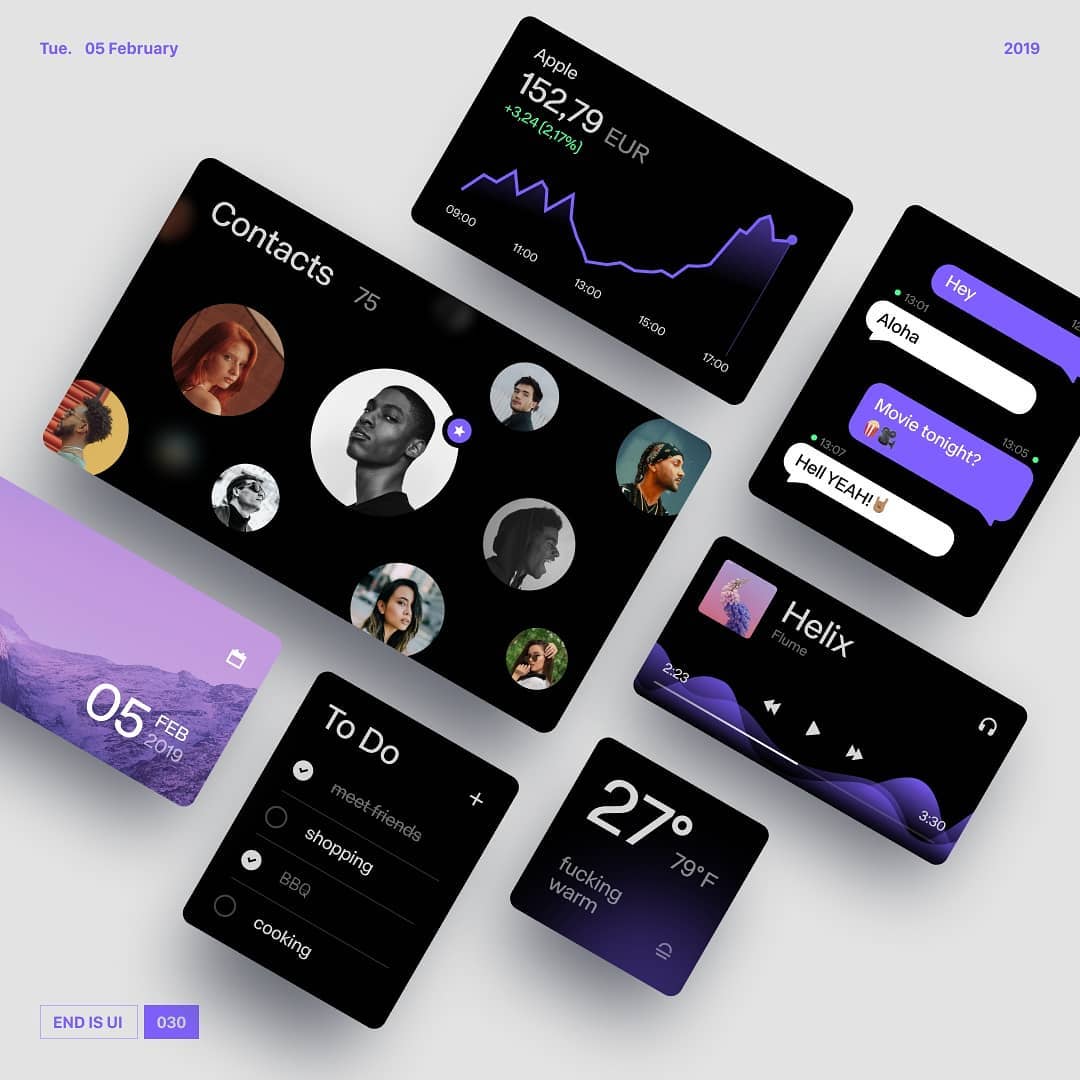
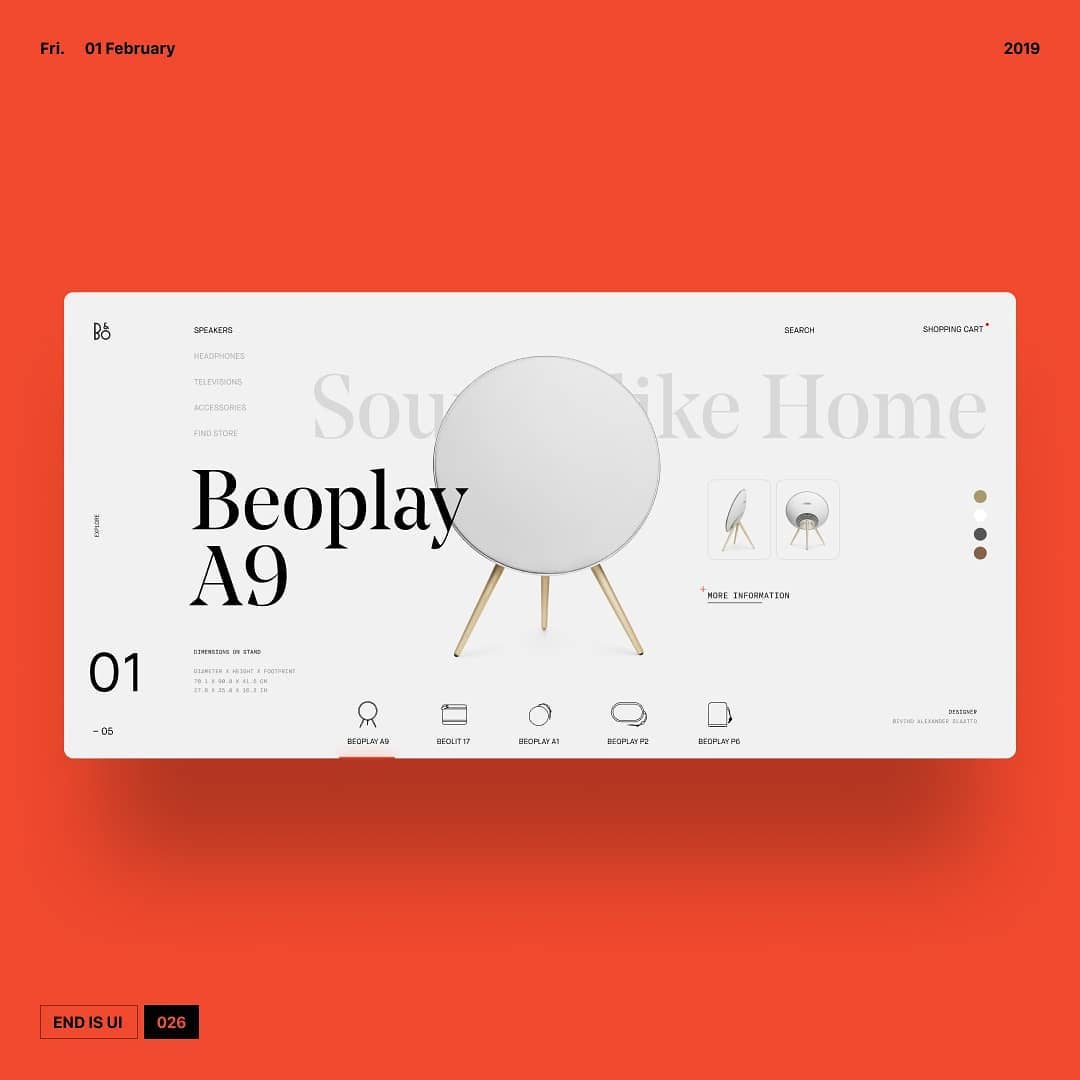
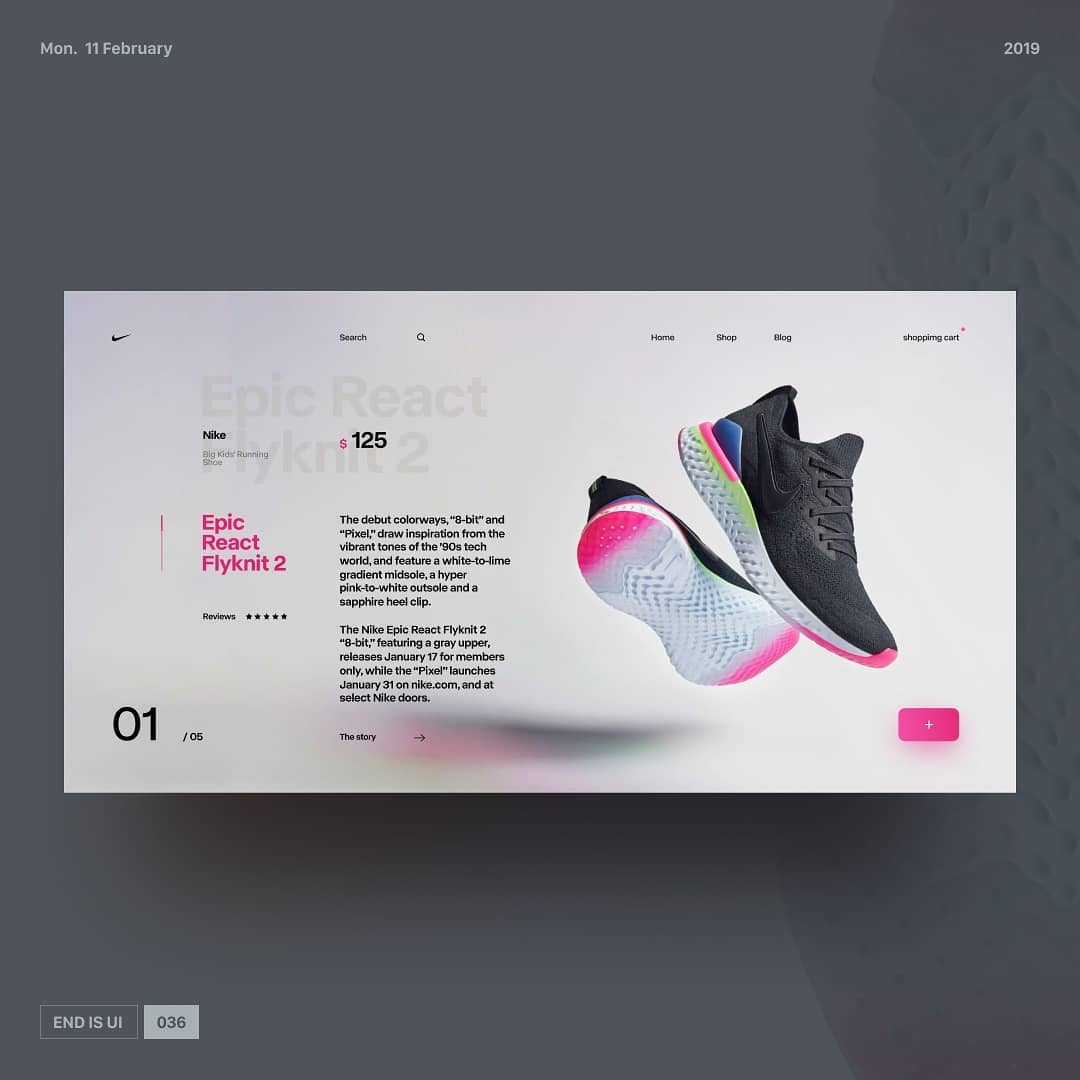
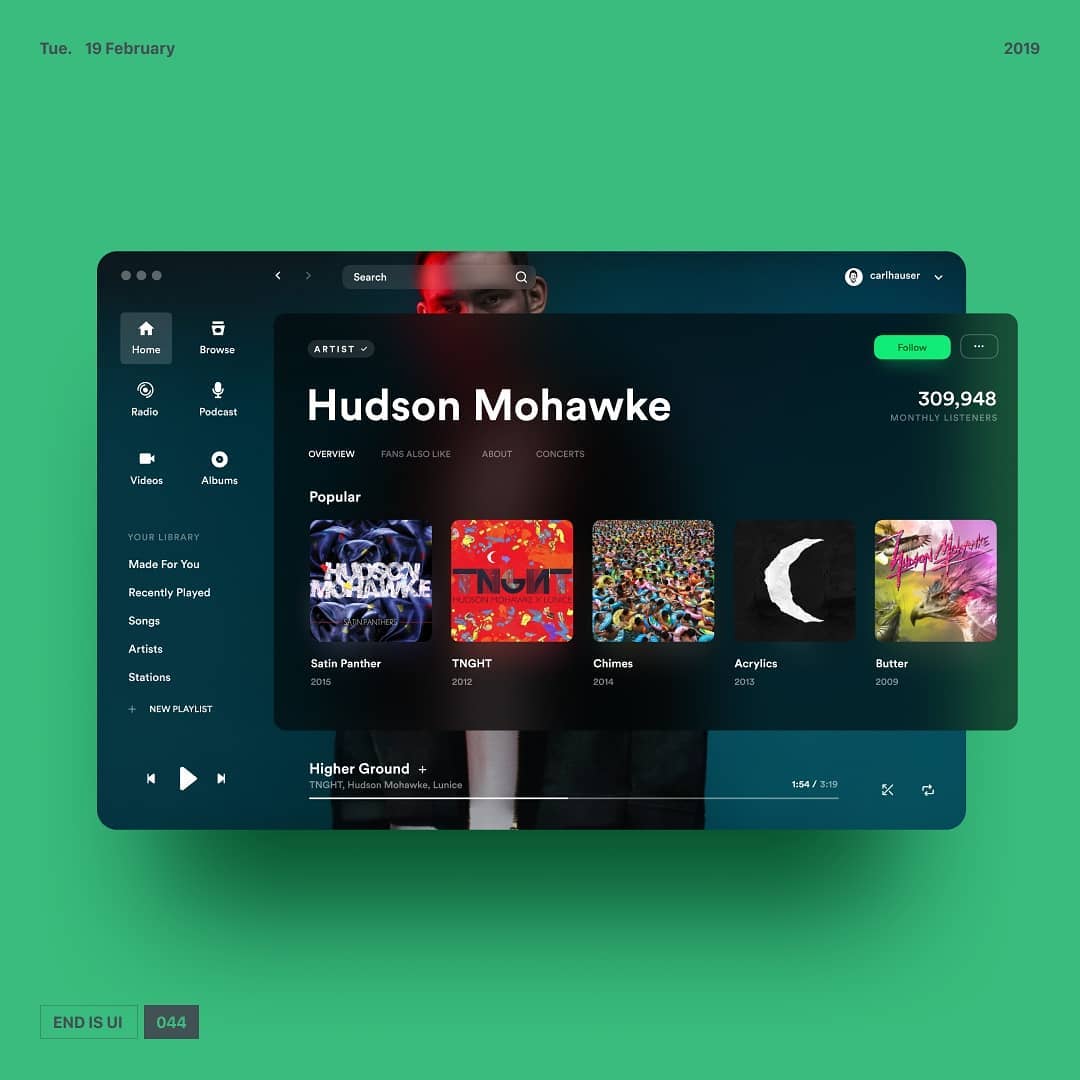
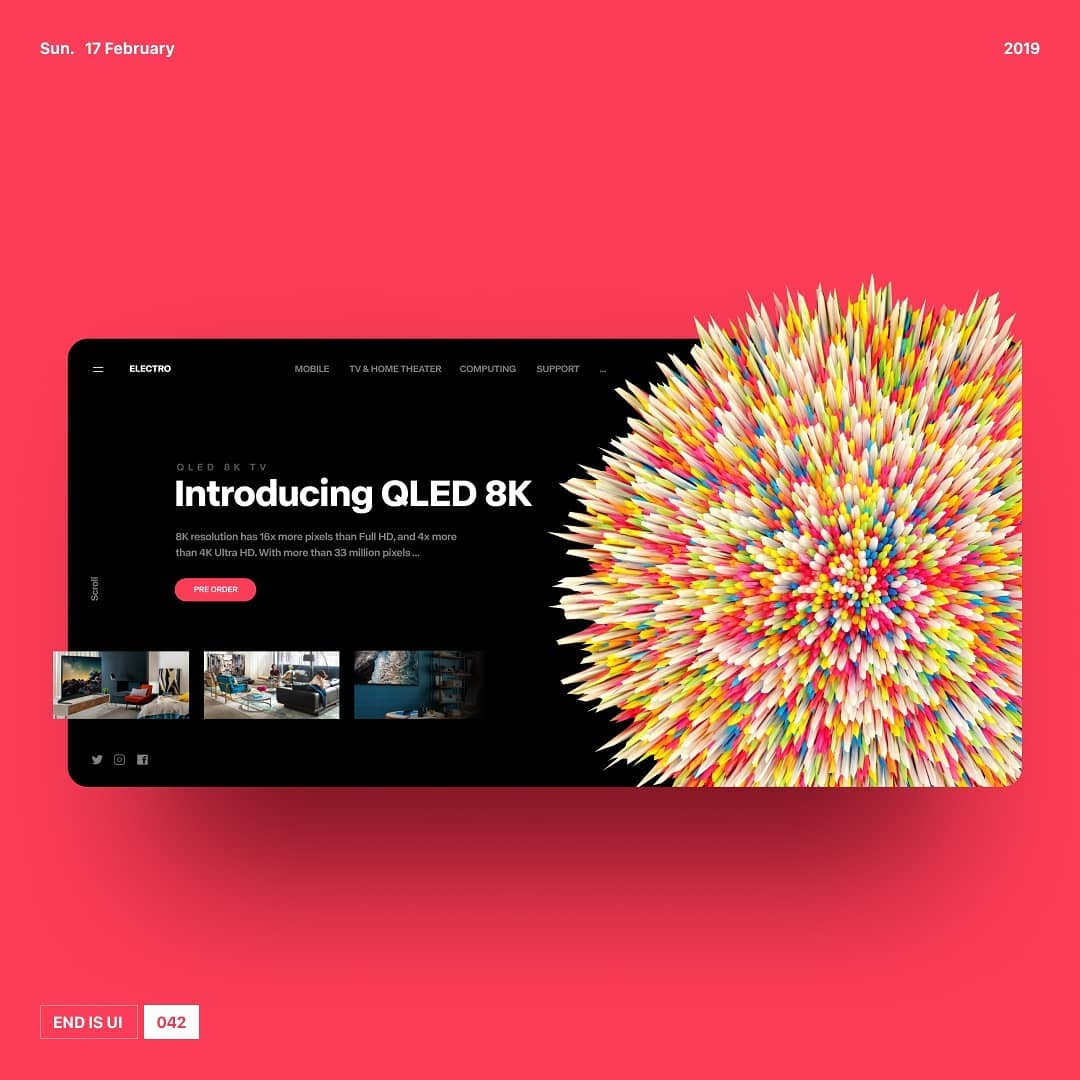
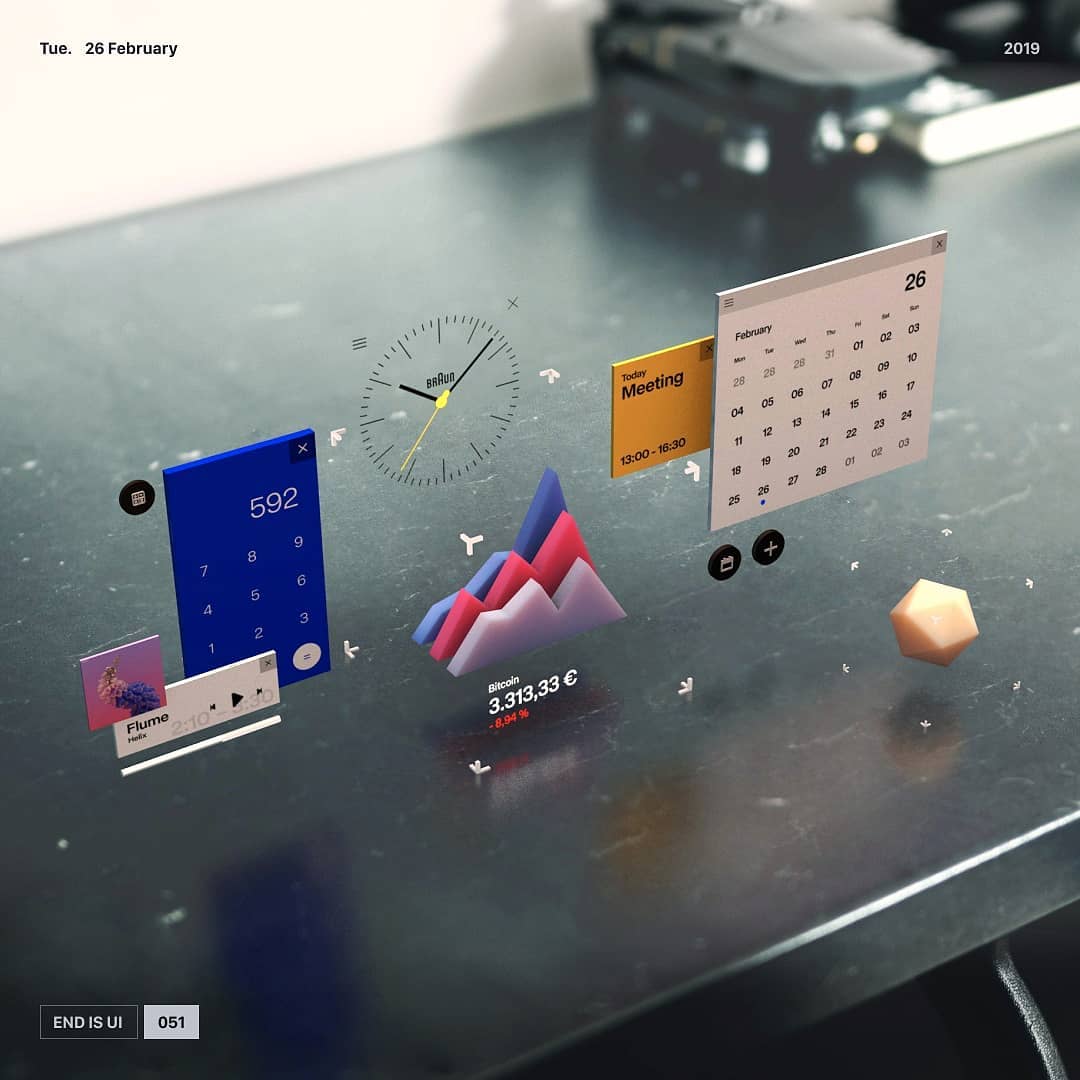
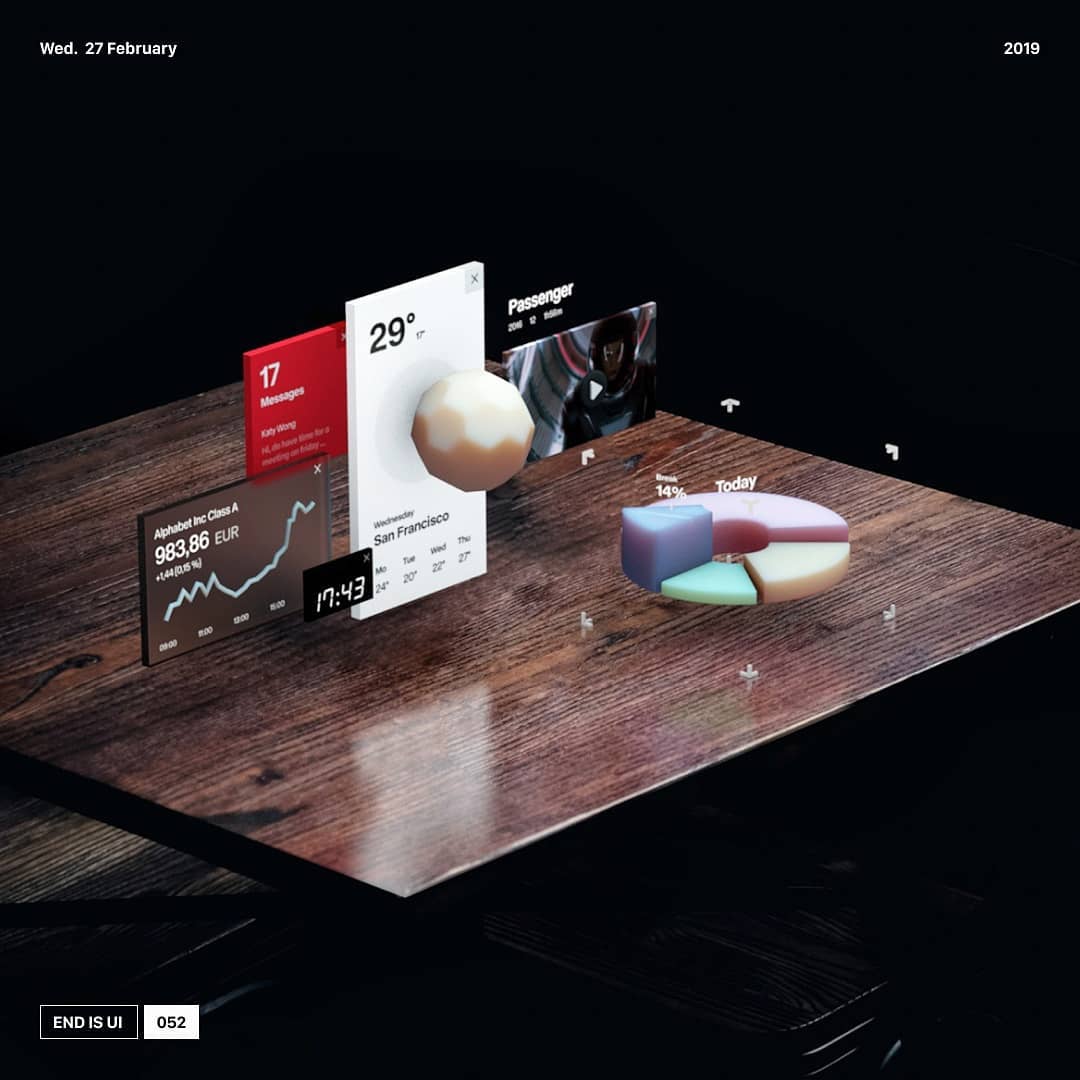
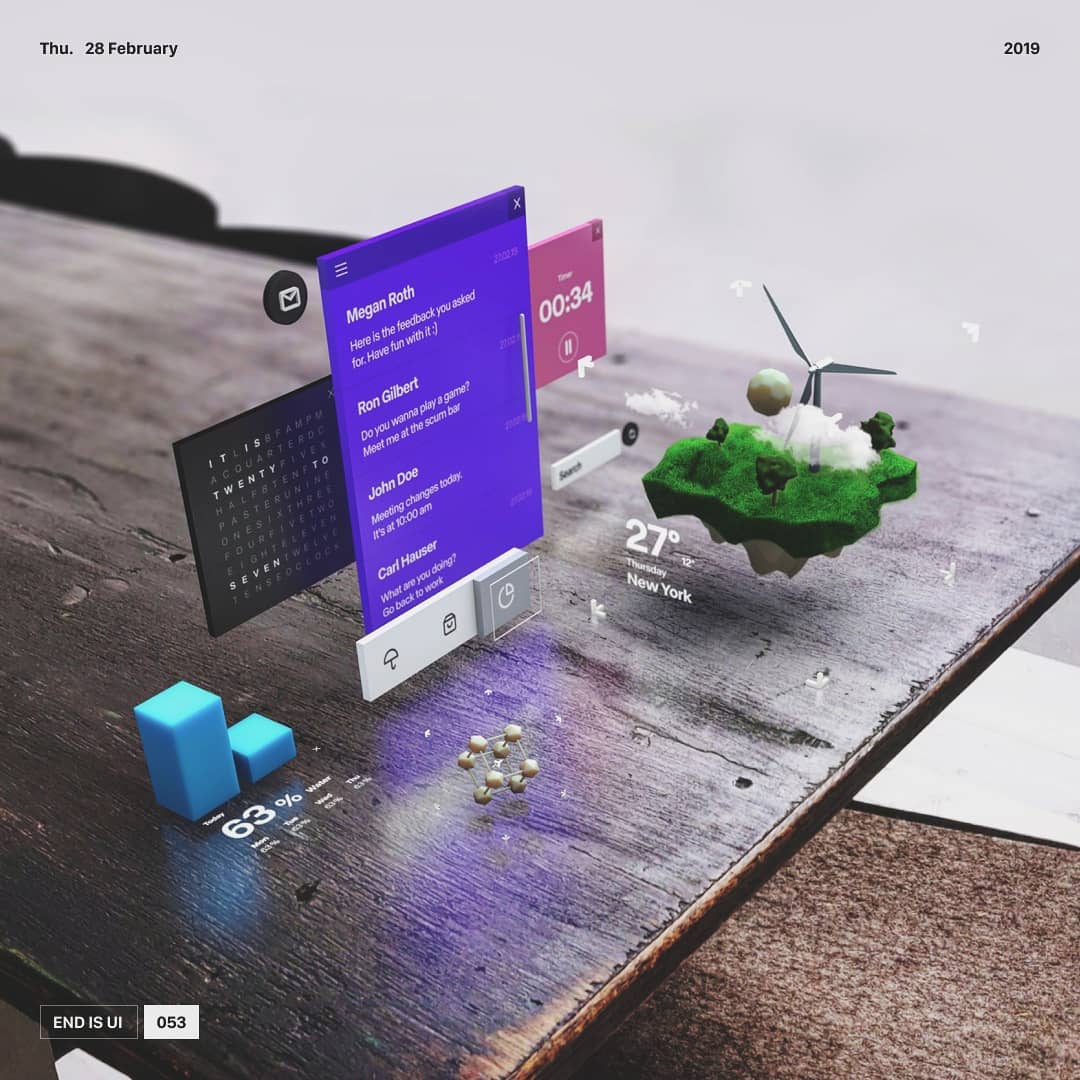
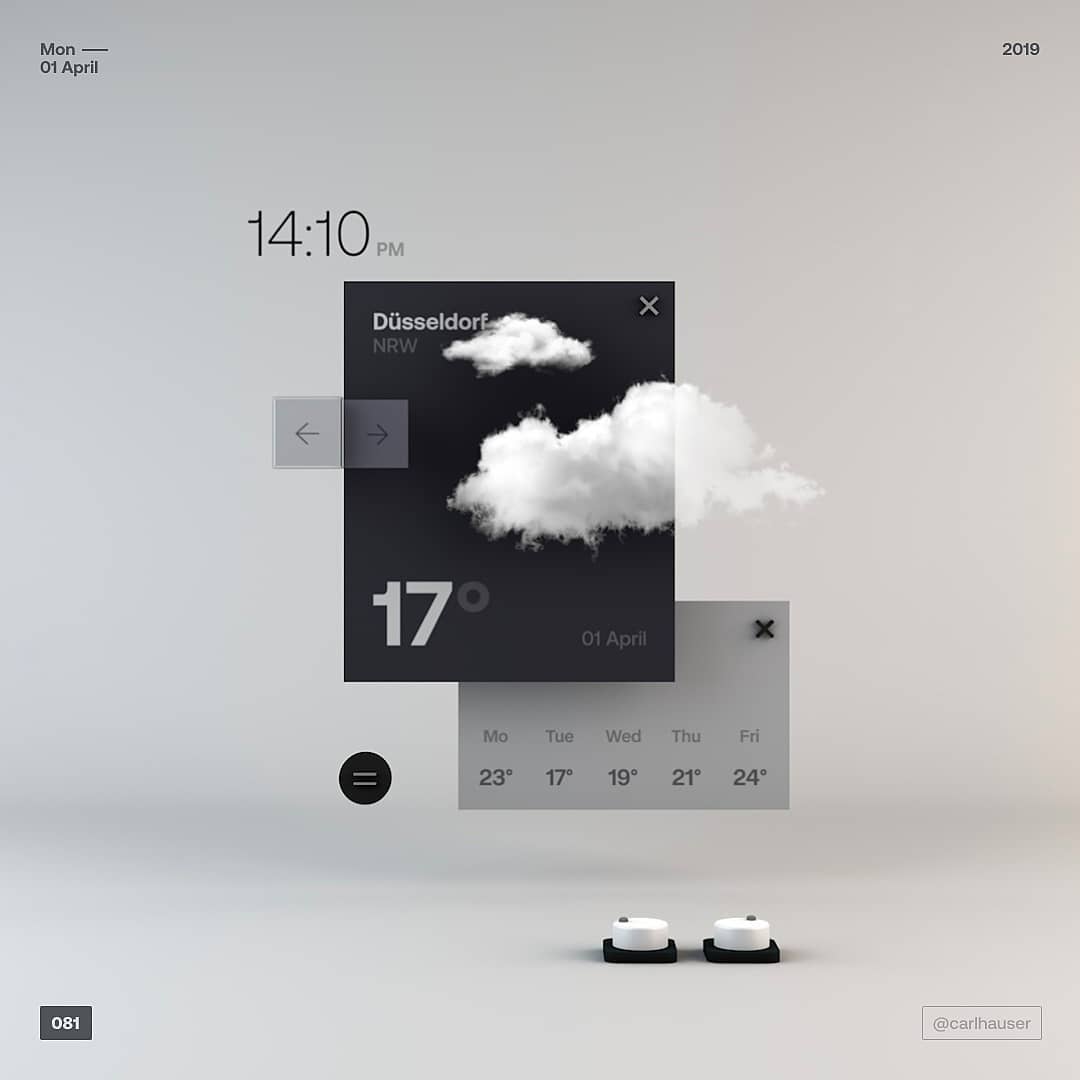
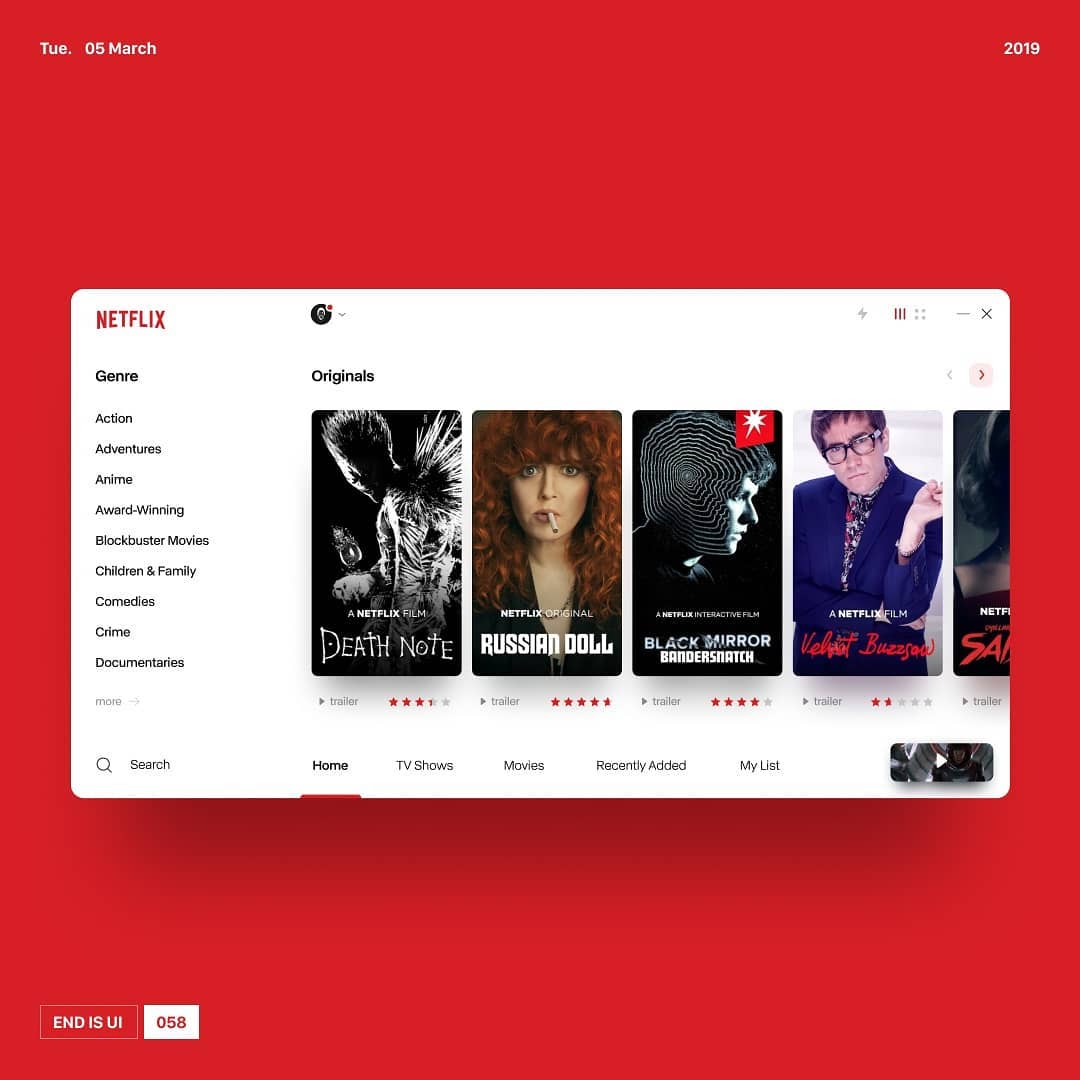
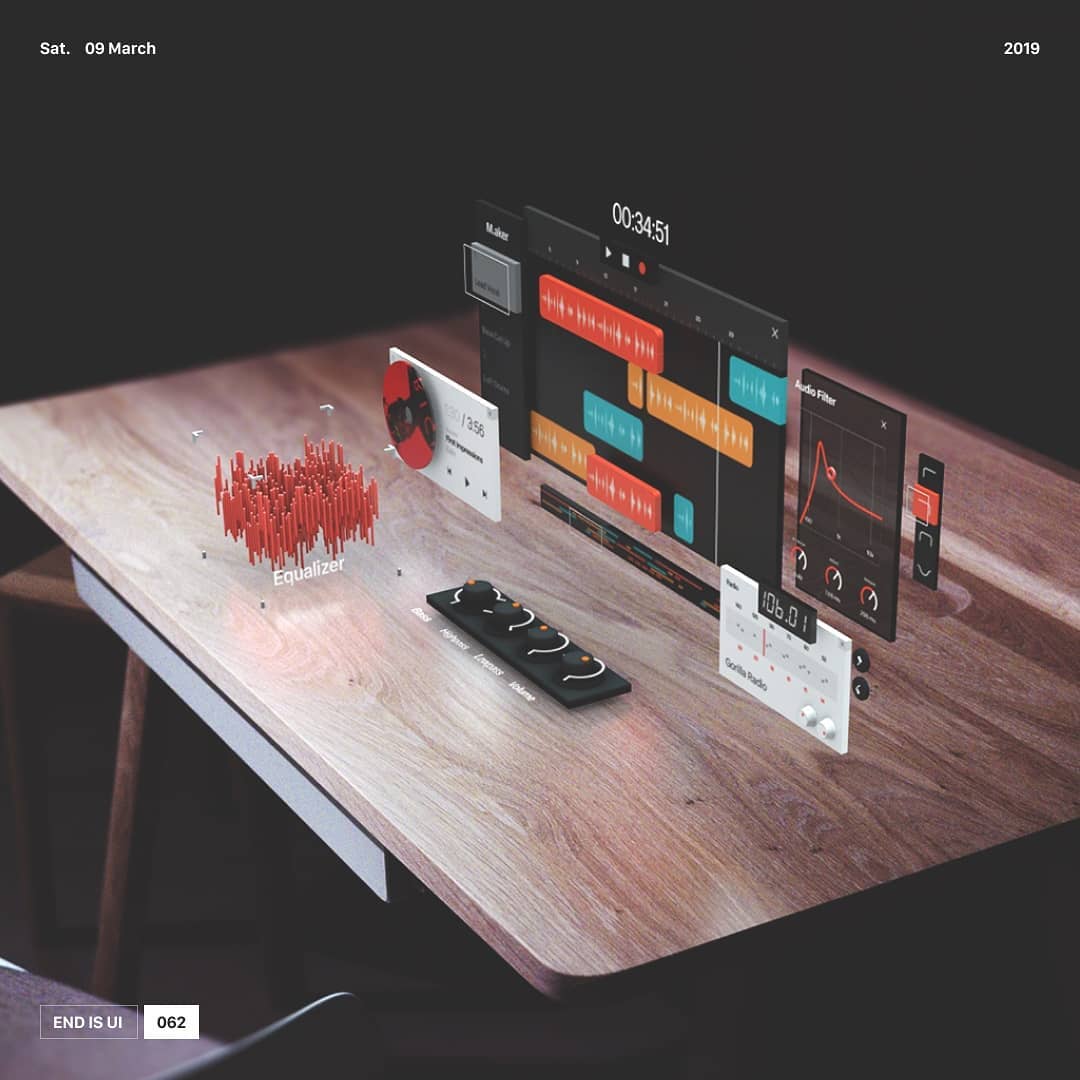
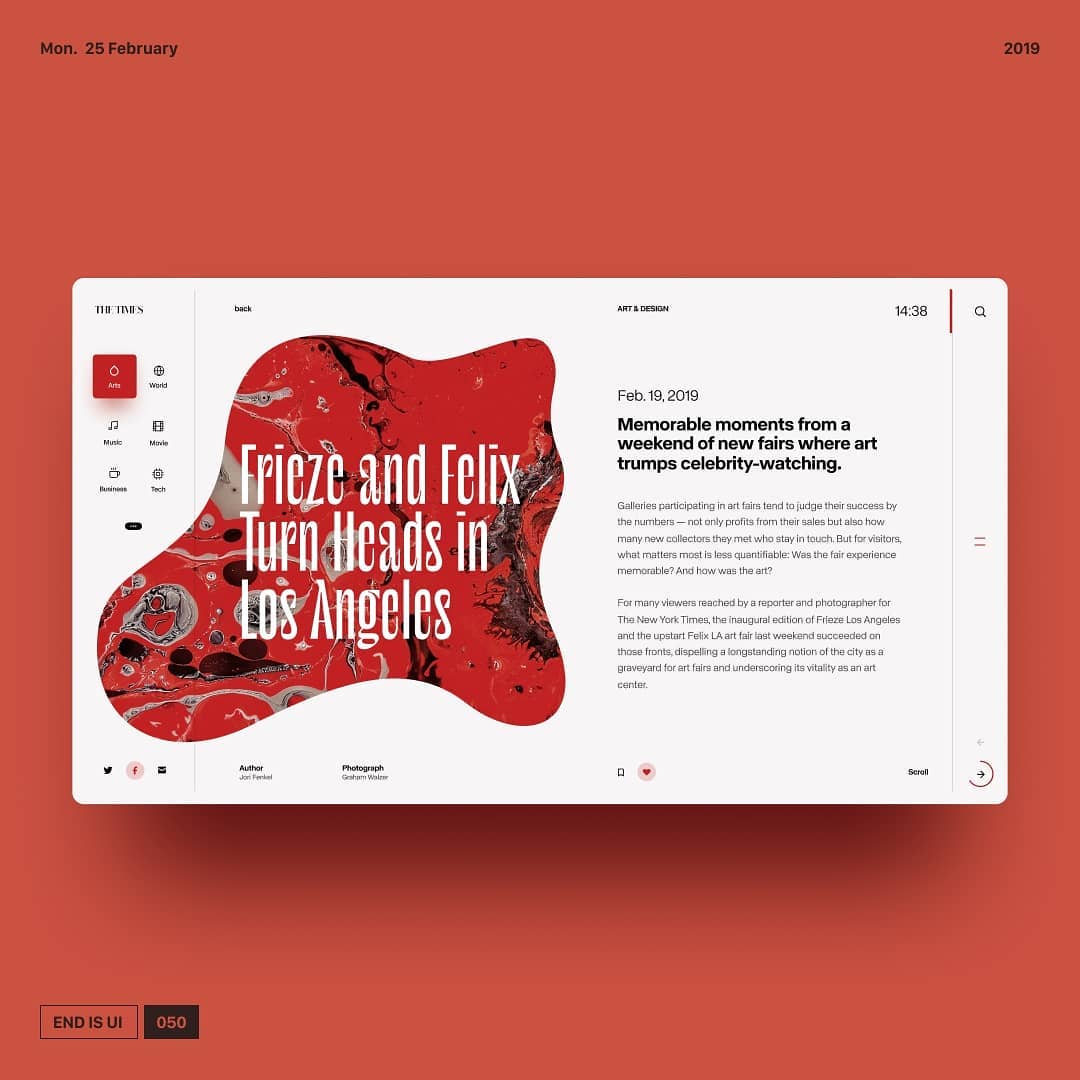
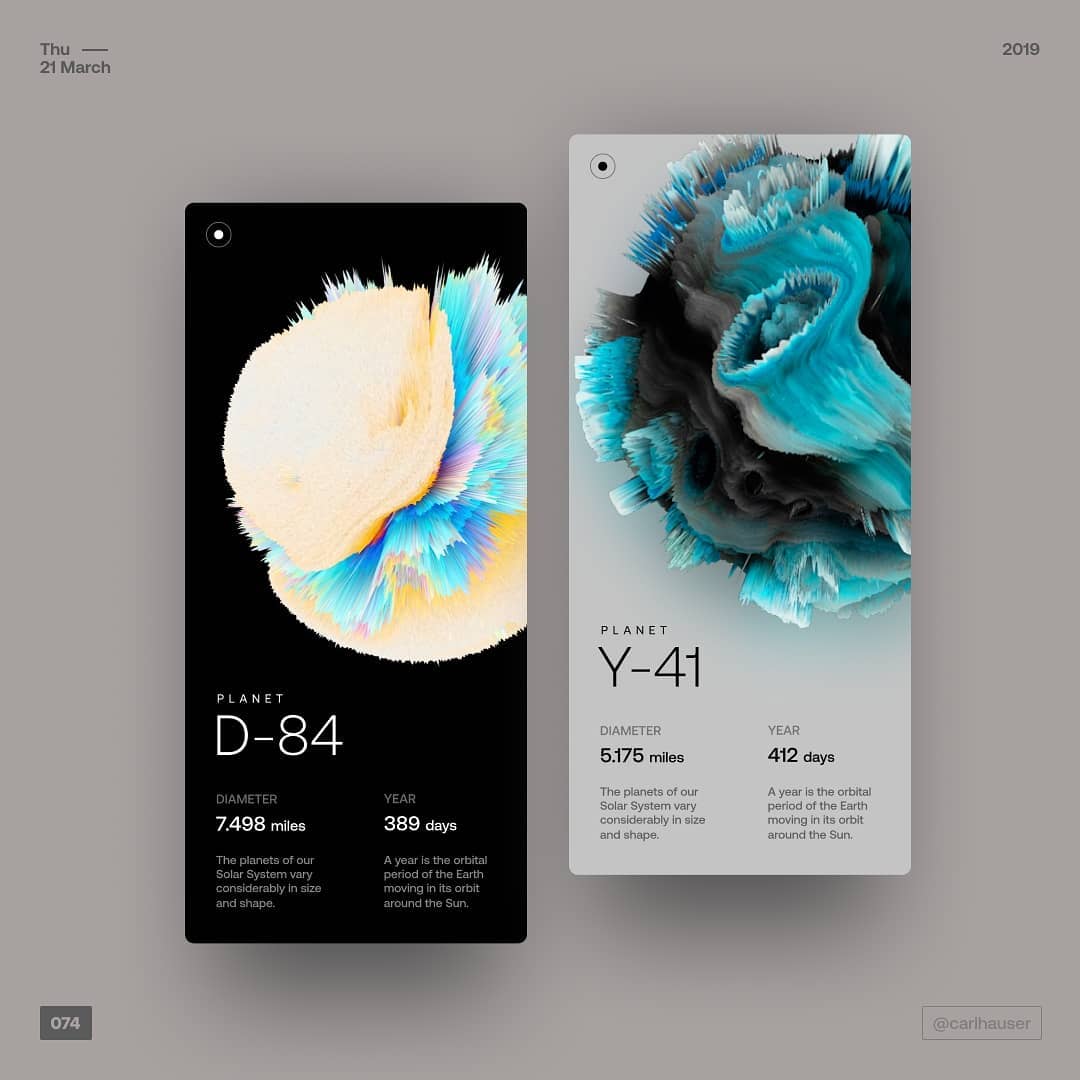
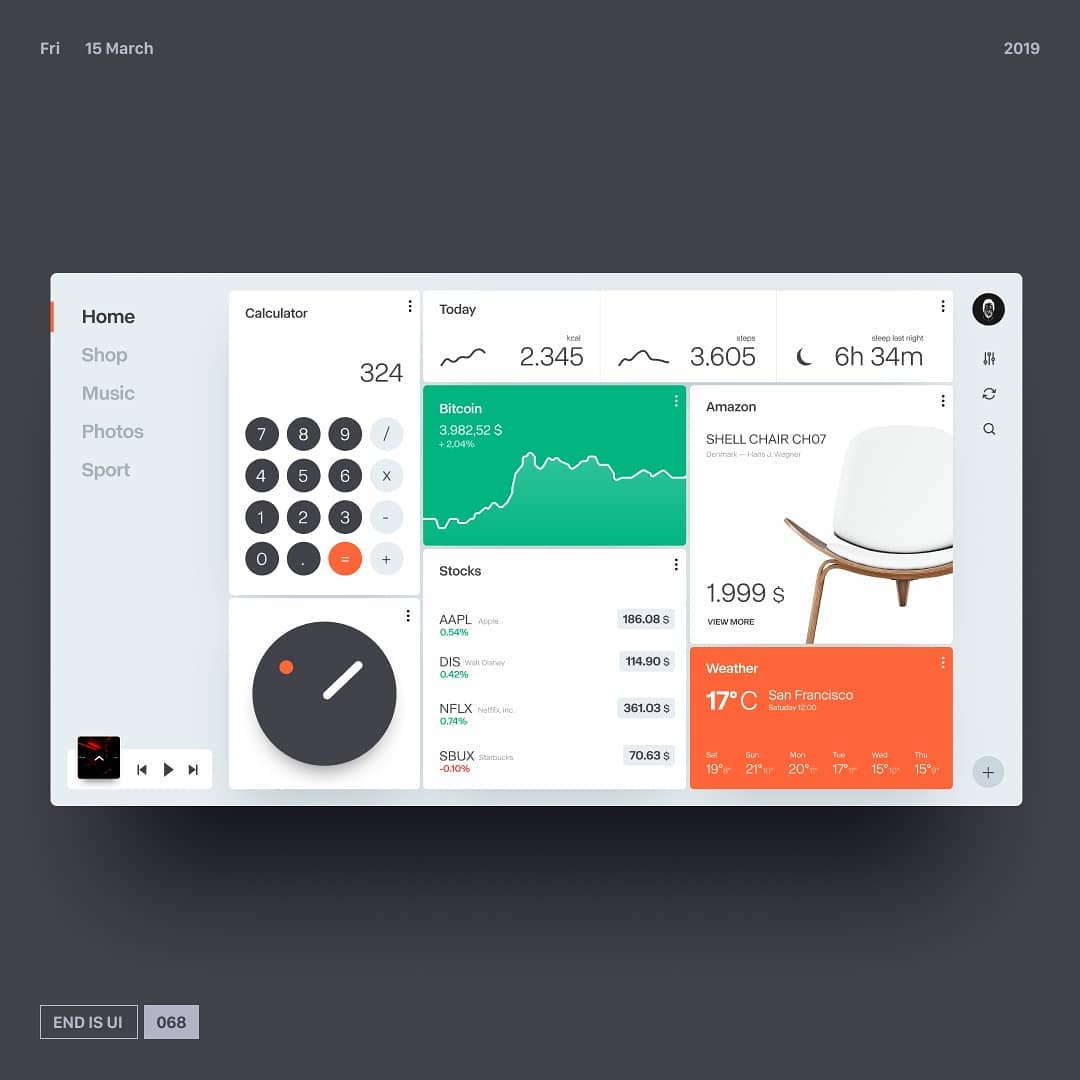
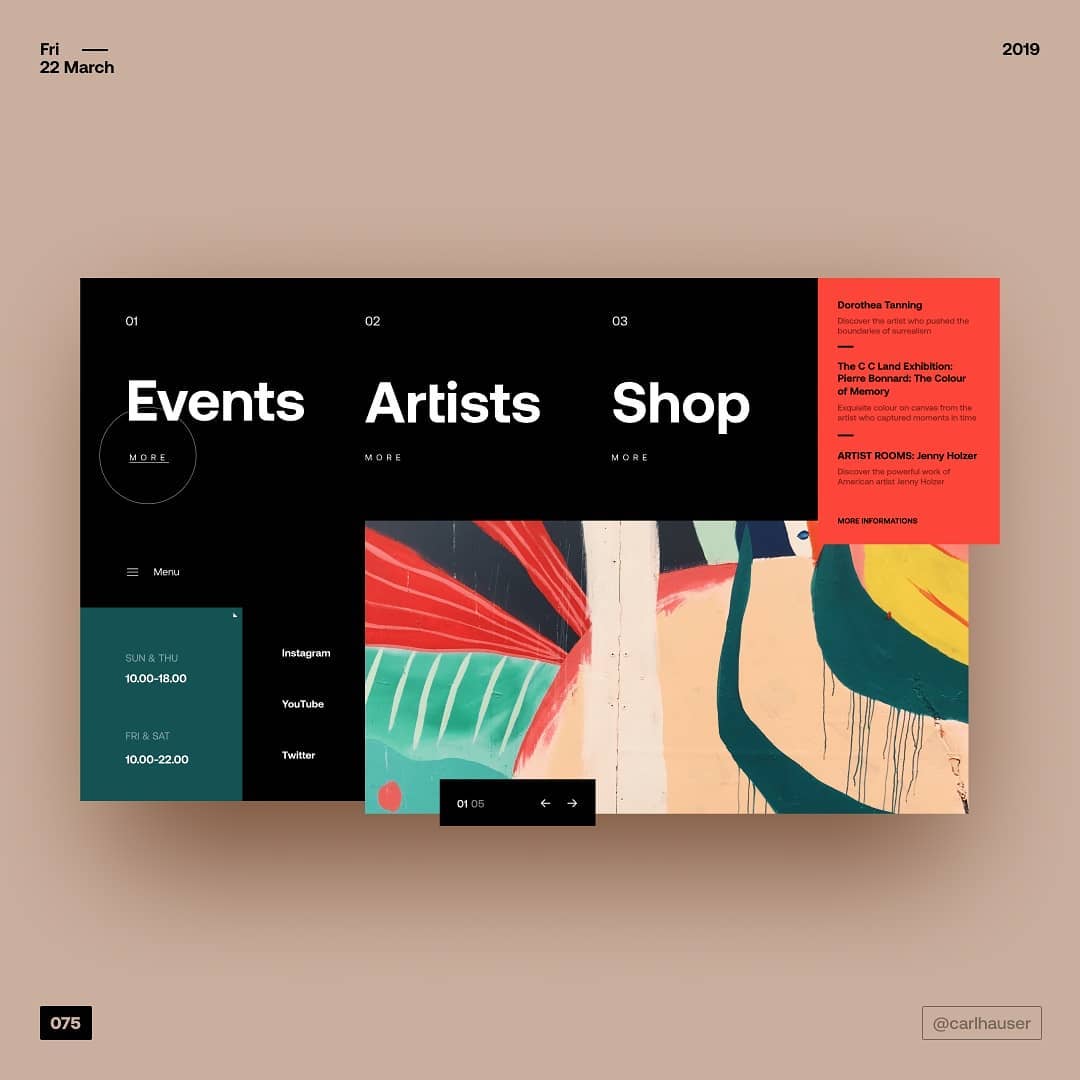
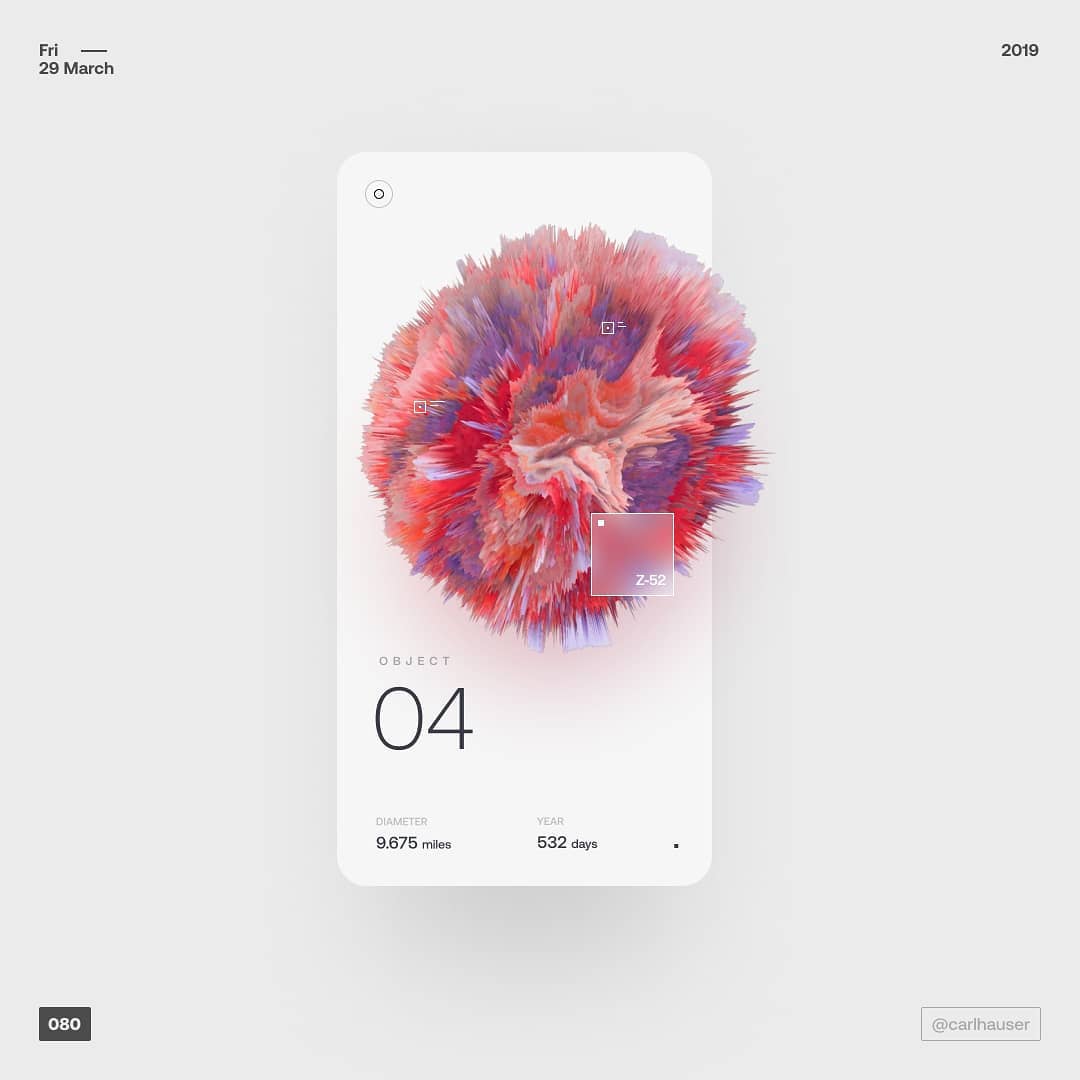
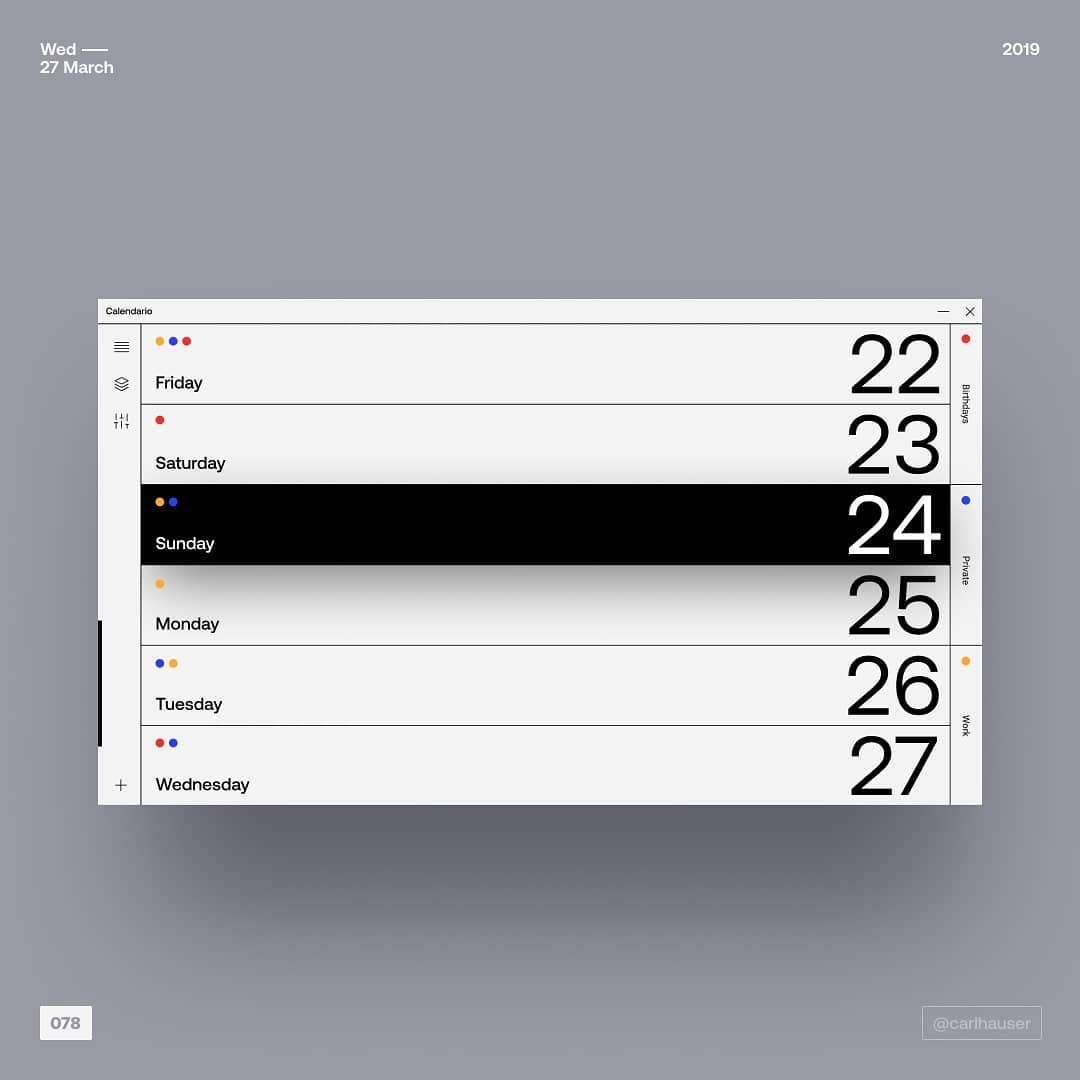
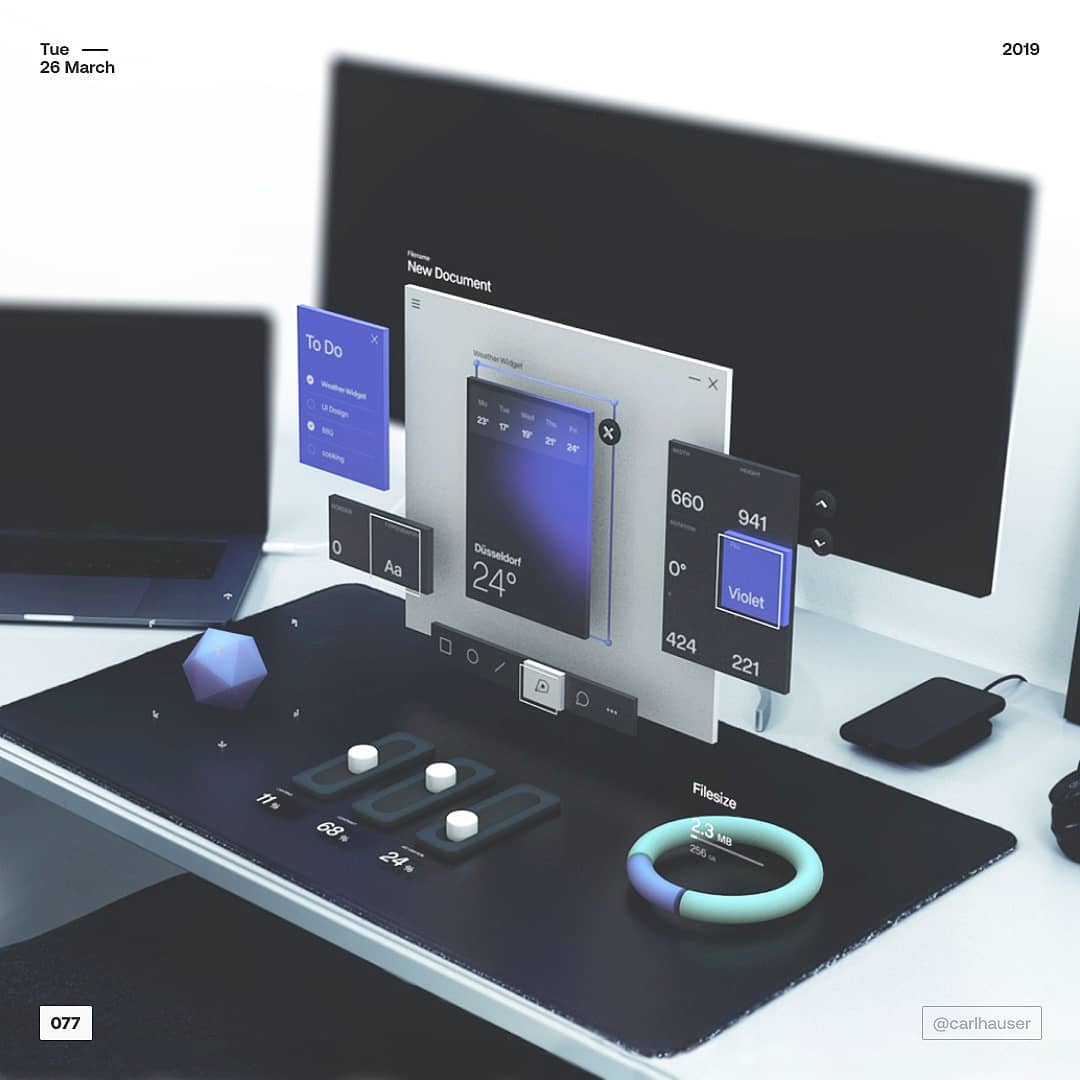
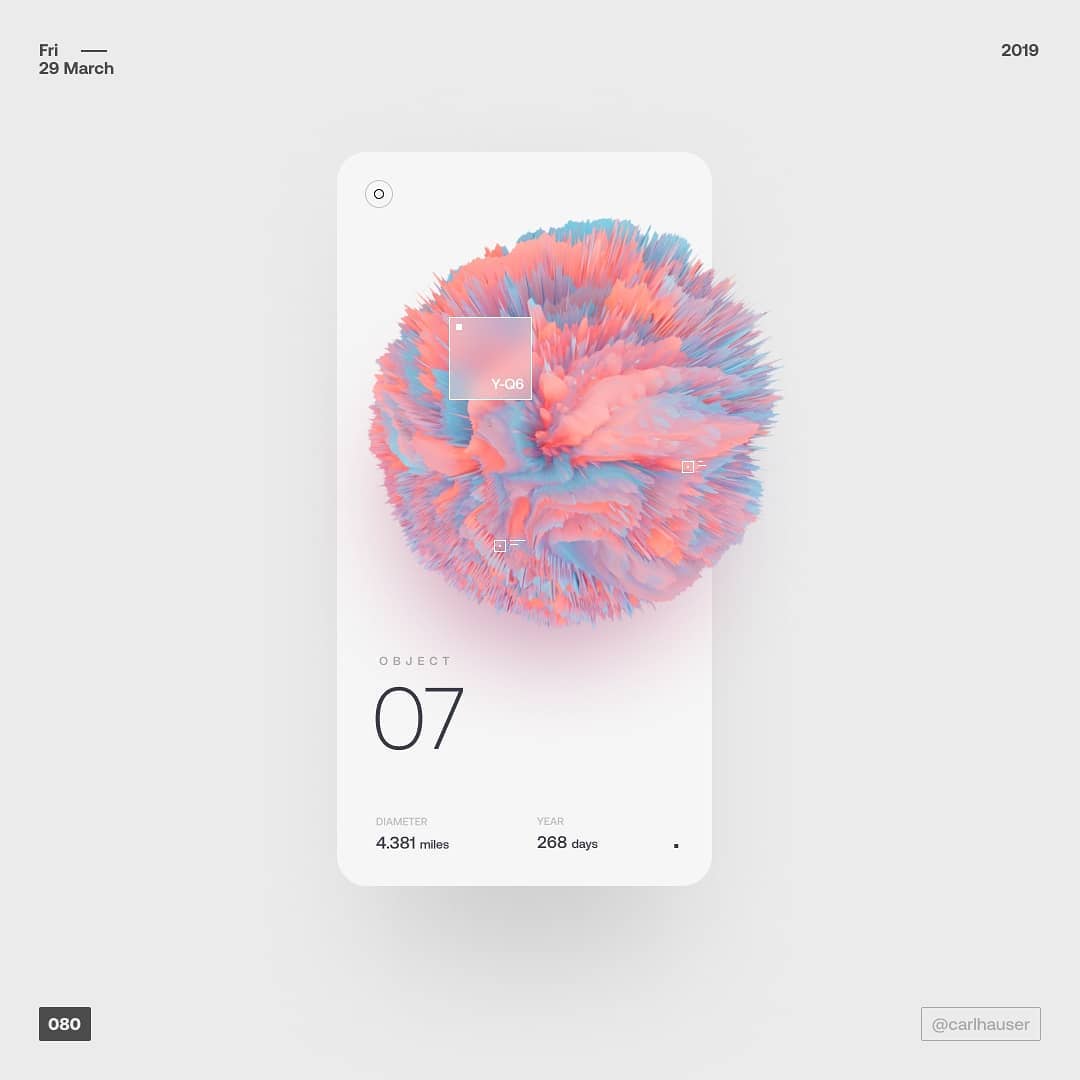
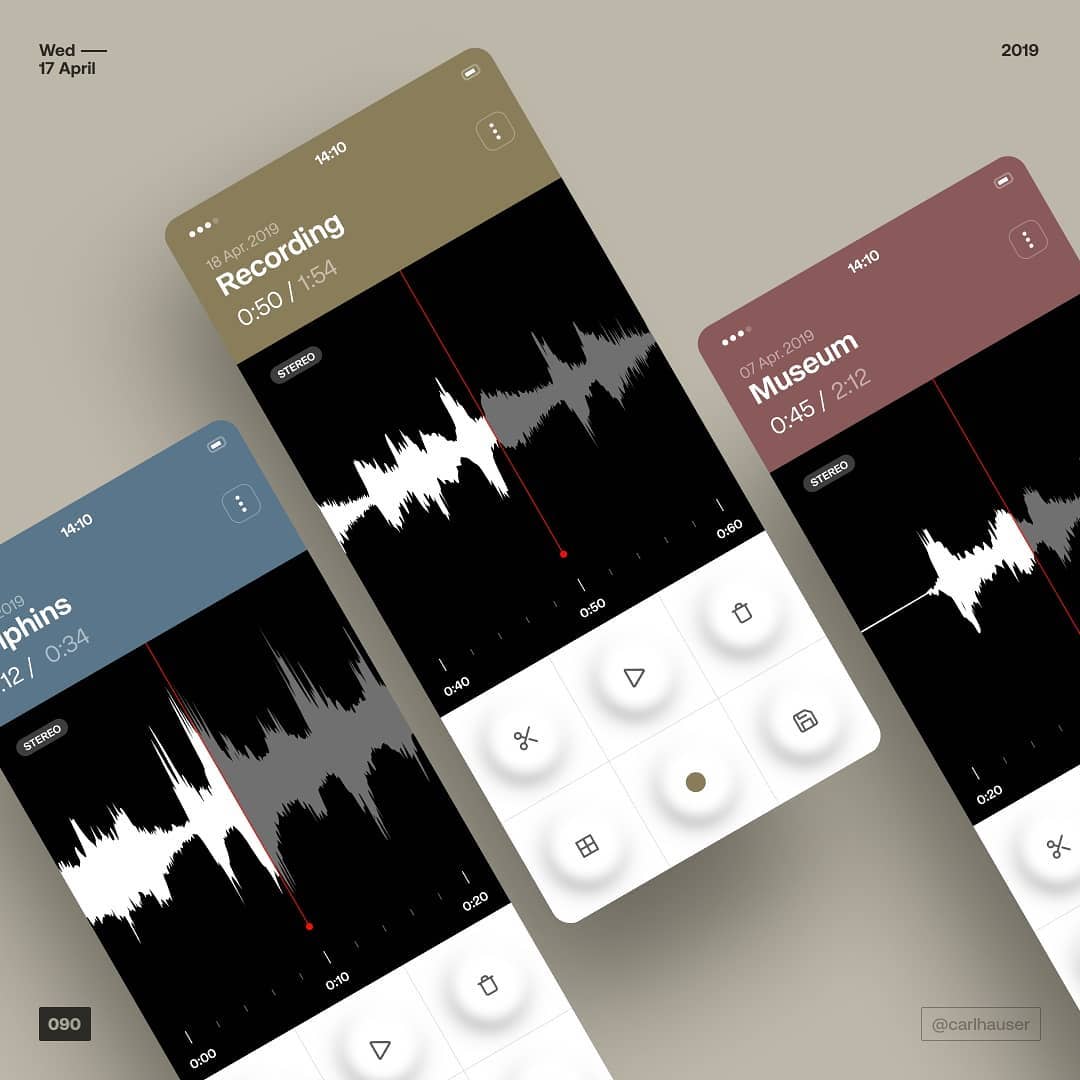
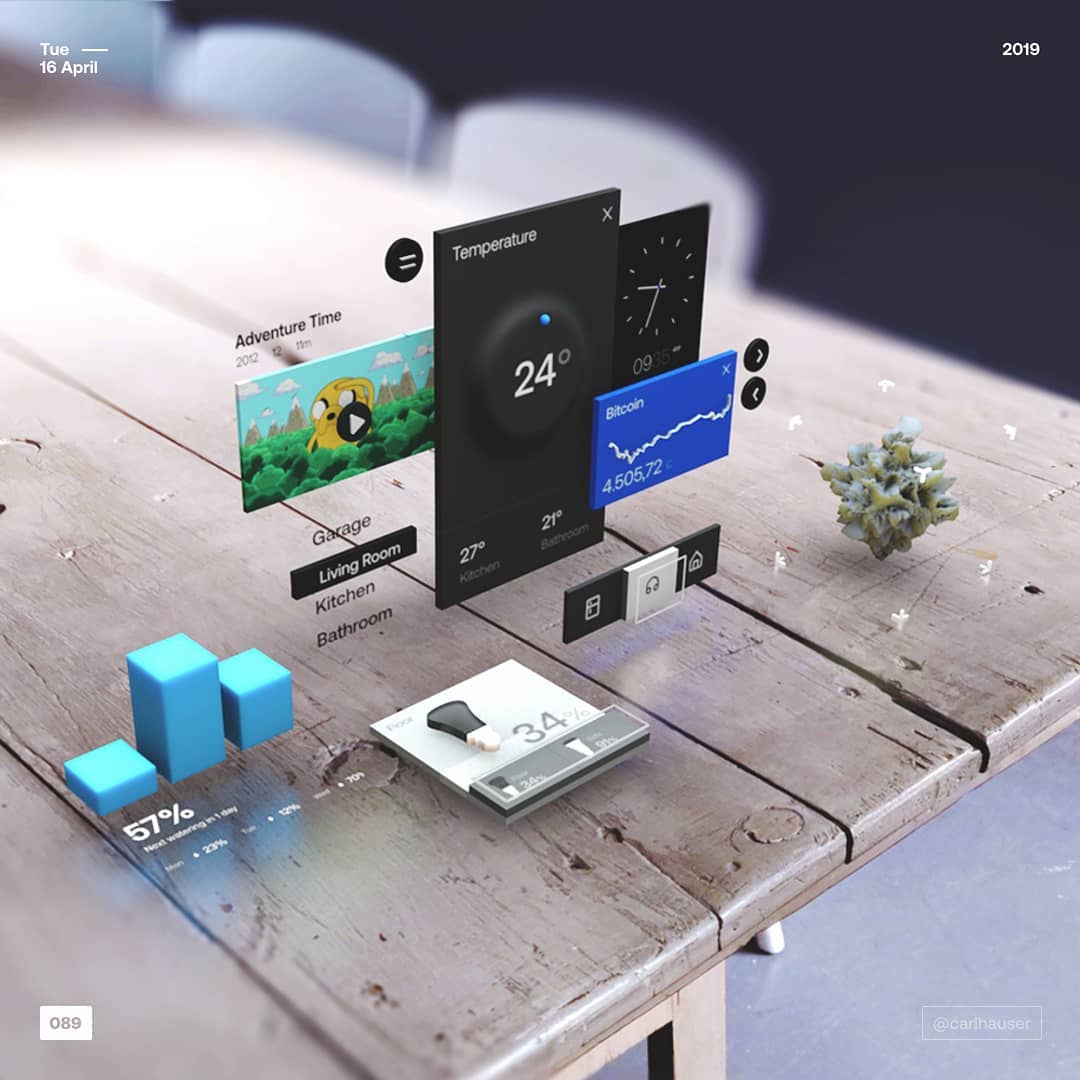
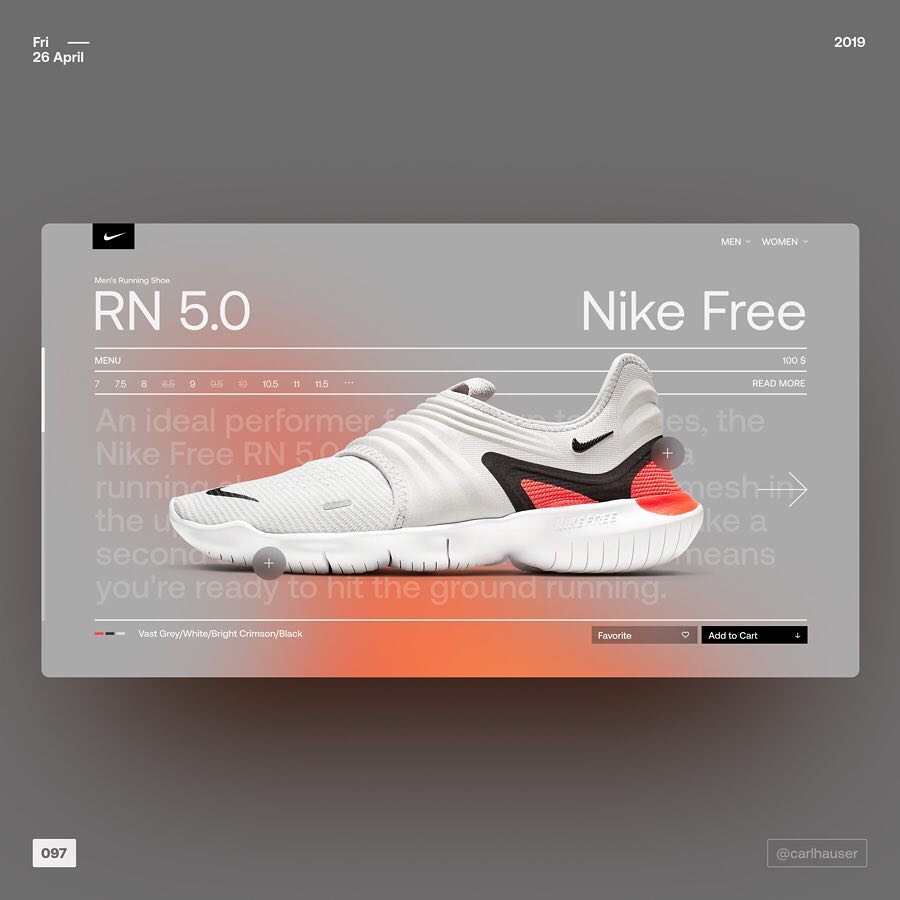
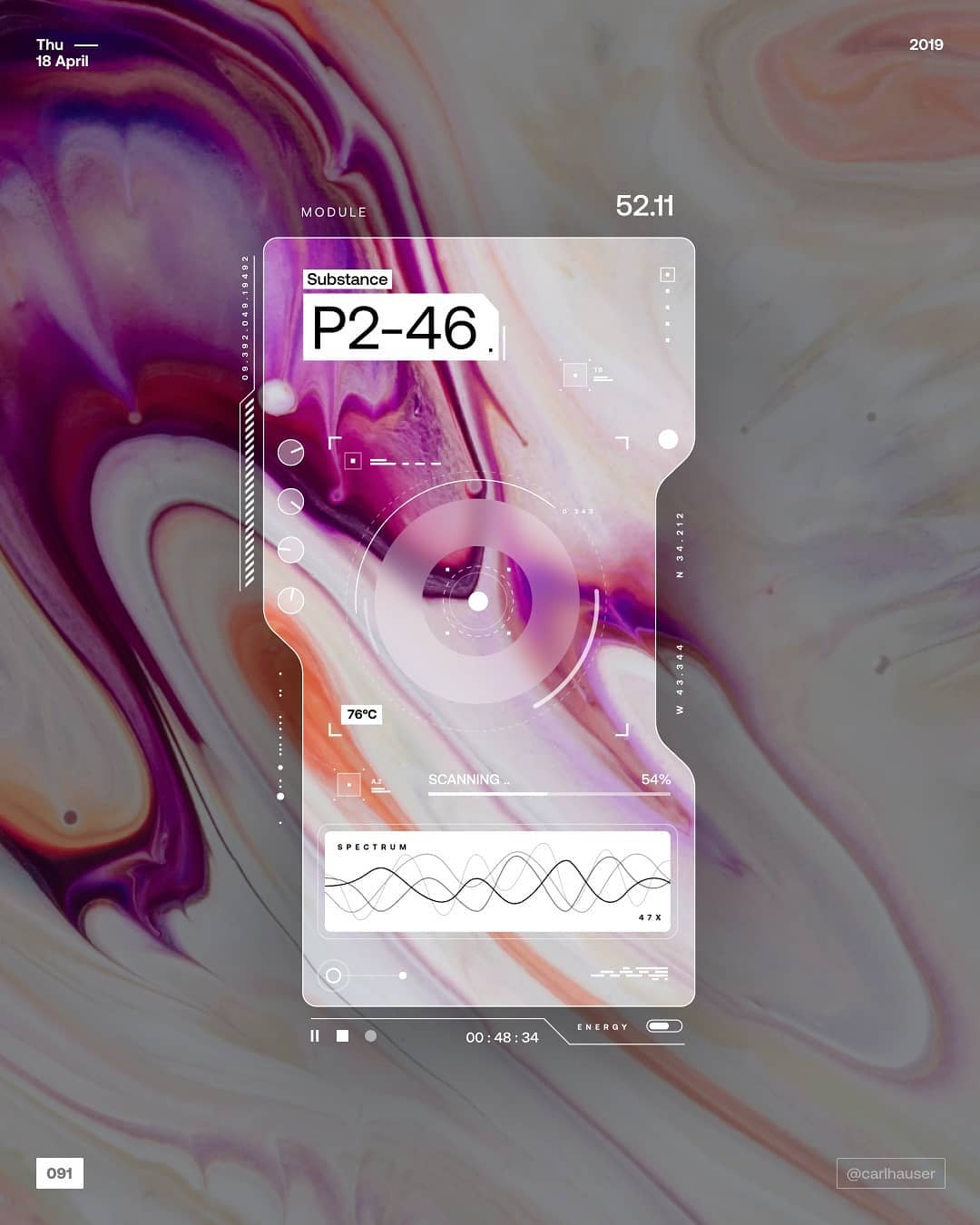
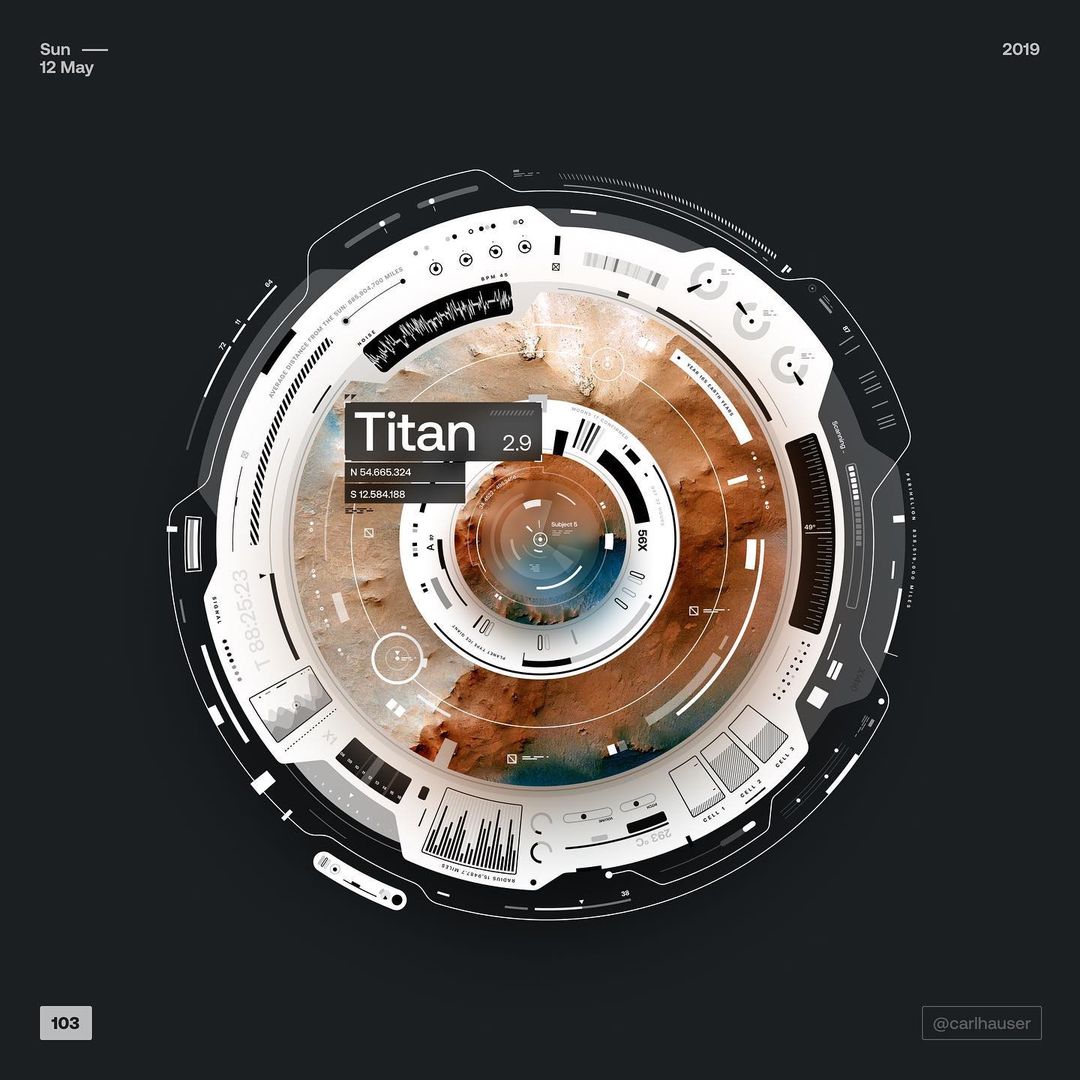
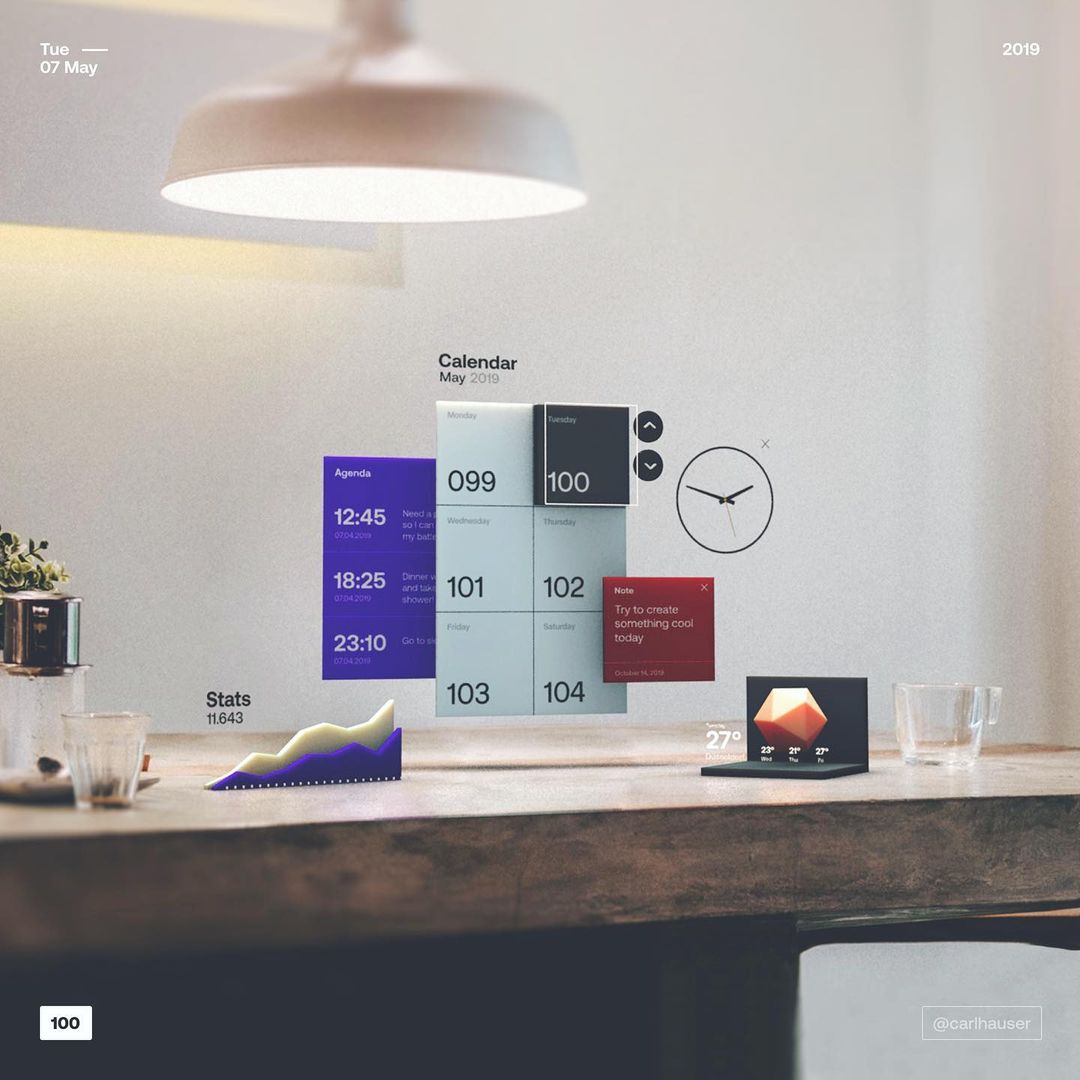
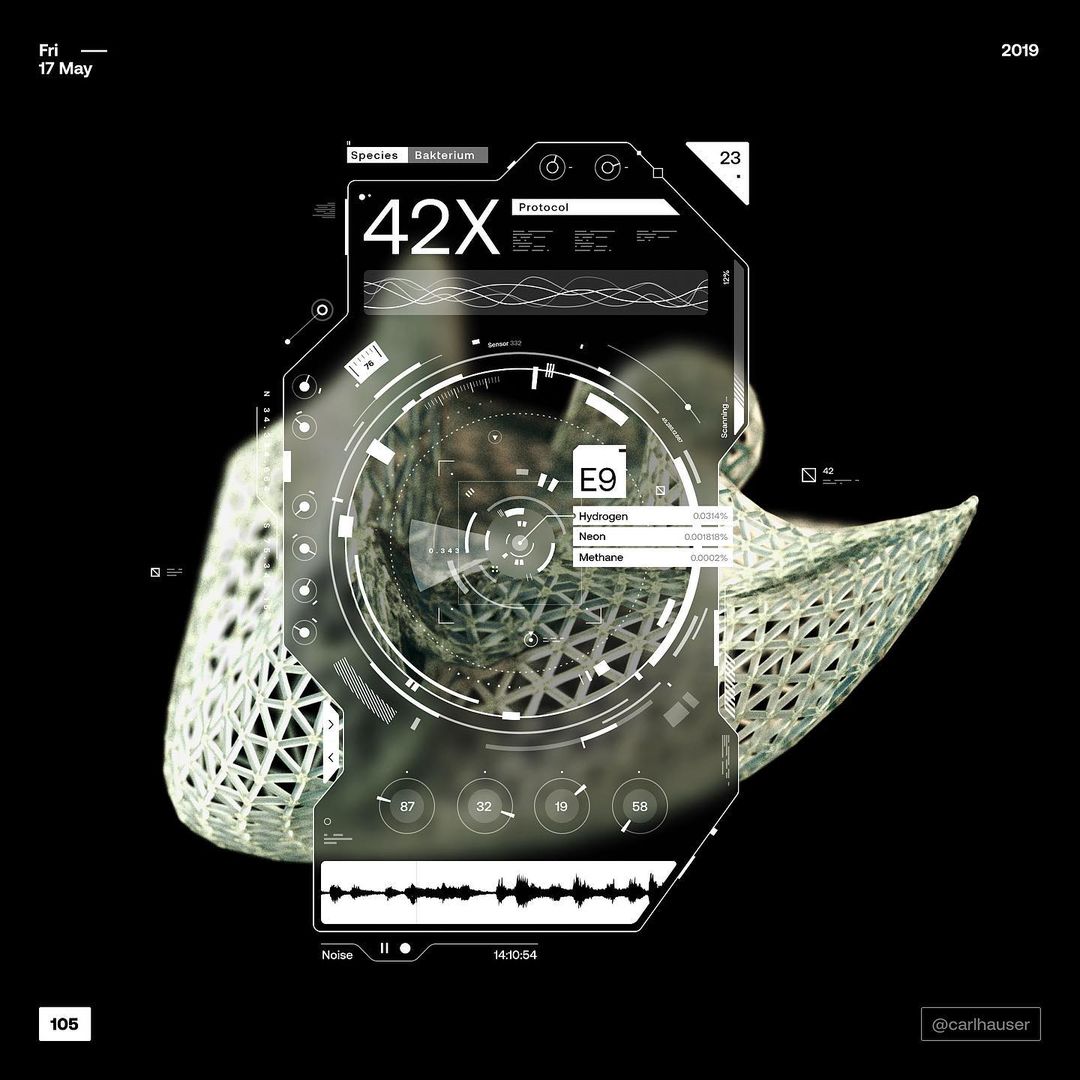
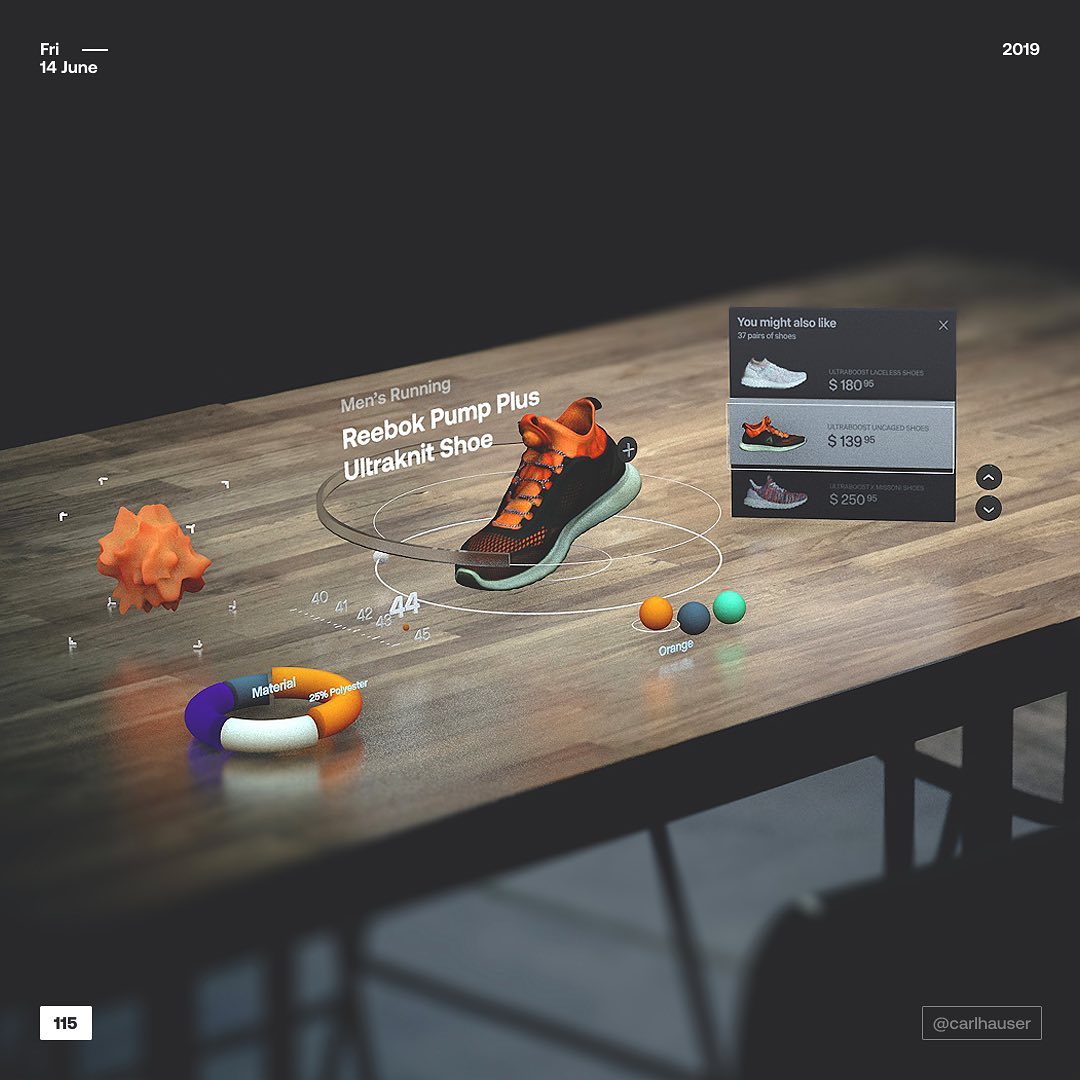
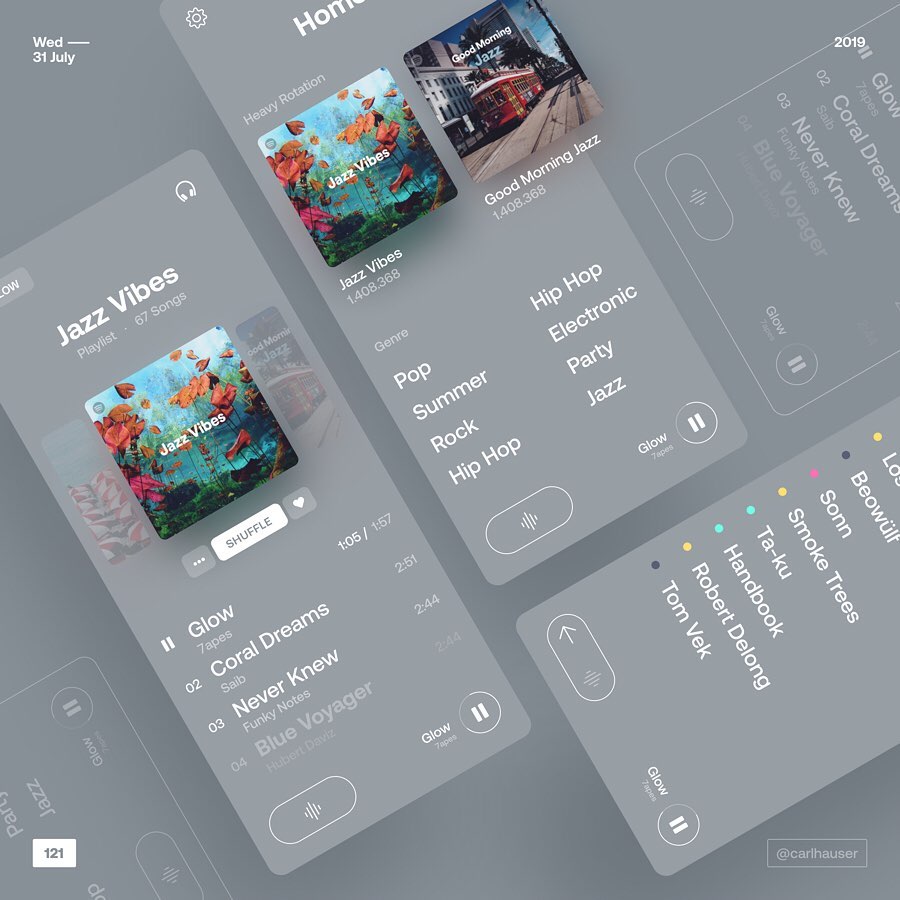
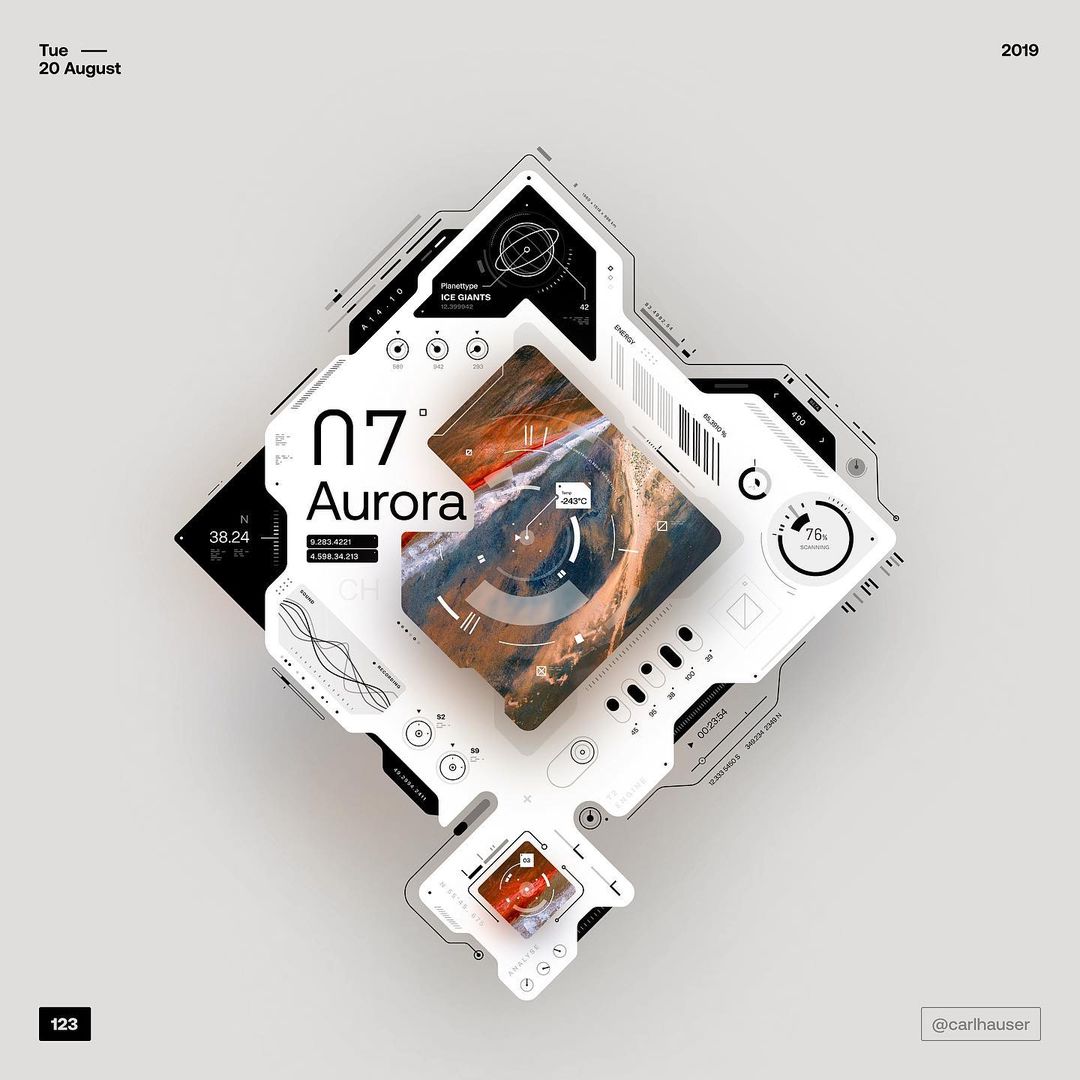
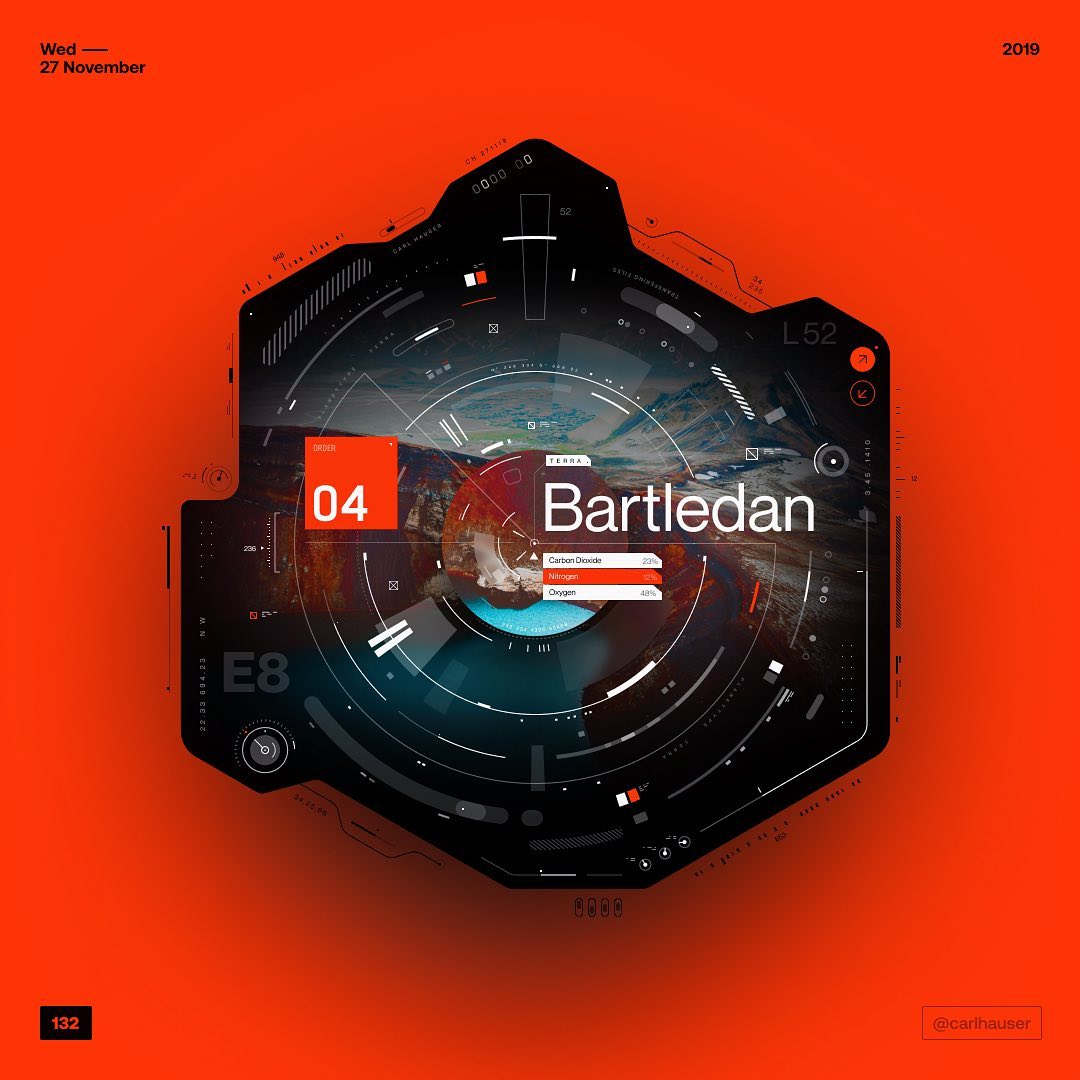
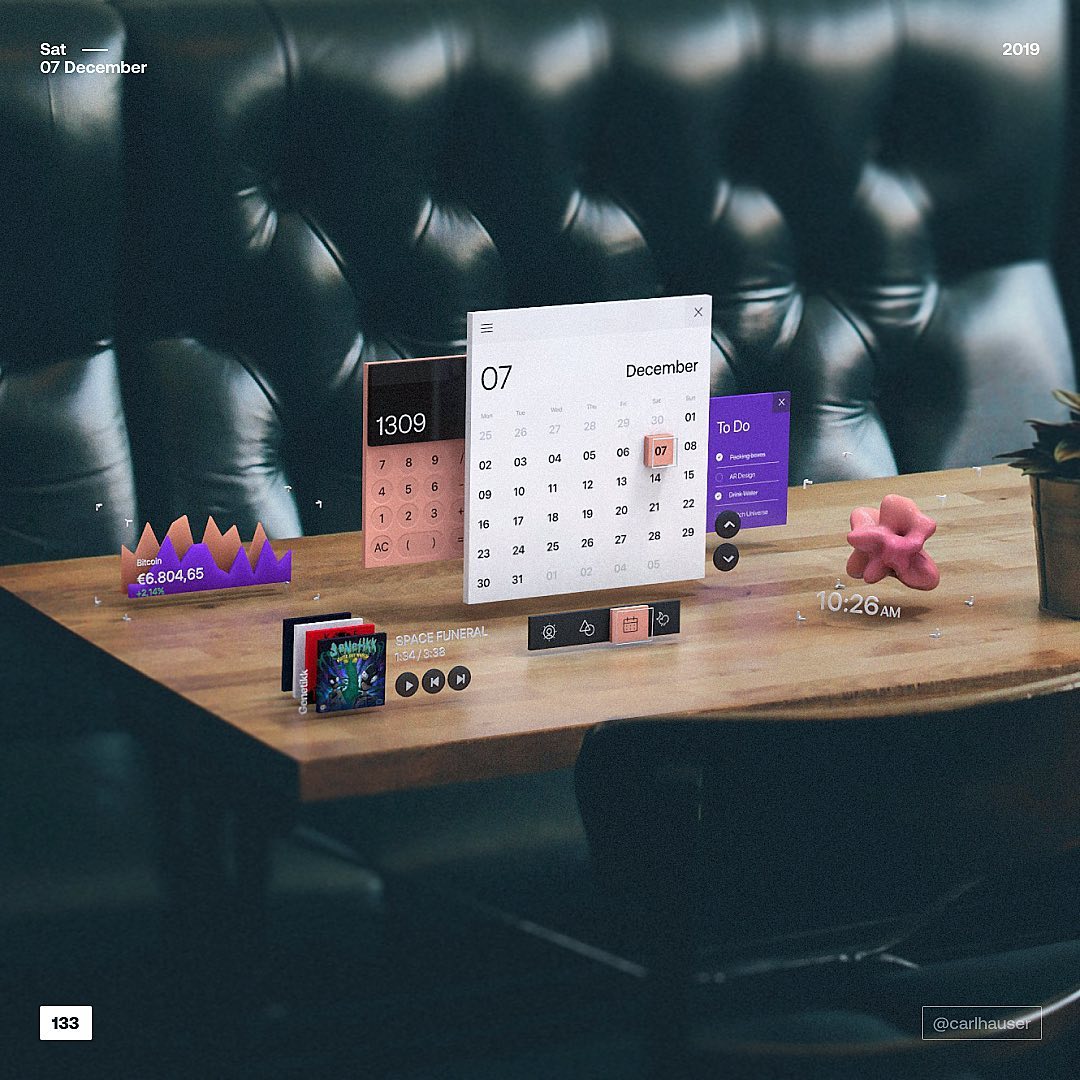
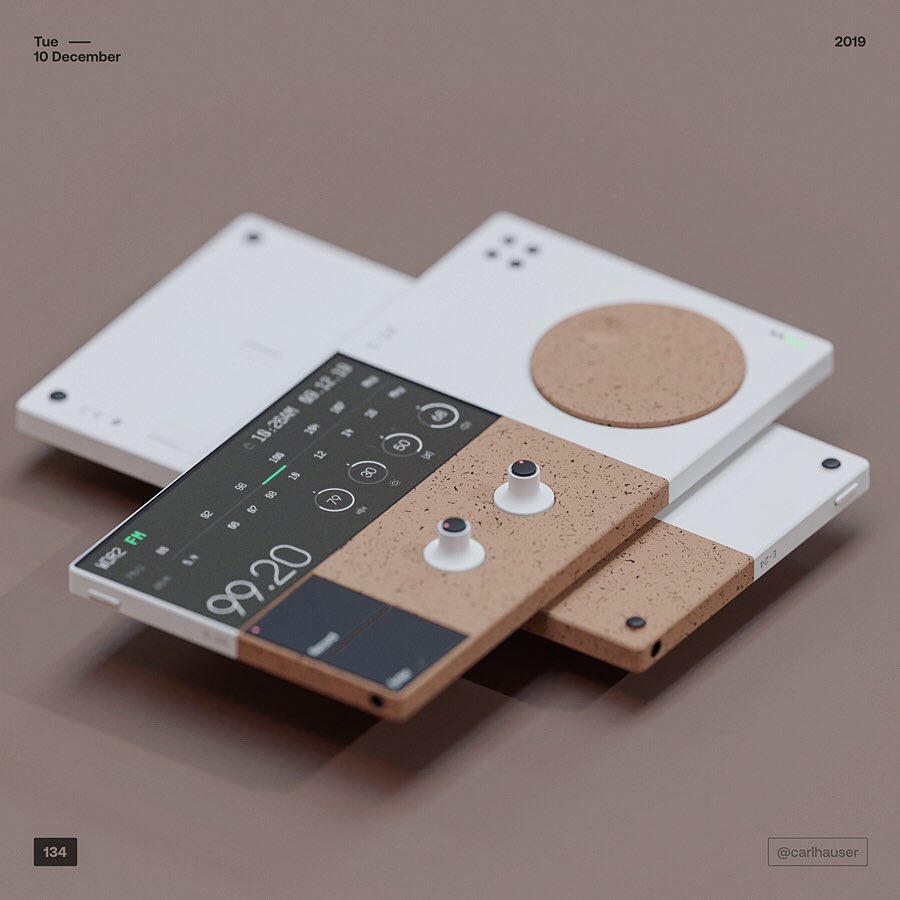
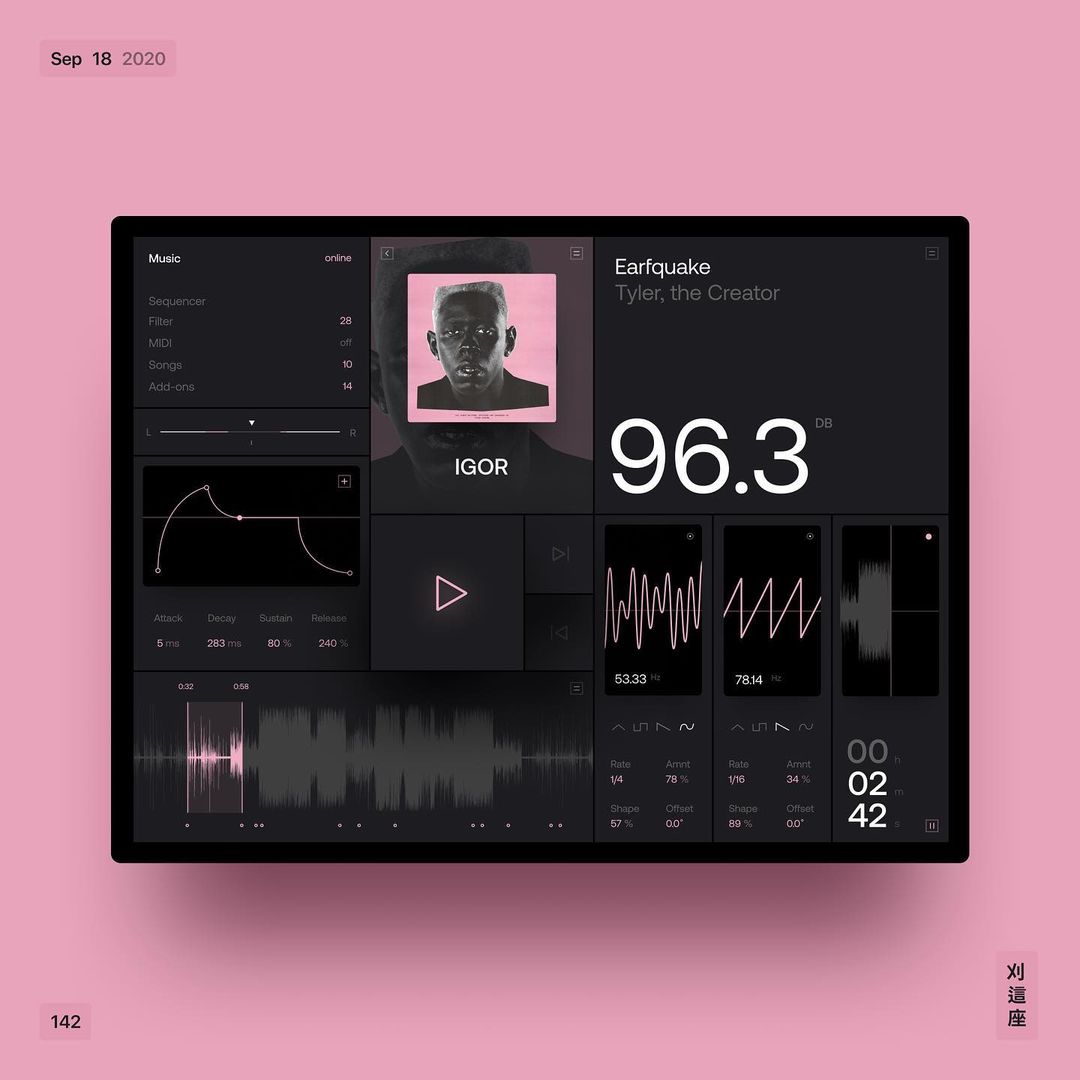
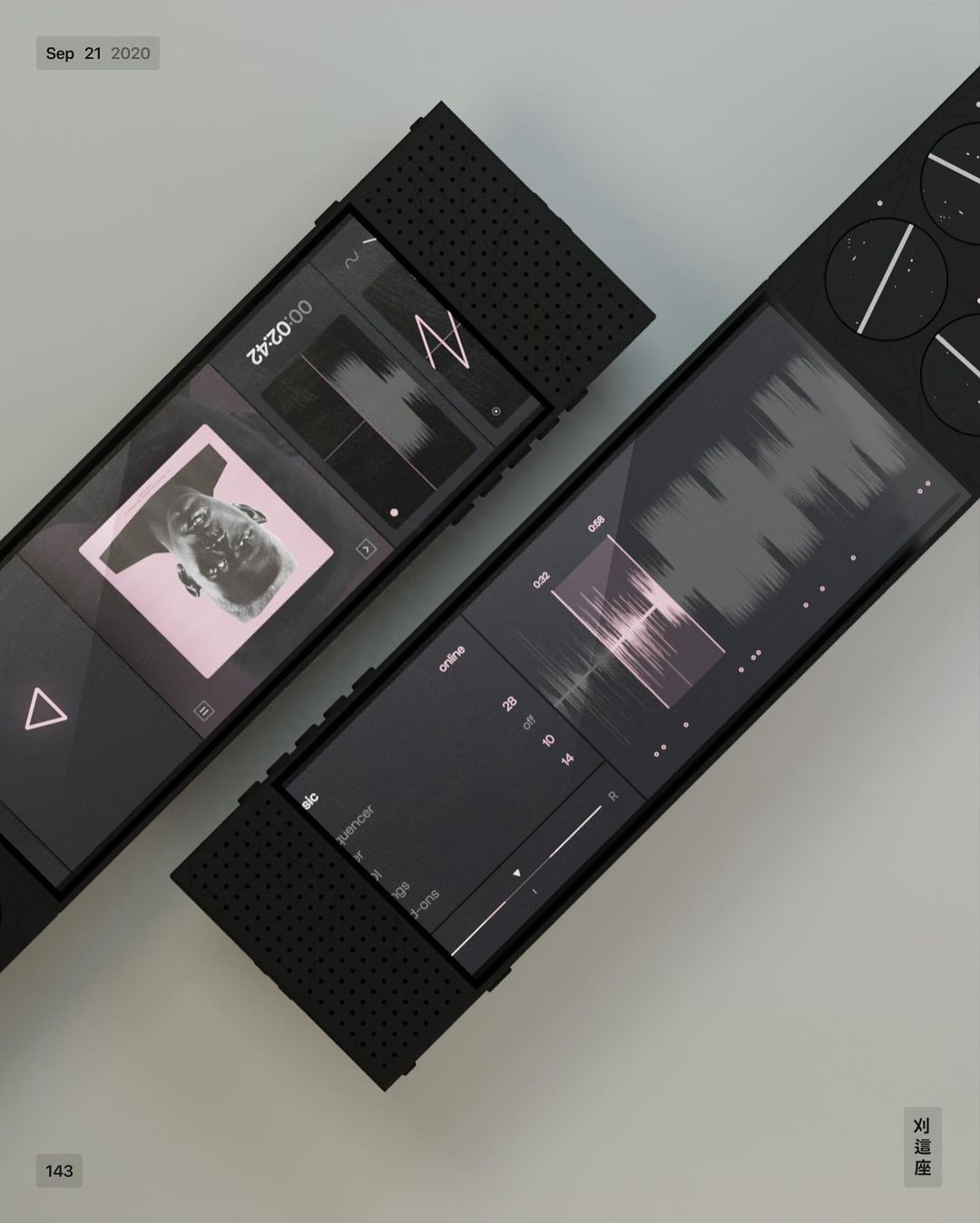
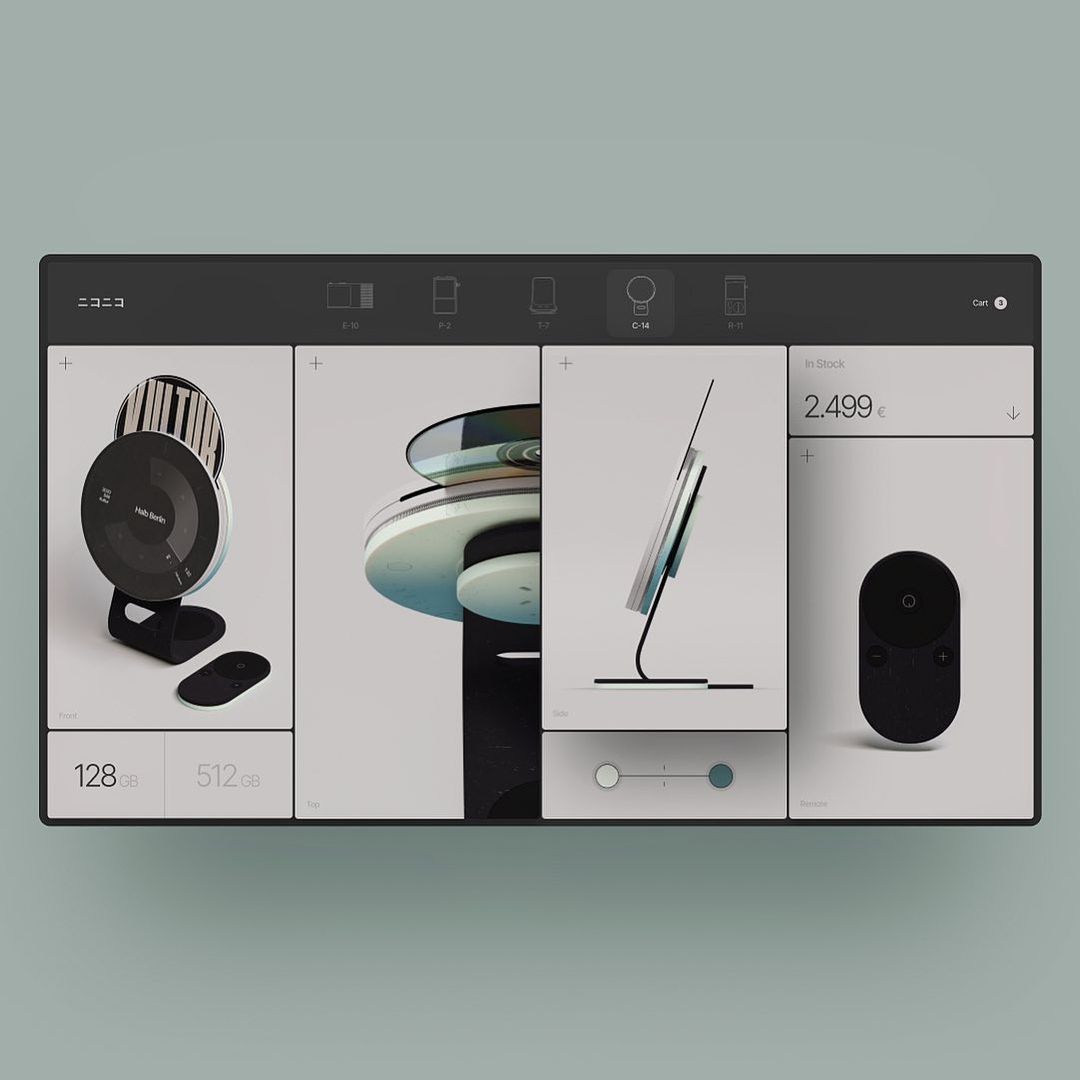
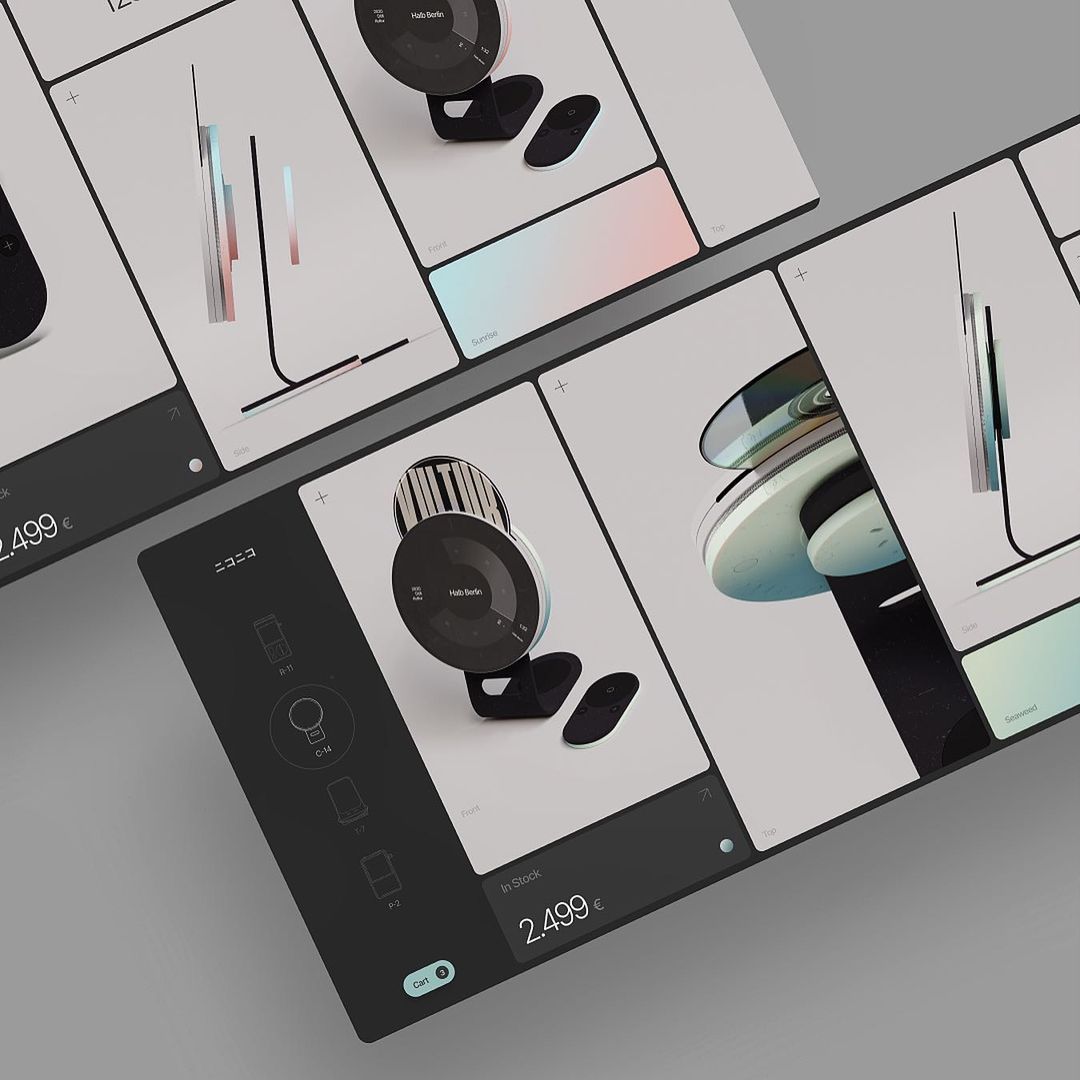
Sebastian Stapelfeldt aka Carl Hauser is specialized in sci-fi and futuristic looking UI & graphic design, currently based in Tokyo, Japan.
More: Carl Hauser, Instagram, Twitter, Behance, Foundation, Youtube h/t: wendyzhou

He has done inspiring work in many areas such as conceptual floating UIs, complex and highly detailed sci-fi interfaces, futuristic virtual reality, and more. He also often combines his creations with motion graphics.

Even though most of his concepts aren’t quite possible yet, his work makes me excited for the future which we may experience with more advanced technology. Or by using VR glasses or augmented reality in cameras in the near future.

He is also an NFT-artist and has video tutorials on Youtube.



































































































(Visited 1 times, 1 visits today)
//platform.twitter.com/widgets.js(function(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/en_US/sdk.js#xfbml=1&appId=1521032898120611&version=v2.0”;
fjs.parentNode.insertBefore(js, fjs);
(document, ‘script’, ‘facebook-jssdk’));
(function(d)
var js, id = ‘facebook-jssdk’, ref = d.getElementsByTagName(‘script’)[0];
if (d.getElementById(id)) return;
js = d.createElement(‘script’); js.id = id; js.async = true;
js.src = “https://connect.facebook.net/en_US/all.js”;
ref.parentNode.insertBefore(js, ref);
(document));
/*=====================*/
(function()
var po = document.createElement(“script”); po.type = “text/javascript”;
po.async = true;
po.src = “https://apis.google.com/js/plusone.js?publisherid=116390727576595561749”;
var s = document.getElementsByTagName(“script”)[0]; s.parentNode.insertBefore(po, s);
)();
/*=====================*/
!function(e,n,t)(document,”script”,”facebook-jssdk”);(function(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/en_US/sdk.js#xfbml=1&appId=1521032898120611&version=v2.0”;
fjs.parentNode.insertBefore(js, fjs);
(document, ‘script’, ‘facebook-jssdk’));https://platform.instagram.com/en_US/embeds.js
[ad_2]
Source link







Leave a Reply